
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
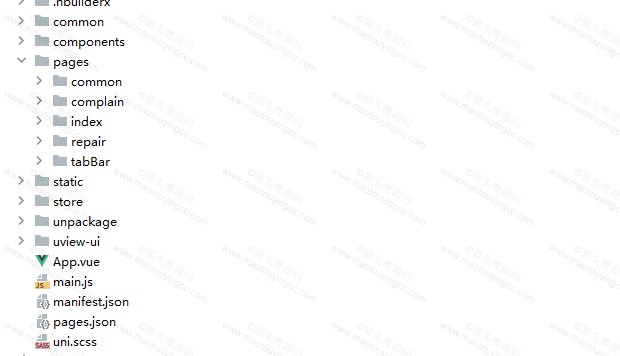
本系统2024创作完成,该系统包含小程序端和管理端,非常适合毕业设计,如果需要做小程序的可以直接使用。系统小程序端采用uniapp实现,小程序接口和管理端采用springboot+vue完成,使用mysql数据库,下面是大概的功能,具体功能实现可以建议看下方的演示视频,系统适合于基础一般的同学使用。
主要功能:
小程序采用uniapp,后端管理端采用springboot+vue
用户:
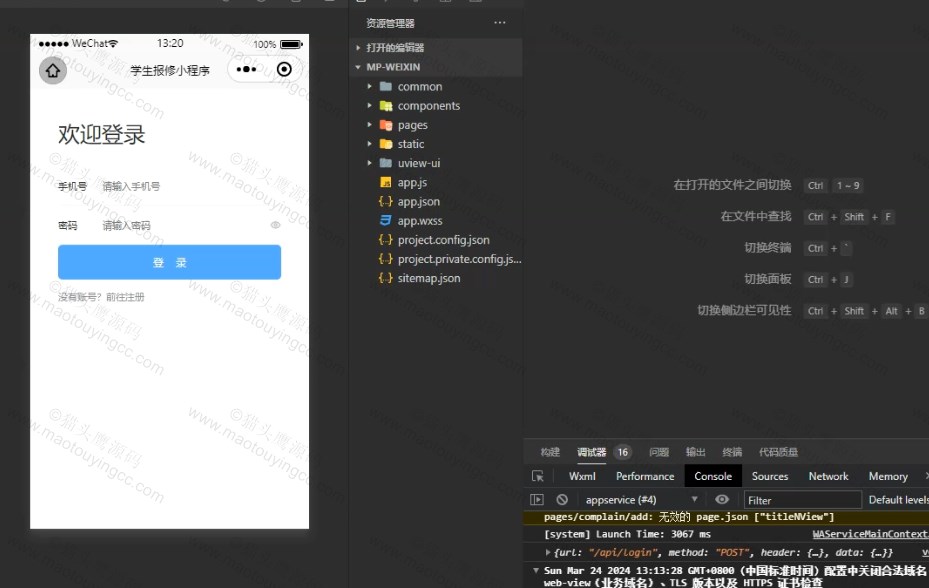
(1)登录注册
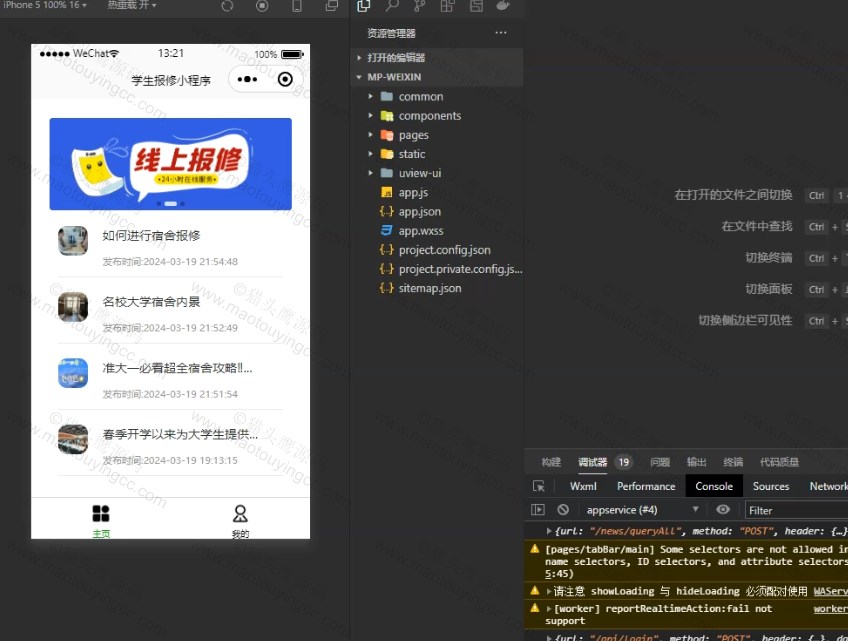
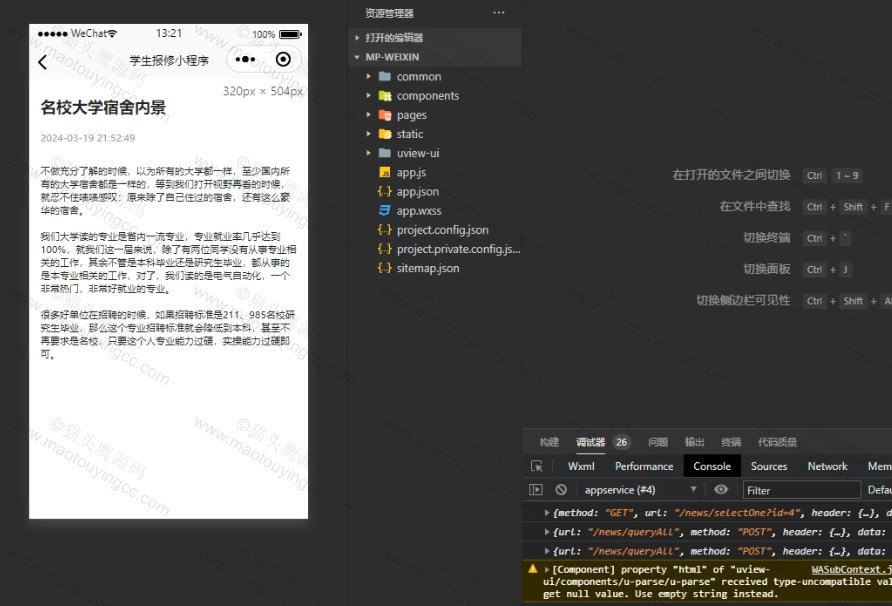
(2)新闻:可以查看管理员发布的新闻
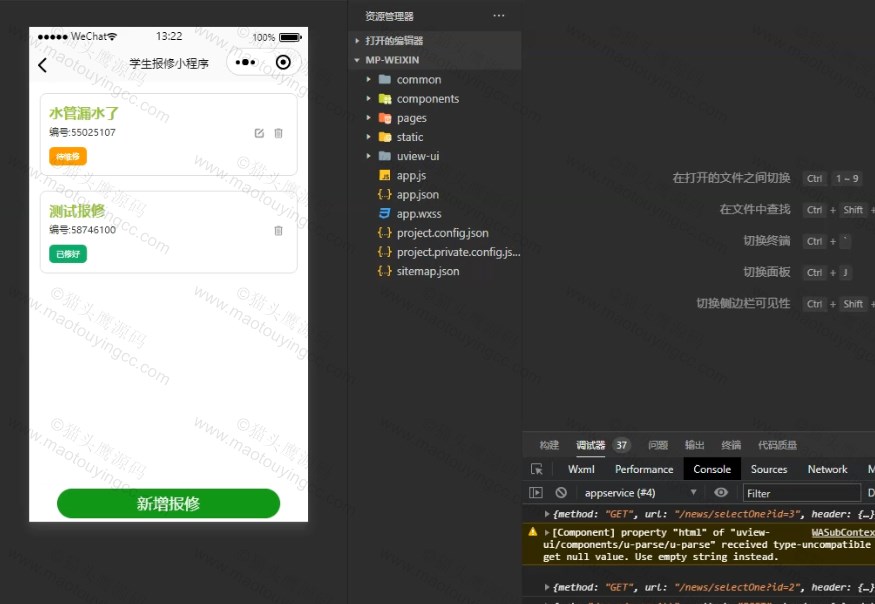
(3)报修信息添加
用户可以添加自己的报修信息,系统会给用户提供一个报修编号,用户可以在界面添加自己的报修信息、报修人、手机号等信息。
(4)报修信息查看
用户可以查看维护状态,比如待维修、已修好两种状态。
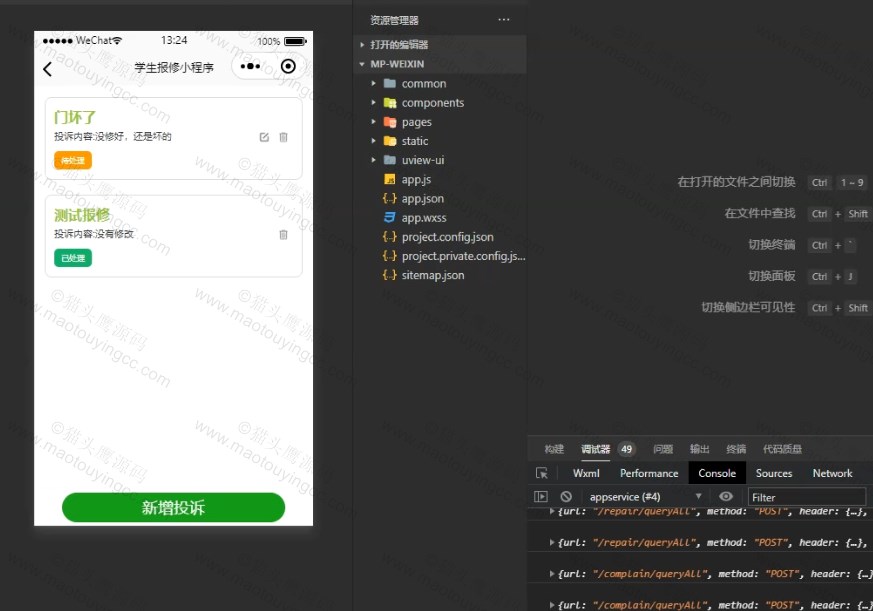
(5)投诉模块
用户如果觉得对维修处理情况及维修情况不满意,可以进行投诉,点击投诉添加进行投诉情况说明。
(6)投诉情况处理模块
用户可以点击投诉处理结果,查看投诉结果信息。
管理员模式
(1)登录
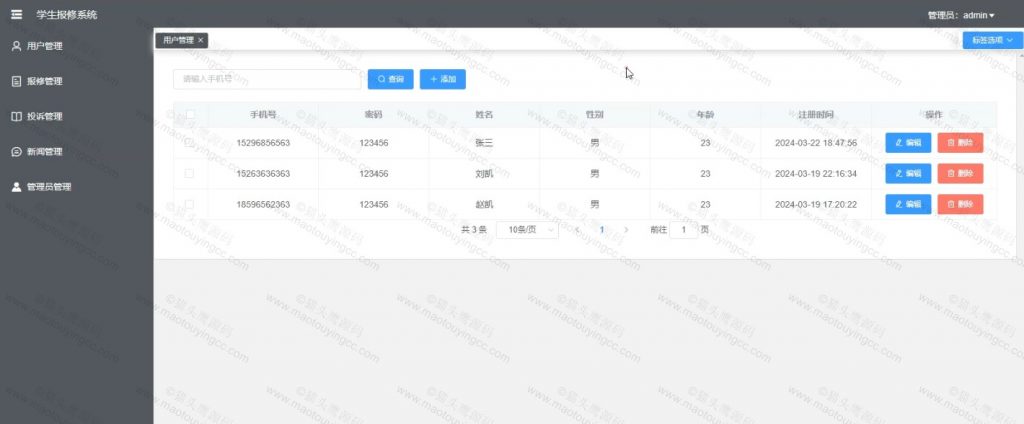
(2)用户管理:维护用户信息
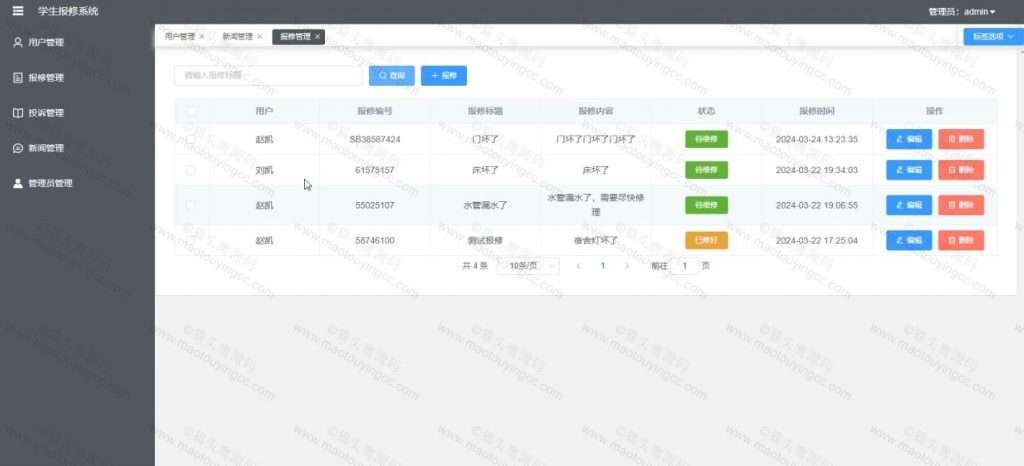
(3)报修管理
报修管理中,可以通过编号,报修标题进行查询,并进行修改删除操作。
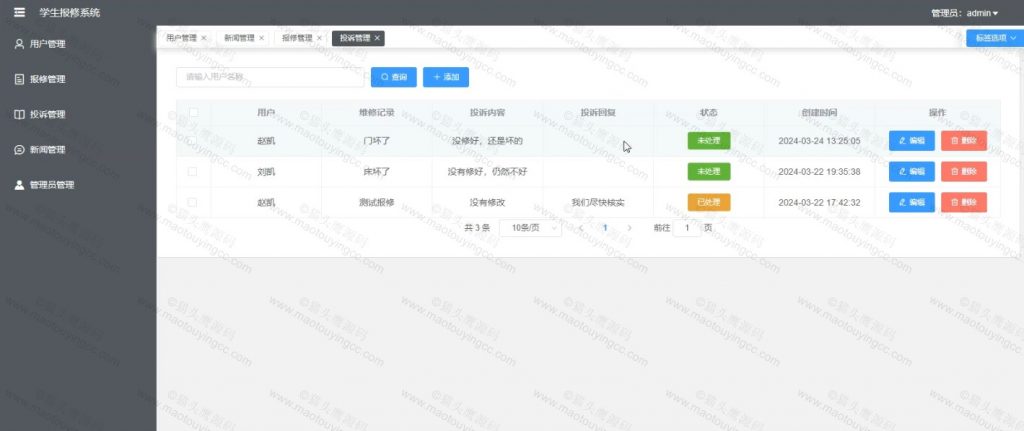
(5)投诉管理
查询用户的投诉信息,可以对投诉信息进行回复处理建议
(6)新闻信息管理:维护发布新闻信息 参考文档:

系统包含技术:
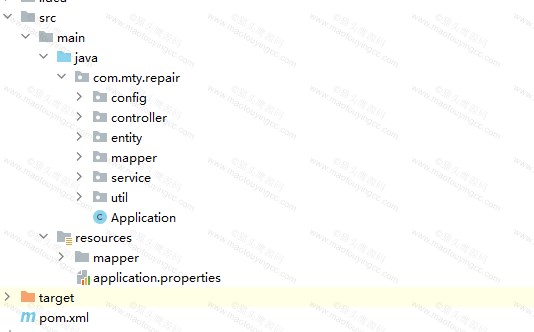
管理端:springboot、vue
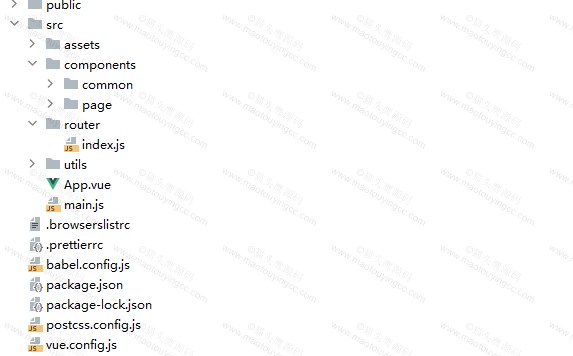
小程序端:uniapp、uview、js、css等
开发工具:idea/hbuilder
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:













以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地