
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
本系统为最新原创项目,采用前后端分离,创作于2024,项目代码工整,结构清晰,非常适用于毕业设计、课程设计或者学习等,适合选题:校园、外卖、订餐、校园外卖、前后端分离类其他外卖等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
点击进入首页管理员账号密码:admin/123
商家账号密码:17415263526/123456
骑手账号密码:15252632363/123456
用户账号密码:17525635241/123456
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
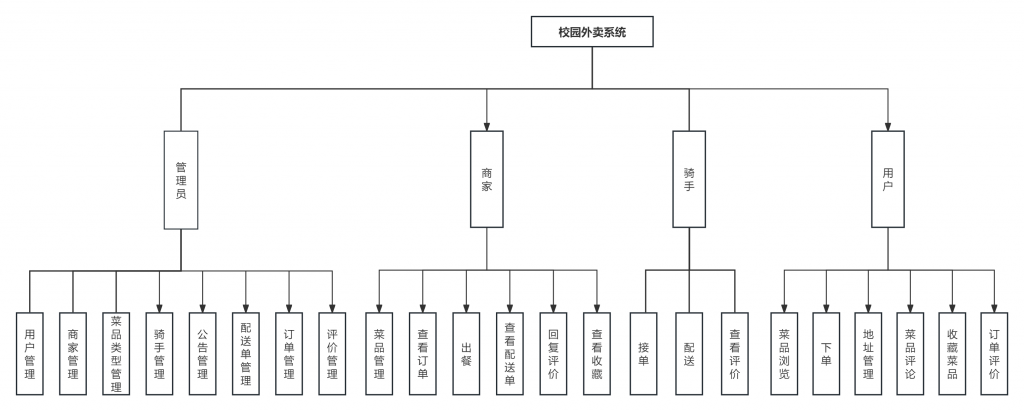
大致功能(具体以演示视频为准):

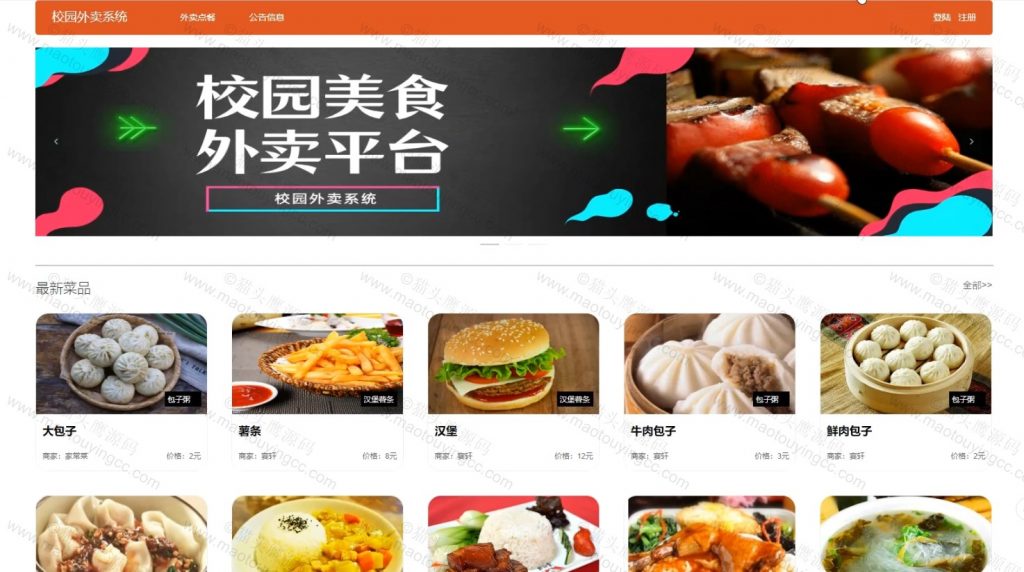
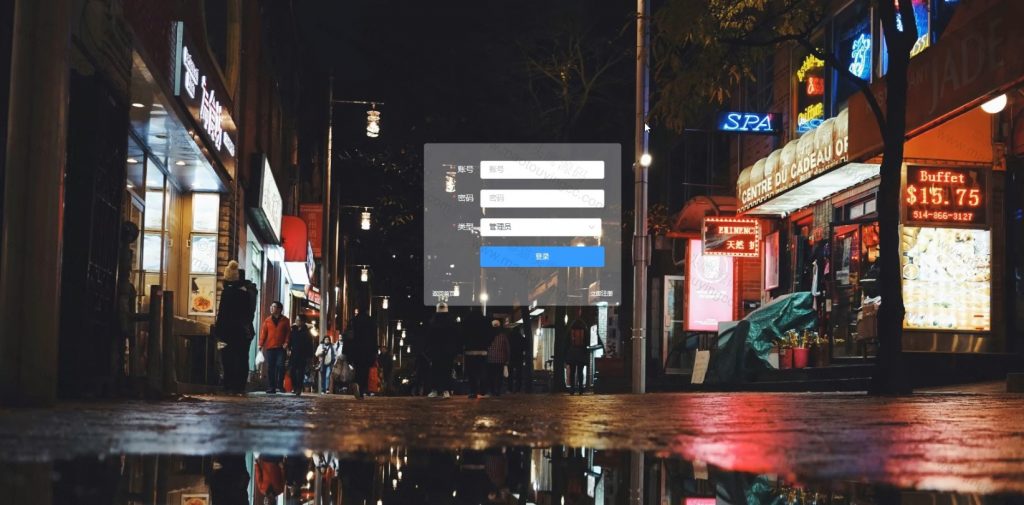
登录界面:
商家、用户、骑手、管理员(注册用户、注册商家、注册骑手)
管理员用户名和密码登录,其他角色全部使用手机号和密码登录
商家:
登录,注册(要求商家必须上传营业执照、餐饮服务许可证、店铺内景照片等基本信息 并经过管理员审核后才能登录)
首页
个人中心
菜品管理
订单管理:出餐
配送单管理
商品评价管理(详情、回复)
我的收藏管理。
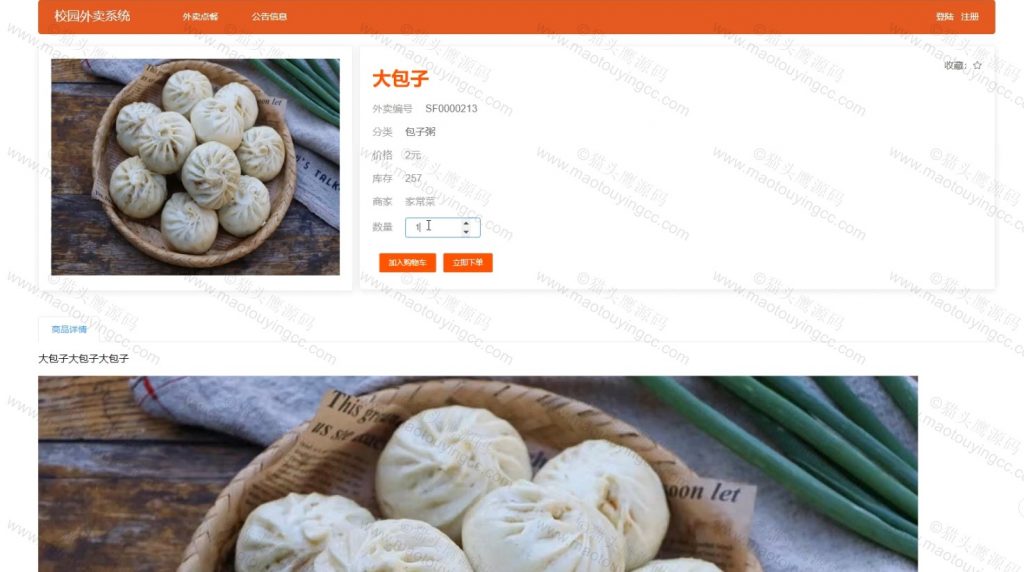
用户:
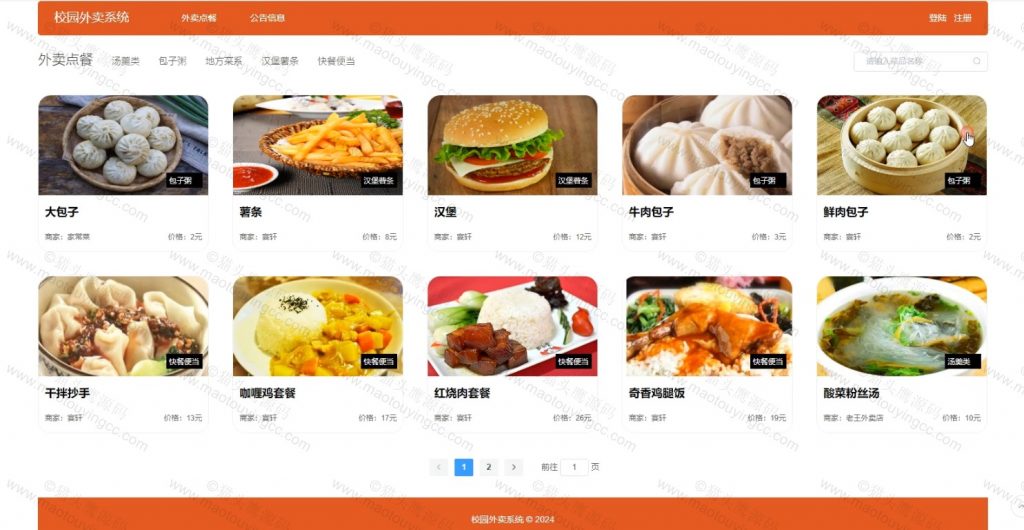
首页:选择菜品加入购物车,点击购买后跳转到我的订单
个人中心
订单管理:查看我的订单
收货地址管理:我的地址维护
配送单管理(送达后用户两个按钮,确认或退款,送了点确认,没送达点退款。然后还可以评价:菜品评分、配送评分、商家评分)
商品评价管理:查看我写的评价
我的收藏管理:我的收藏
骑手:
首页
个人中心
订单管理(所有发布的订单,可选择接单)
配送单管理(三个状态已接单(默认)、配送中、已送达)
配送评价:查看我得到的配送评价
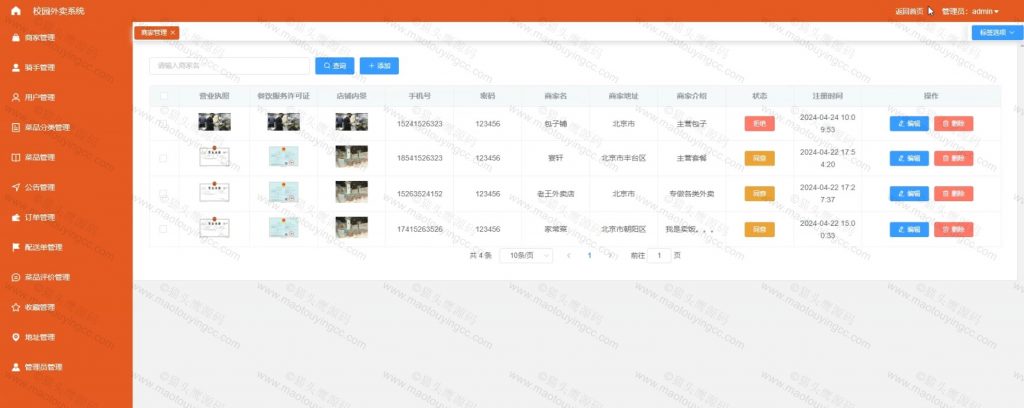
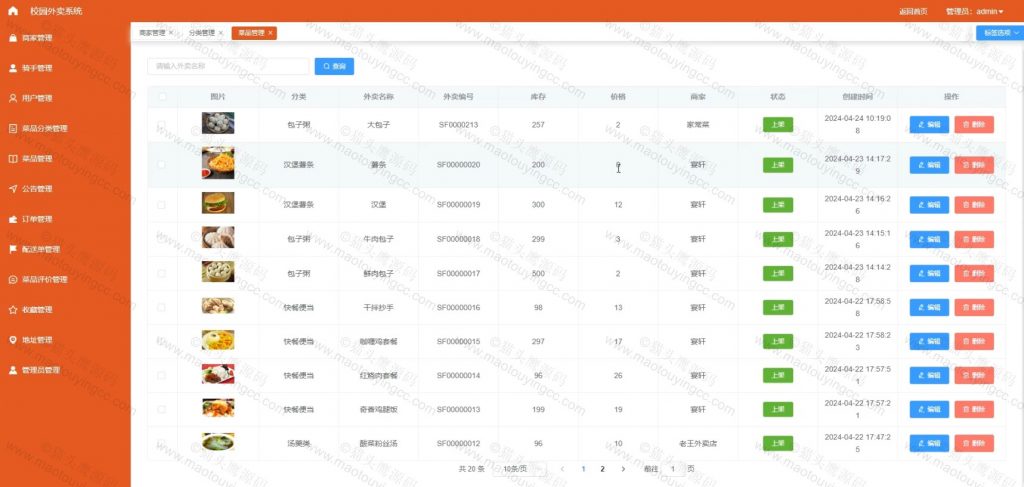
管理员:
首页
个人中心
用户管理
商家管理
菜品类型管理:如快餐便当、汉堡薯条、地方菜系、包子粥等类型
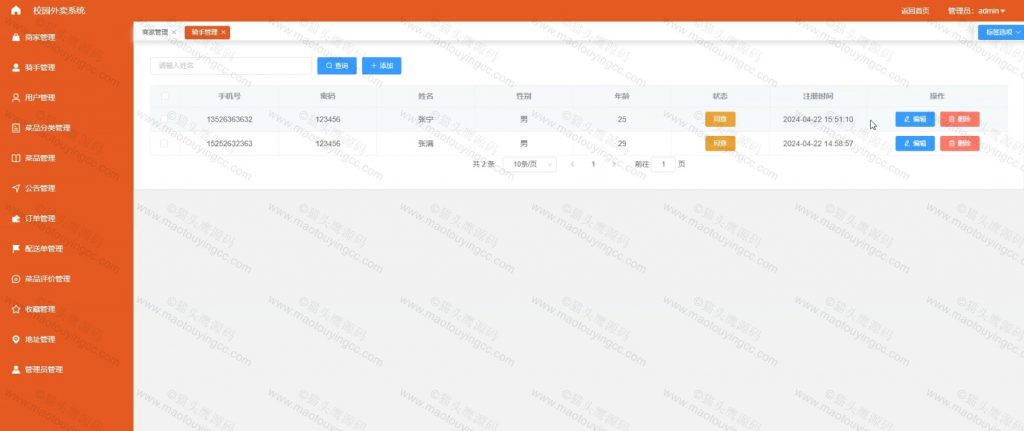
骑手管理
公告管理
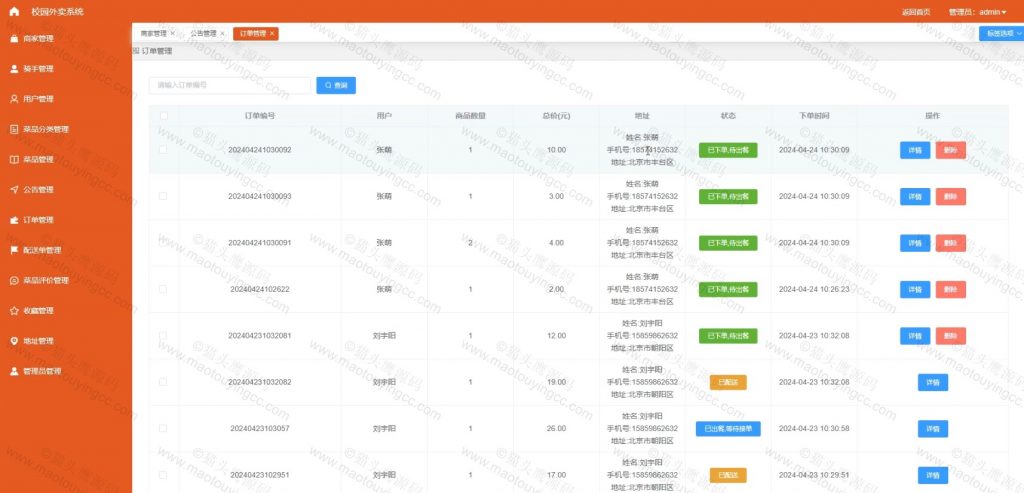
订单管理
配送单管理
商品评价管理。参考文档:

系统包含技术:
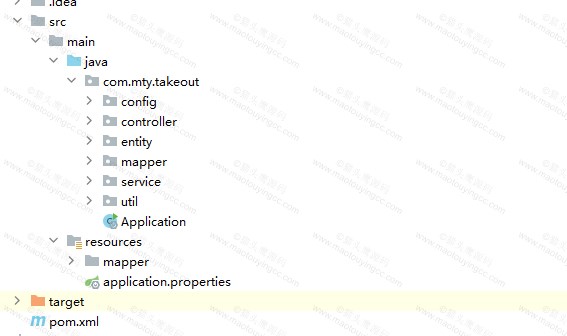
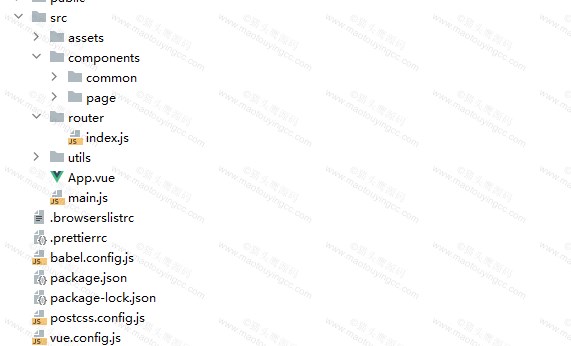
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:












 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地