
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
本系统适用于毕业设计、课程设计或者学习等,适合选题:古董、拍卖网站、拍卖、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
功能大致(以演示视频为准):
古董拍卖网站可以提供在线交易,用户可以随时随地参与拍卖和购买古董物品,不但可以吸引专业的古董收藏家和交易商,还可以吸引对古董感兴趣的普通用户。
本网站主要实现的功能分为用户功能和系统管理员功能两大部分
用户功能:
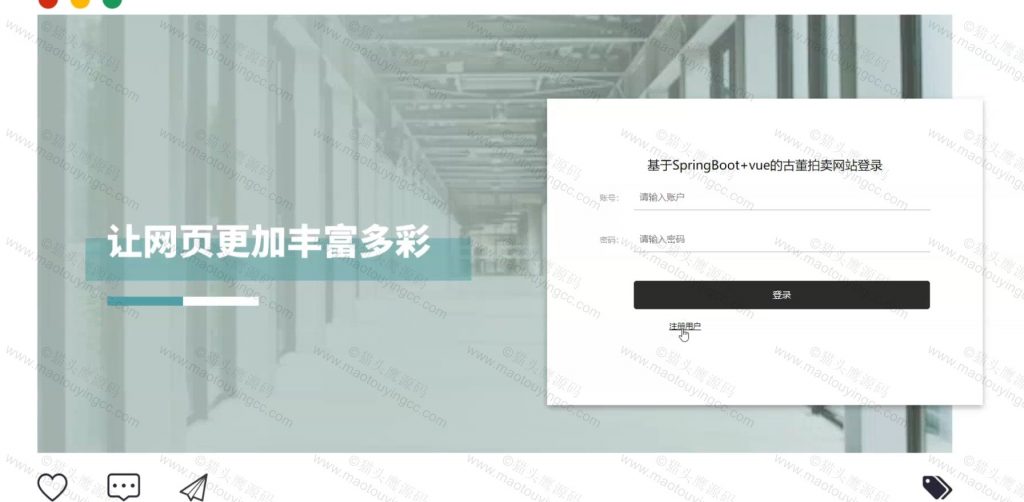
1.注册与登录功能: 用户可以通过注册账户并使用个人信息登录到拍卖网站。
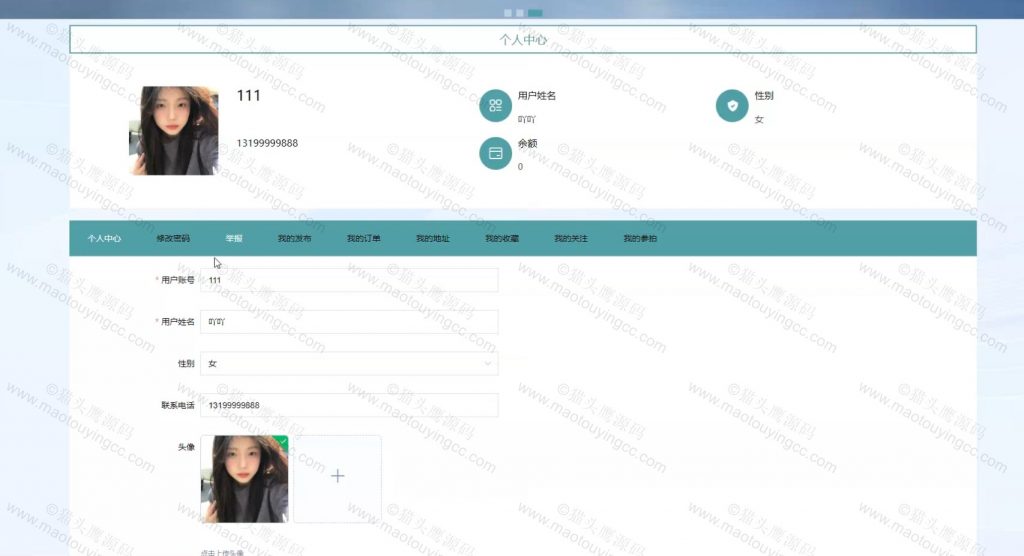
2.个人信息管理: 用户可以查看和编辑个人信息,包括用户名、密码、联系方式等。
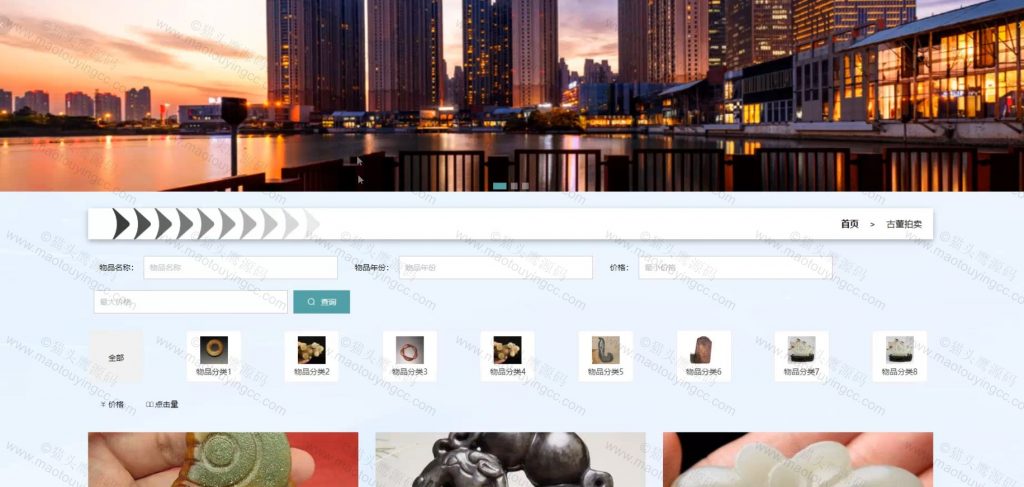
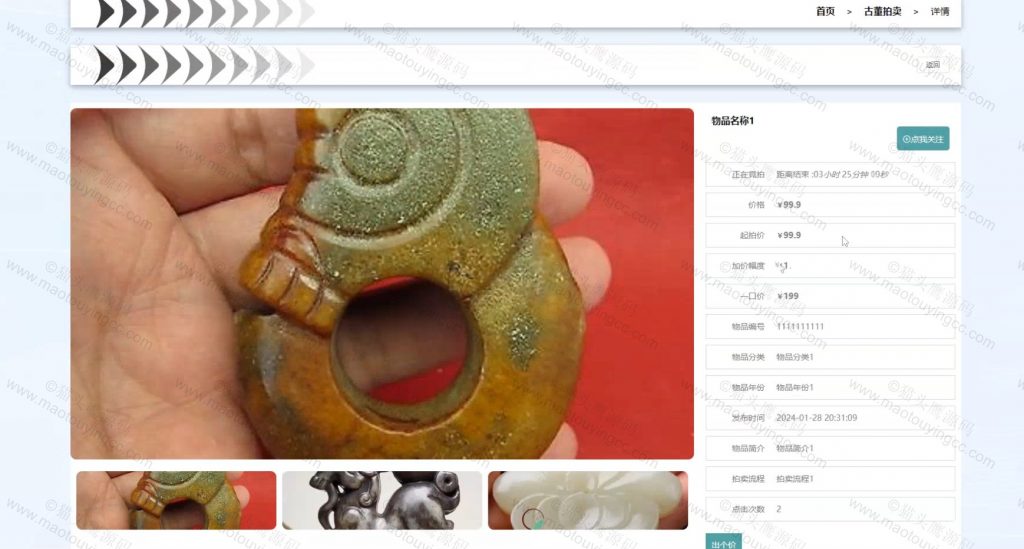
3.拍卖物品浏览: 用户可以浏览发布在网站上的拍卖物品,查看物品详情、照片和描述信息。
4.拍卖物品搜索: 用户可以通过关键词、类别、价格范围等条件对拍卖物品进行搜索筛选。
5.拍卖物品竞拍: 用户可以参与拍卖,输入竞拍价格进行出价,可以实时查看当前最高价和剩余竞拍时间,截止最后出价最高的拍得。
6.拍卖物品关注: 用户可以关注感兴趣的拍卖物品,确保及时获得物品状态更新和提醒。
7.交易管理: 用户可以查看自己正在竞拍的物品、拍卖成功的物品以及历史交易记录。
8.评价与反馈: 用户可以对交易过程中的卖家或商品进行评价和反馈。
系统管理员功能:
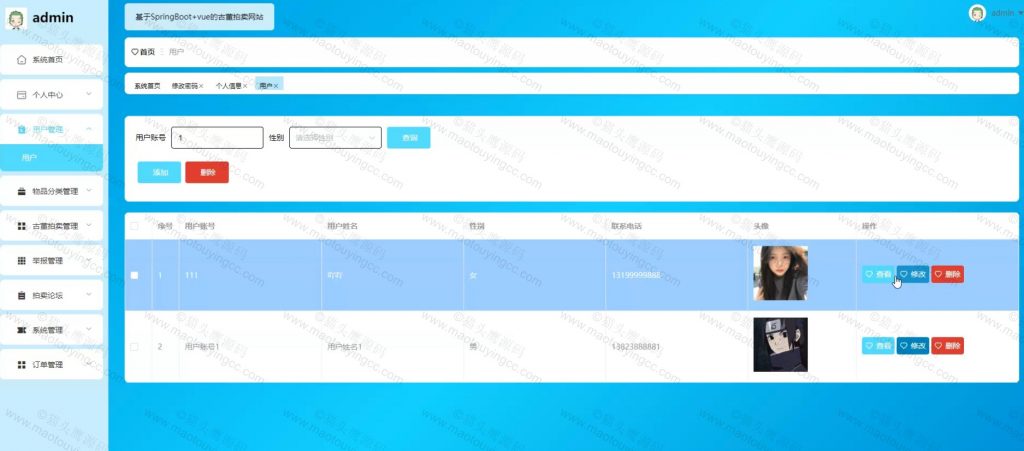
1.用户管理: 管理员可以对用户进行管理,包括查看用户信息、修改用户权限(如封禁用户)、删除用户等。
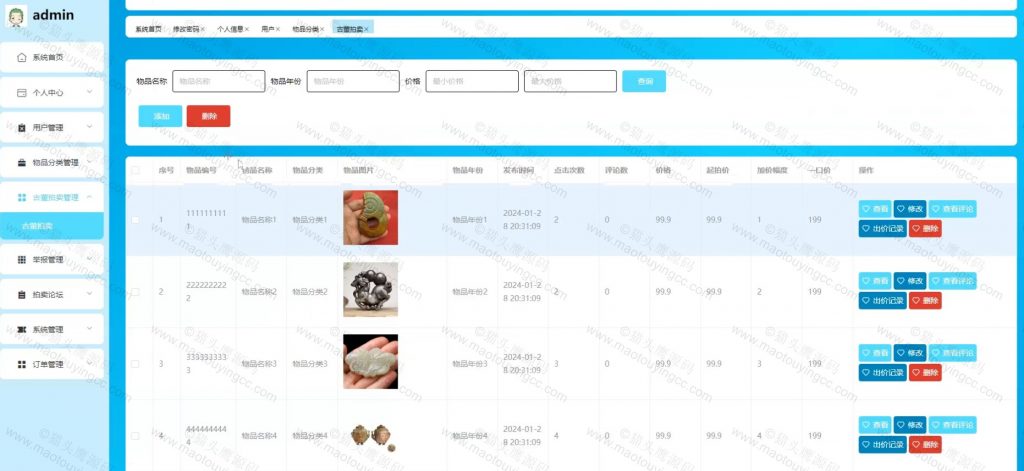
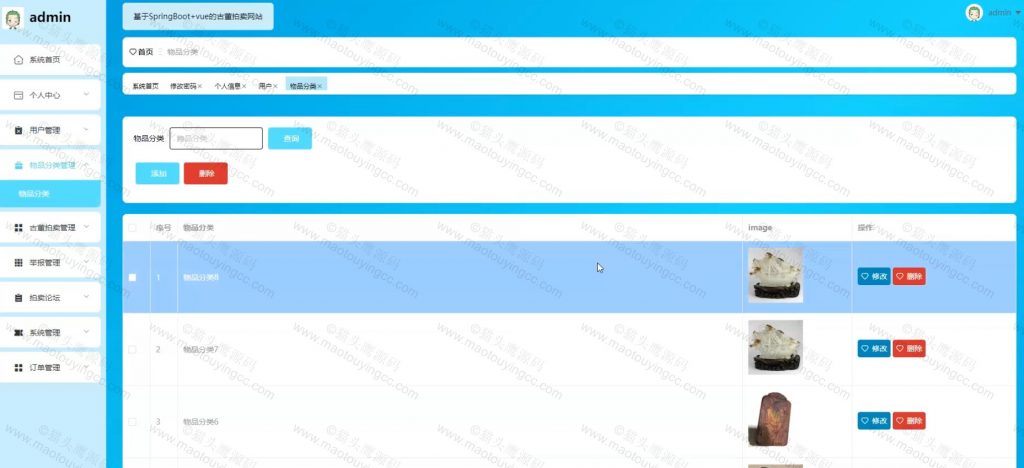
2.拍卖物品管理: 管理员可以发布、编辑、删除拍卖物品,包括设置起拍价、拍卖时间、状态等。
3.拍卖流程管理: 管理员可以修改拍卖流程和规则,如设置最低加价幅度、拍卖周期等。
4.交易管理: 管理员可以查看和管理用户的交易记录,包括确认交易、取消交易等操作。
5.举报管理: 管理员可以管理用户的举报,包括查看举报信息、进行处理和记录举报结果。
6.系统设置: 管理员可以对网站进行基本设置和配置,如调整界面样式、设置用户权限等。参考文档:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
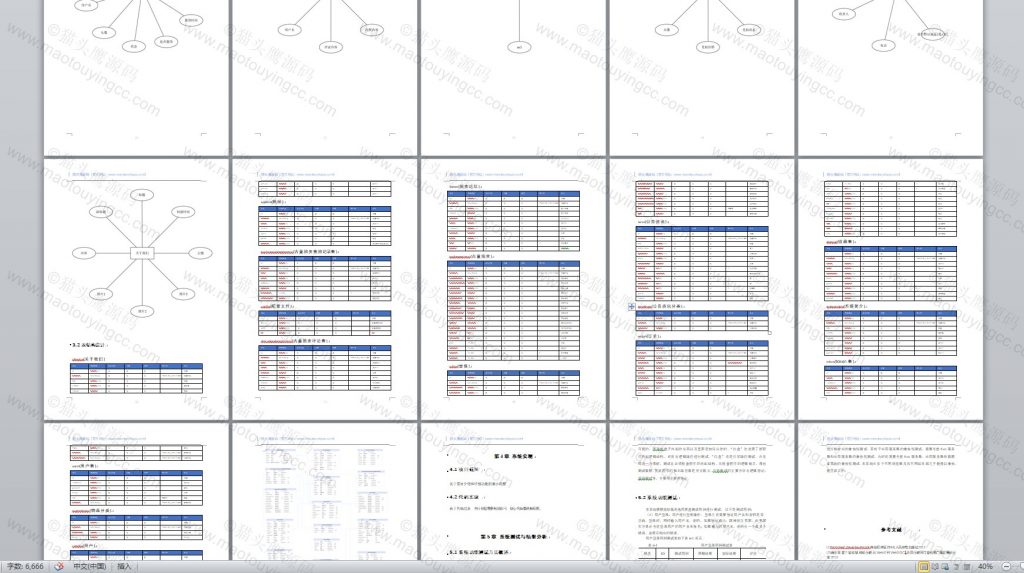
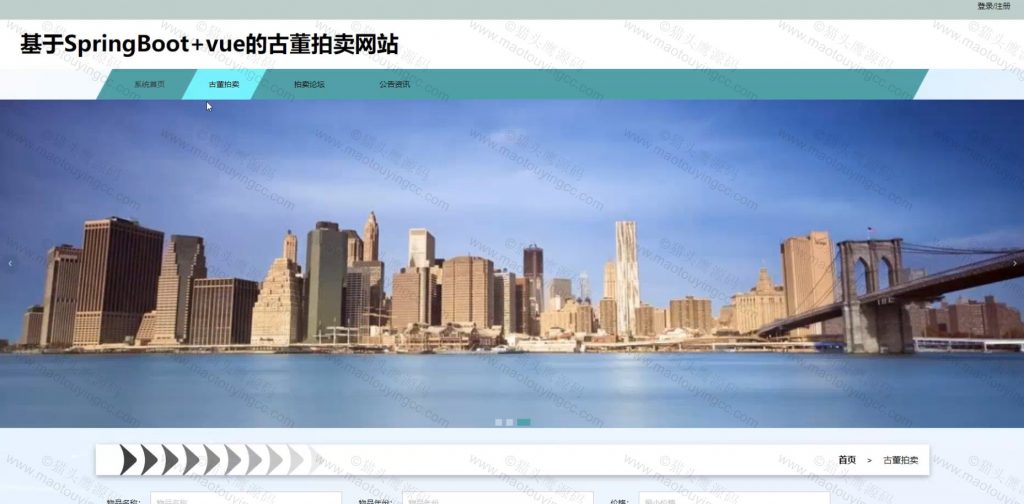
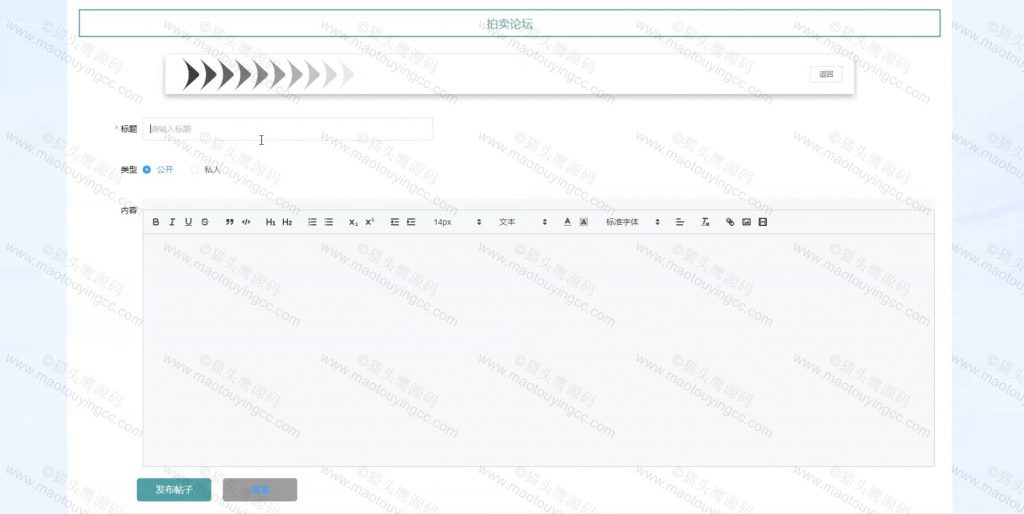
系统部分截图:













以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地