
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
本系统为最新原创项目,采用前后端分离,创作于2024,项目代码工整,结构清晰,非常适用于毕业设计、课程设计或者学习等,适合选题:便利店、管理、前后端分离类其他便利店等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
点击进入首页管理员账号密码:admin/123
用户账号密码:15263526523/123456
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
大致功能(具体以演示视频为准):
管理员:
登录、密码修改。
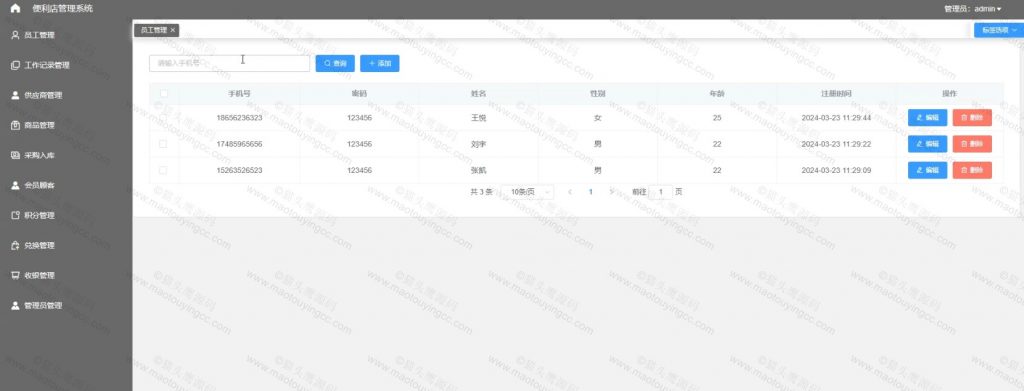
员工管理:维护员工信息,
员工工作记录:查看员工工作记录
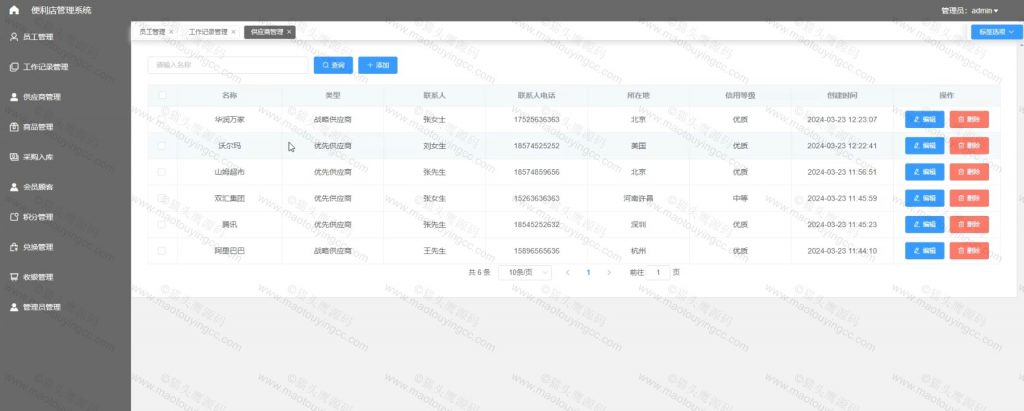
供应商管理:维护供应商信息,包括类型、所在地以及信用等级等。
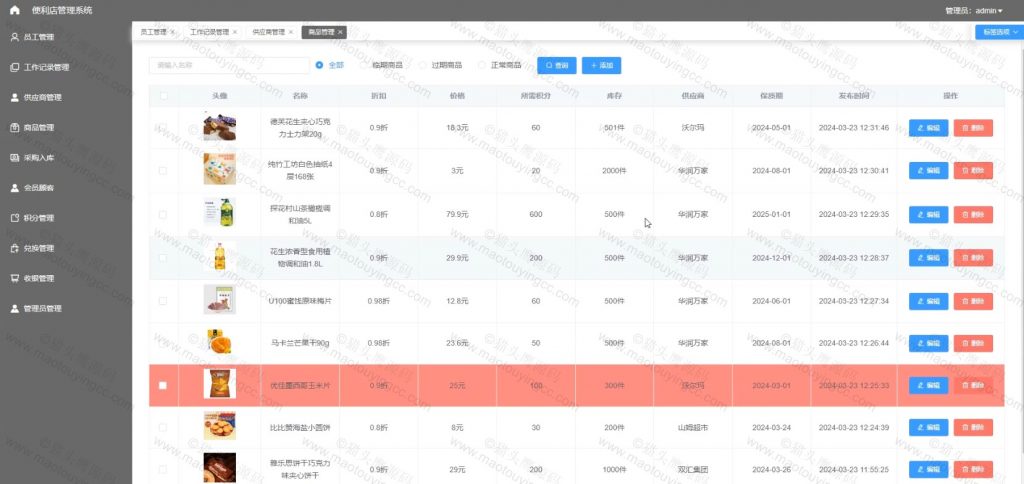
商品管理:(增删改查)商品的详细信息,包括图片、名称、价格、库存、供应商、保质期等,同时,过期商品标红提示,过期商品可以重新编辑折扣出售。(离保质期到期还有三天就算临期,可以筛选出)
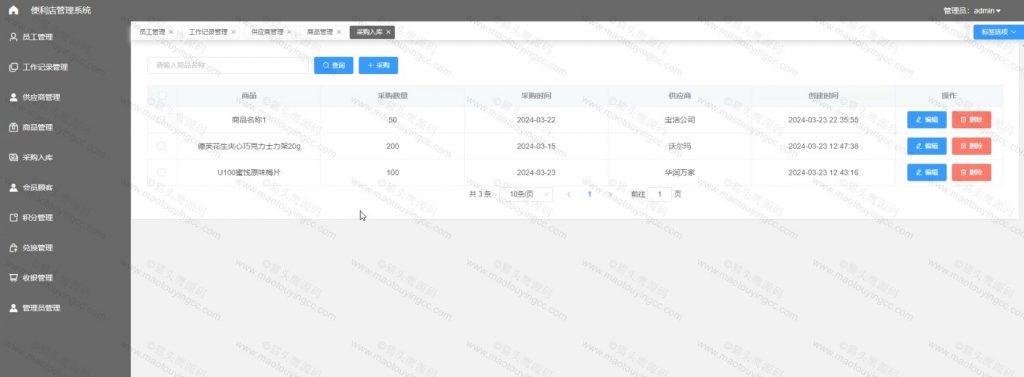
采购入库:通过该模块采购商品,更新库存信息。
会员顾客:该模块用于管理会员顾客的信息,包括新增和信息维护
积分管理:可以在积分管理模块为用户增加积分
兑换管理:用户可以通过该模块兑换商品
收银管理:查看收银记录
员工:
登录、注册、密码修改。
员工工作记录:新增维护工作记录
商品管理:查看商品的详细信息,包括图片、名称、价格、库存、供应商等
会员顾客:查询会员顾客的信息
积分管理:可以在积分管理模块为用户增加积分
兑换管理:操作用户通过该模块兑换商品
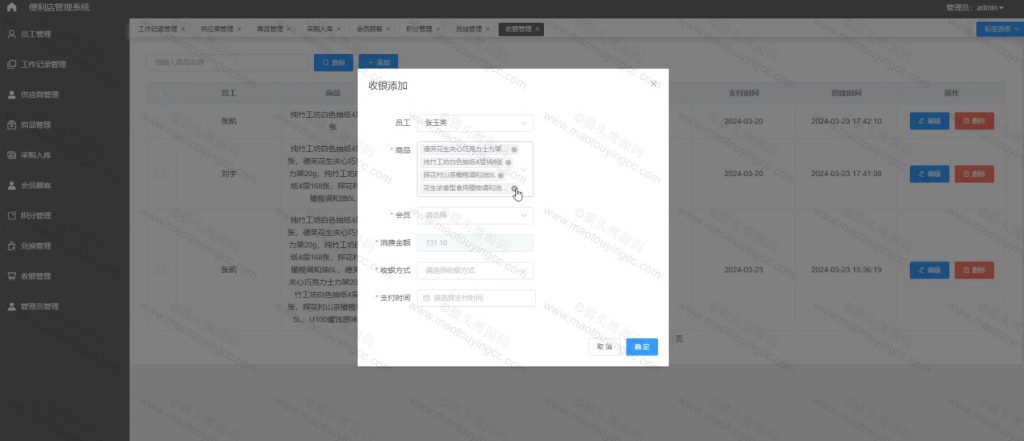
收银管理:进行日常的收银工作,记录客户每一笔消费的具体收银员工、支付时间和收银方式。参考文档:

系统包含技术:
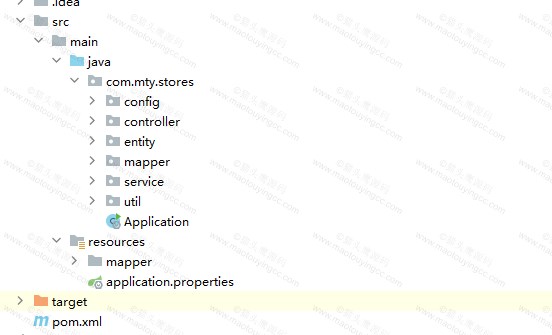
后端:springboot,mybatis
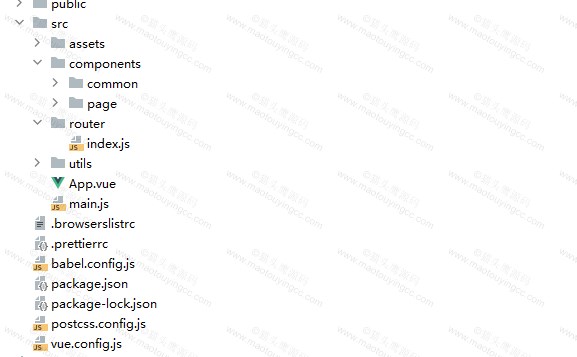
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:









以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地