
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
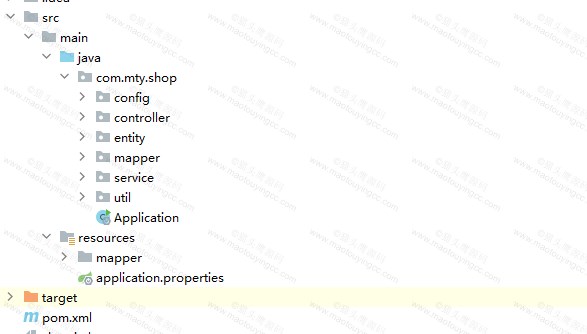
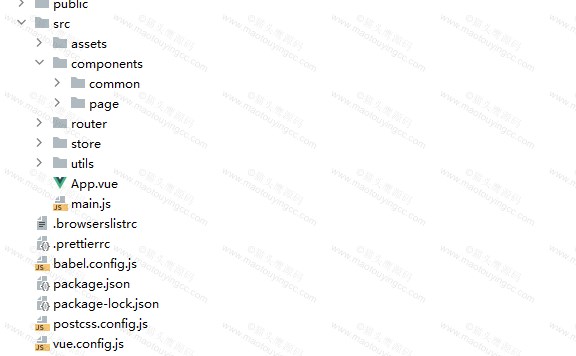
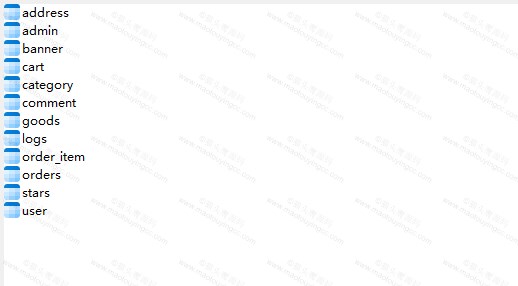
本系统为最新原创项目,采用前后端分离,创作于2024,项目代码工整,结构清晰,非常适用于毕业设计、课程设计或者学习等,适合选题:水果、商城、水果商城、前后端分离类其他商城等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
点击登录管理员账号密码:admin/123456
用户账号密码:mtycc/123456
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
大致功能(具体以演示视频为准):
前台模块:
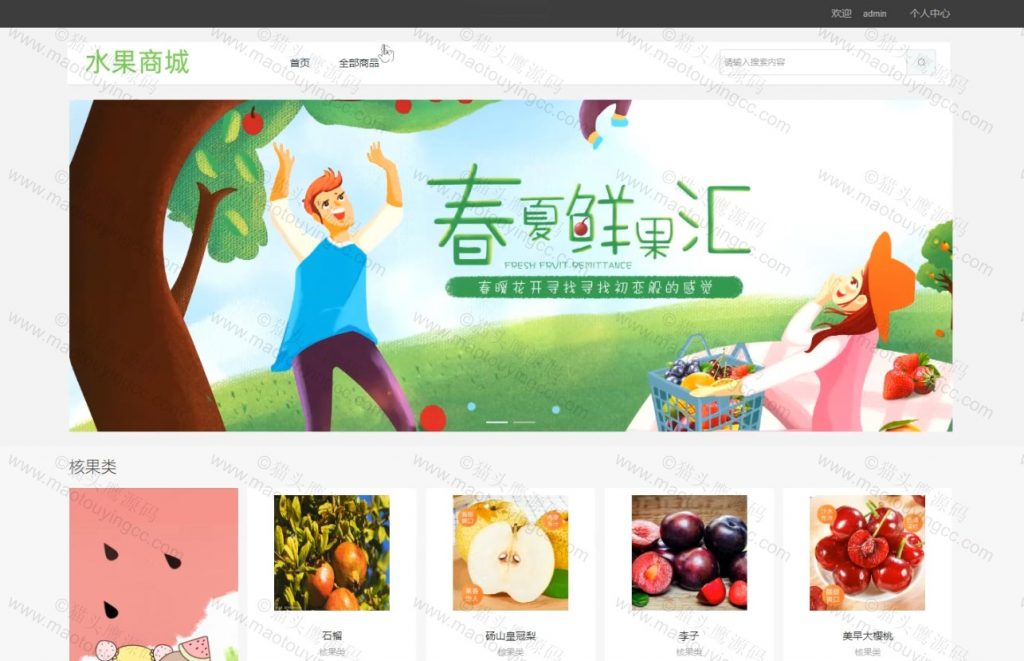
1.首页设计:要求有网站logo、搜索模块、导航菜单、内容区。导航栏每个菜单项都可以实现路由到对应模块页面中。首页要求设置相应的路由链接,并可以链接至下面模块页面的:登录模块、注册模块等。如果是电子商务类网站,还要有可以链接到购物车的栏目。底部显示网站版权信息。首页要求采用组件式组合设计(即由多个组件构成首页页面结构)。
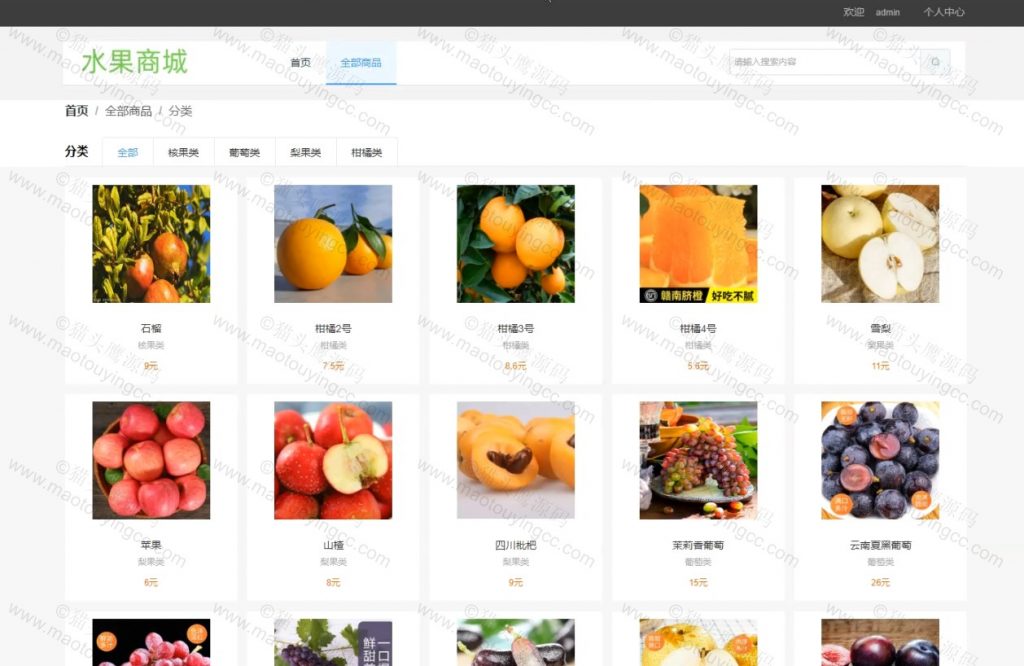
2.网站导航菜单每个菜单项均能路由链接到相应的模块,每个模块有列表展示模块和详情页面模块,并且每个模块显示在页面的区域布局合理。
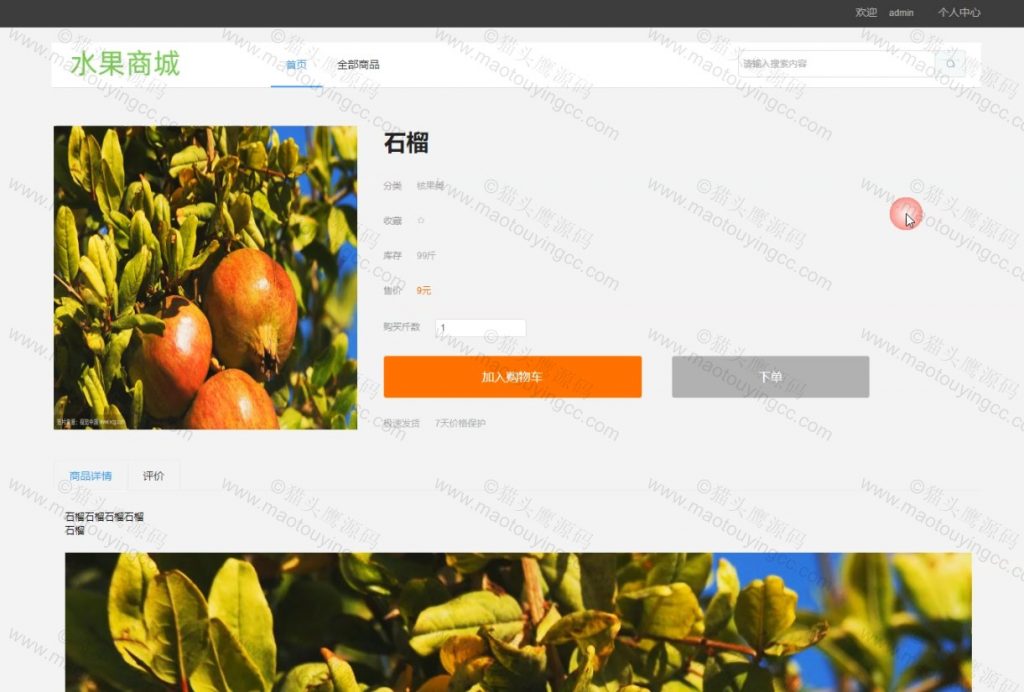
3.详情页面模块。在详情页面中,包括产品图片和产品评价展示,使用动态组件(选项卡)实现。其中详情模块展示该产品各种图片,评价是对应产品的评价信息,也可以实现评价功能。
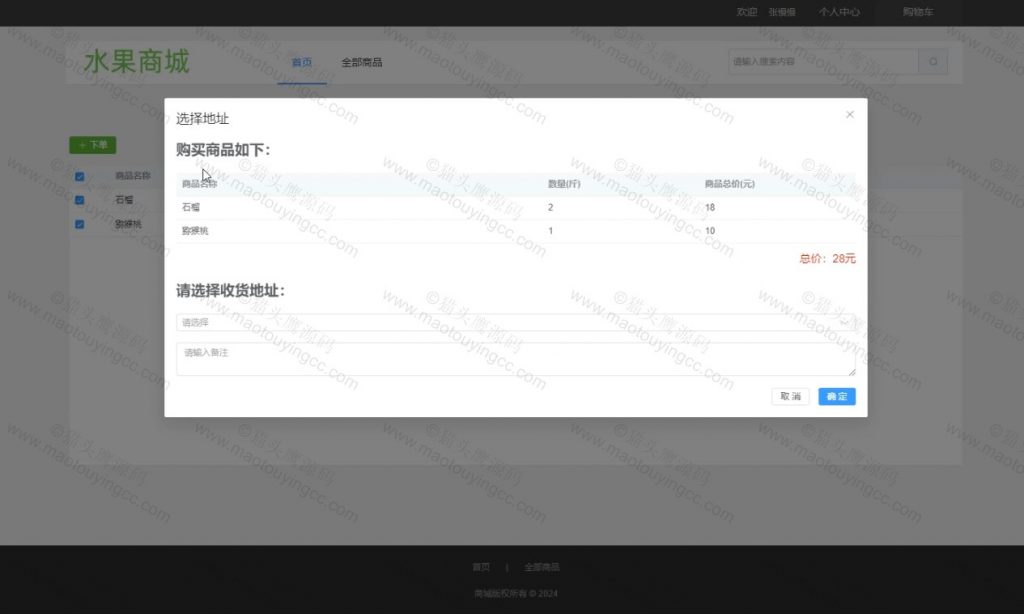
4.在详情页面可以将产品“加入购物车”,并跳转到购物车模块页面。
5、vuex状态管理,如登录用户信息,购物车信息、用户收藏等。
6、网站中涉及权限控制的模块,比如购物车模块、订单、个人中心等模块,需要登录才能进入,请使用导航守卫实现,并将登录成功后的用户名显示在主页头部区域。
7、前台一共有首页、购物车、我的订单、商品详情、个人中心5个页面,在导航中通过路由实现页面跳转,个人中心页面显示用户的用户名、邮箱、电话信息
后台模块:
1、登录与注册:登录用户的用户名和密码可以进入到前台商城,登录管理员的用户名和密码可以进入后台管理页面,要用jwt实现对登录的安全管理,并把token作为键,用户信息作为值缓存到redis中,缓存有效期为30分钟
2、首页:就简单显示登录的管理员的信息
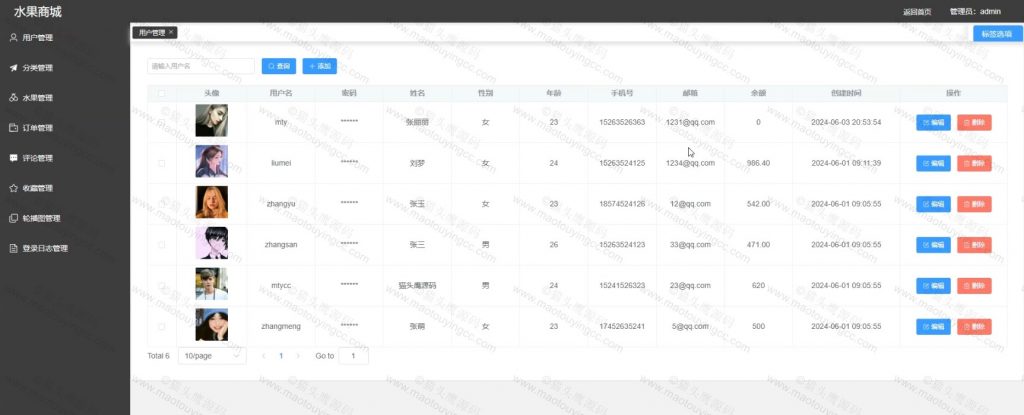
3、用户管理页:对用户信息在下进行增删改查
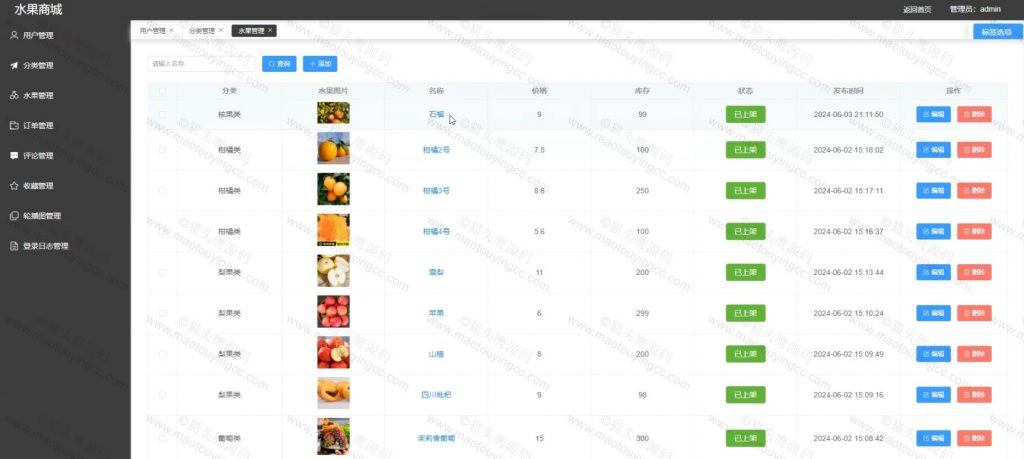
4、商品管理页:对前台的商品进行增删改查及图片和文件上传(在jwt安全管理下实现)
5、日志管理页:显示用户及管理员的登录记录参考文档:

系统包含技术:
后端:springboot,mybatis
前端:vue3、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:











以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地