
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
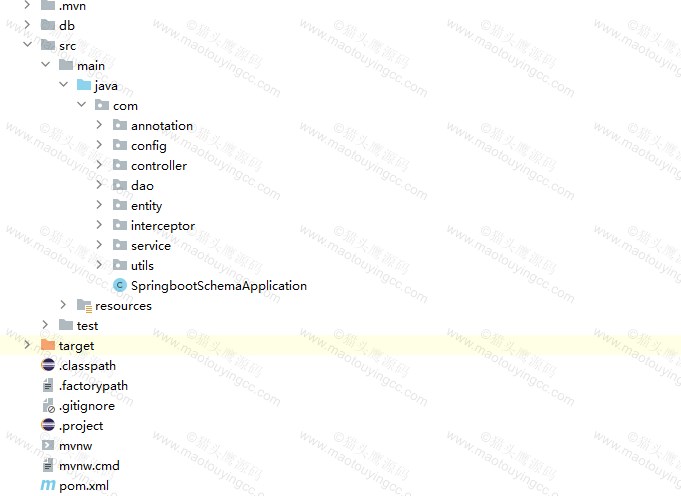
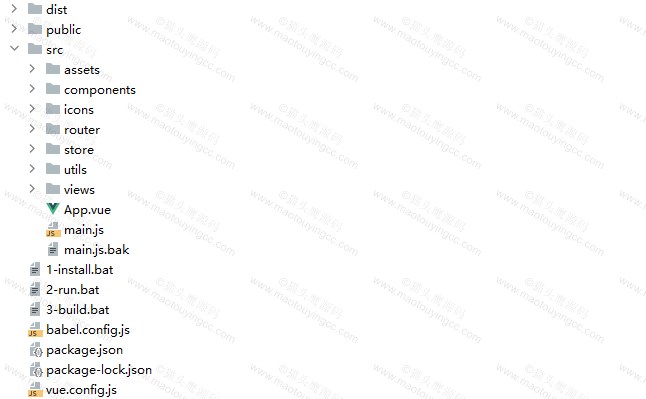
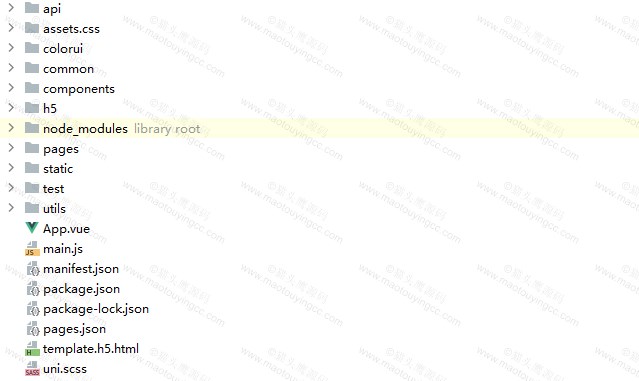
本系统非常适用于毕业设计、课程设计或者学习等,适合选题:在线问诊、问诊、前后端分离类其他问诊等。系统采用uniapp+springboot+vue整合开发,小程序使用uniapp,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
大致功能(具体以演示视频为准):
角色:用户、医生、管理员。医生和用户都可以使用小程序,管理员进行管理。
1.小程序按医生、科室、部位、症状、预约、搜索等构成各个板块
2.用户可以按照科室预约挂号、取消预约等。
3.可以线上问诊,询问相关医生,确定挂号方向,节省资源。
4.保留患者挂号、问诊以及就医的记录,便于更好的分析掌握自己的身体状况。参考论文:

系统包含技术:
后端:springboot,mybatis
管理端:element-ui、js、css等
小程序端:uniapp
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
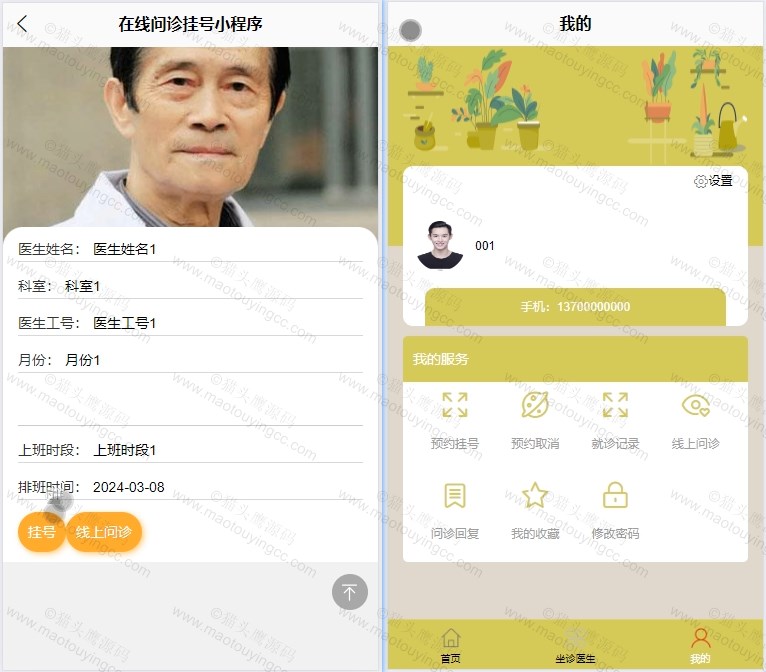
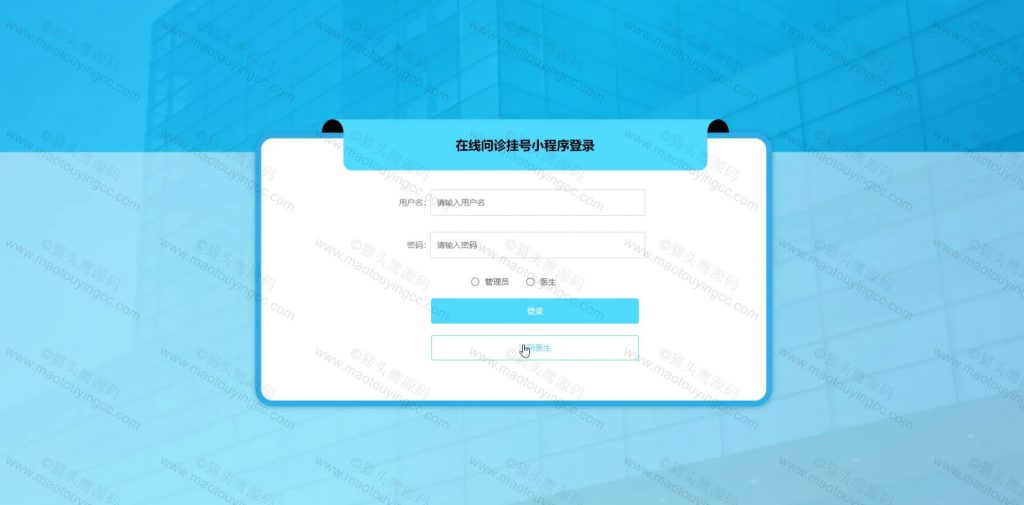
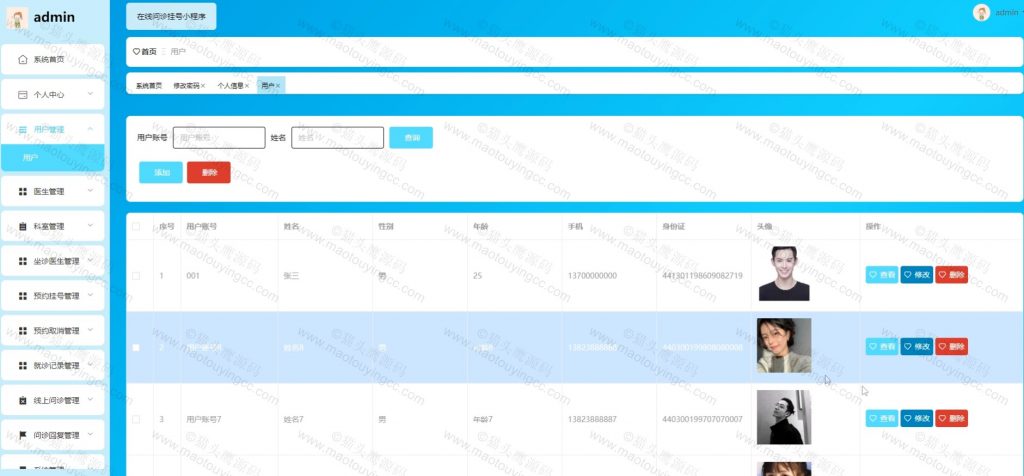
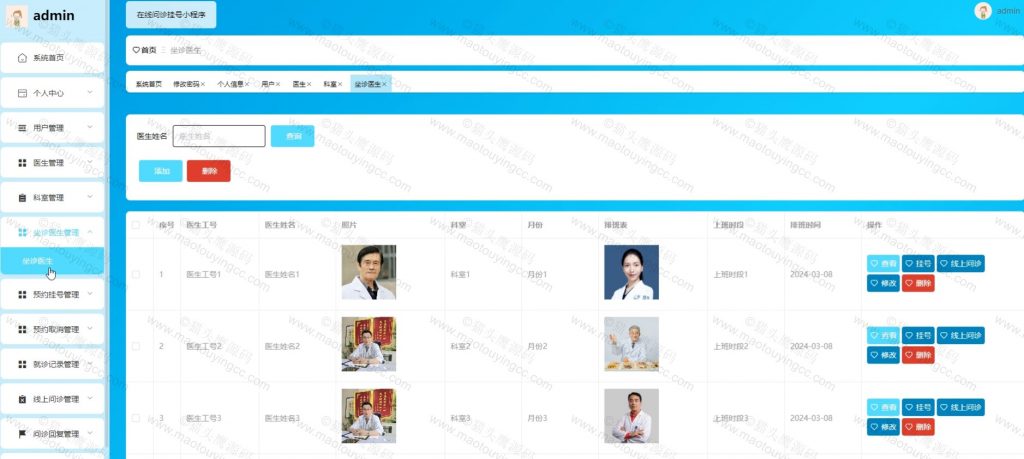
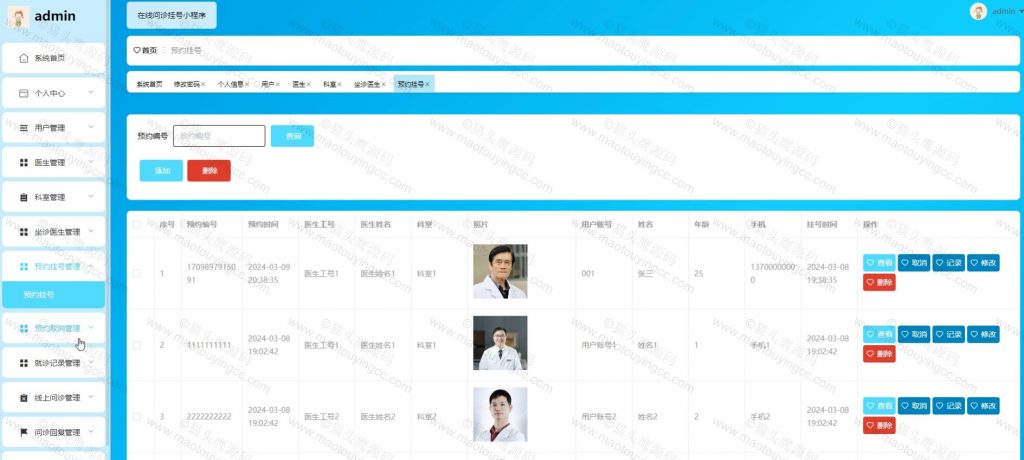
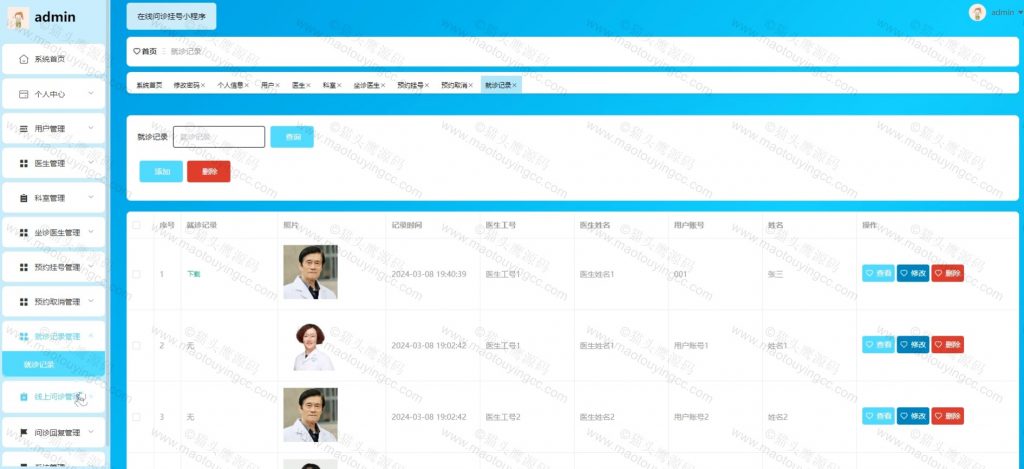
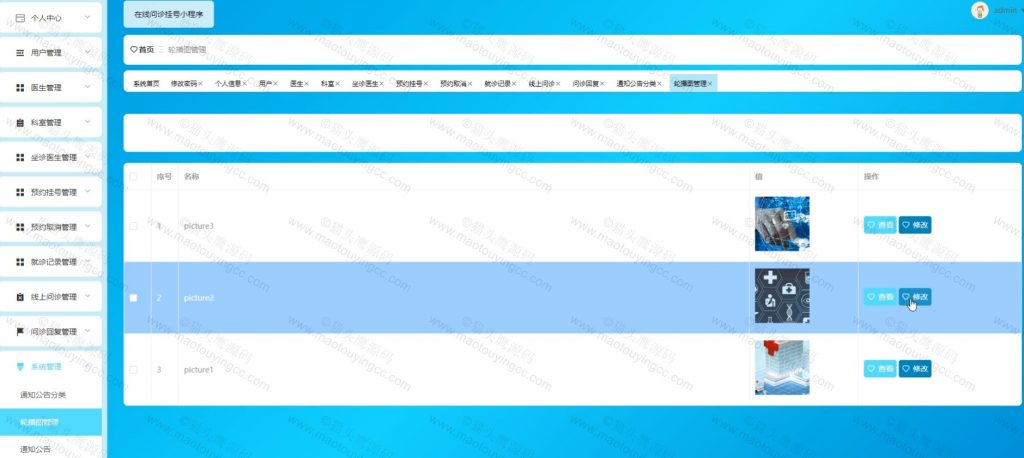
系统部分截图:












以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地