
系统采用SSM技术,开发工具使用idea,数据库采用Mysql,服务器使用tomcat8。如果你是做商城系统,这个系统只需要将商品修改为所做内容的商品,然后修改图标和分类即可。
技术总结:
前端:html css js jQuery bootstrap;
后台:控制器:springMVC ;Dependence Injection:spring;ORM:mybatis。
功能实现请看下方演示视频。
参考文档:

演示视频(进入B站观看画面更清晰):
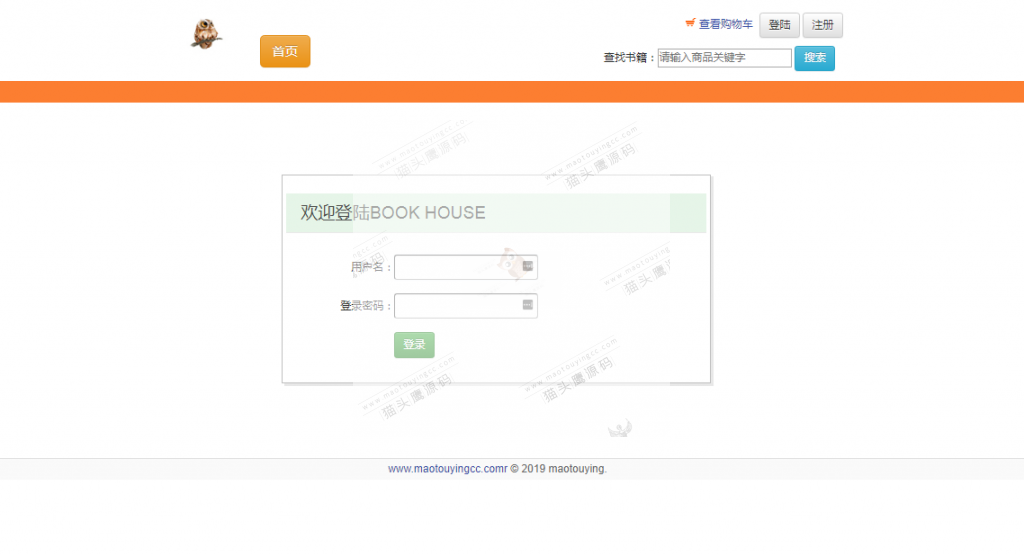
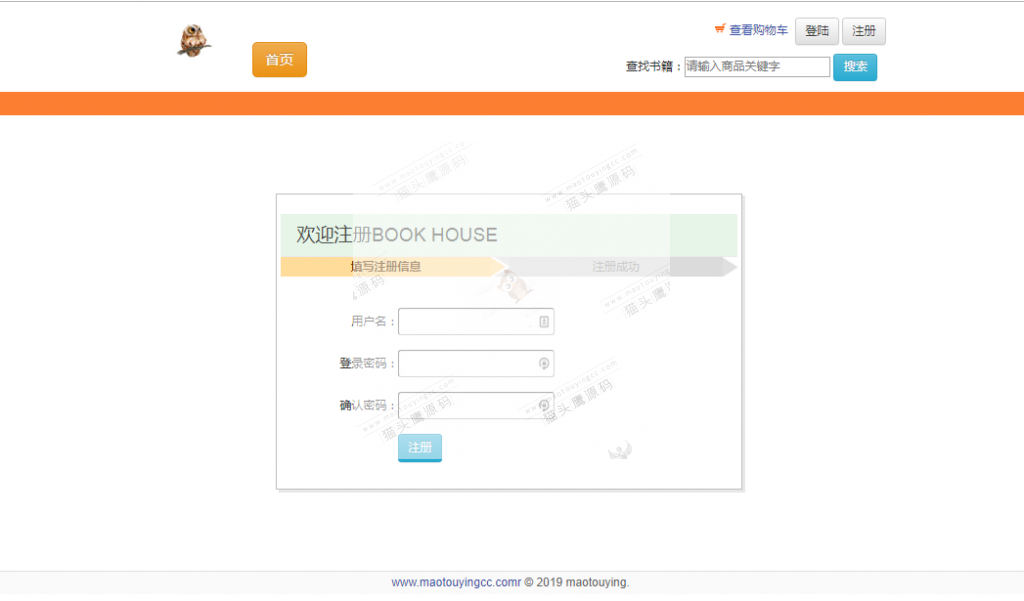
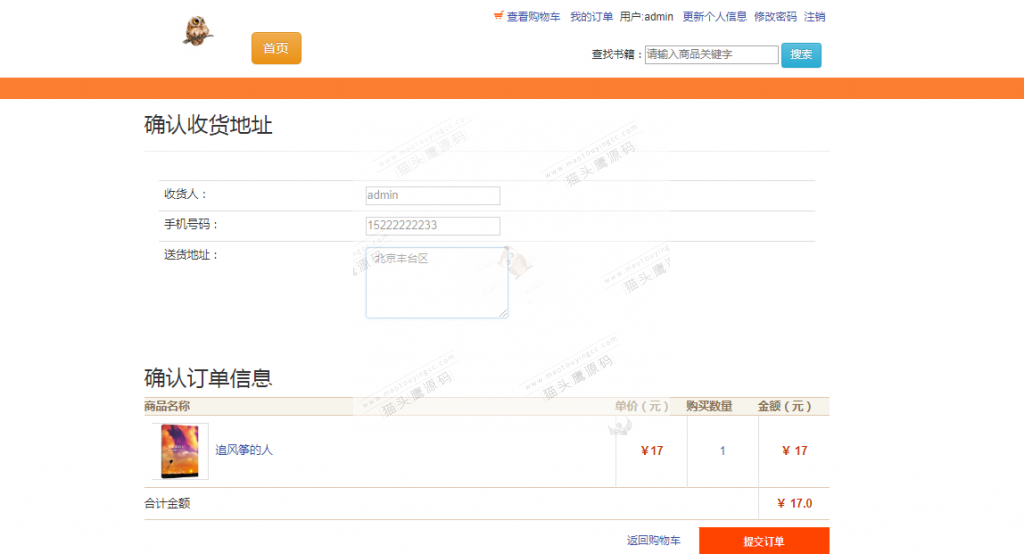
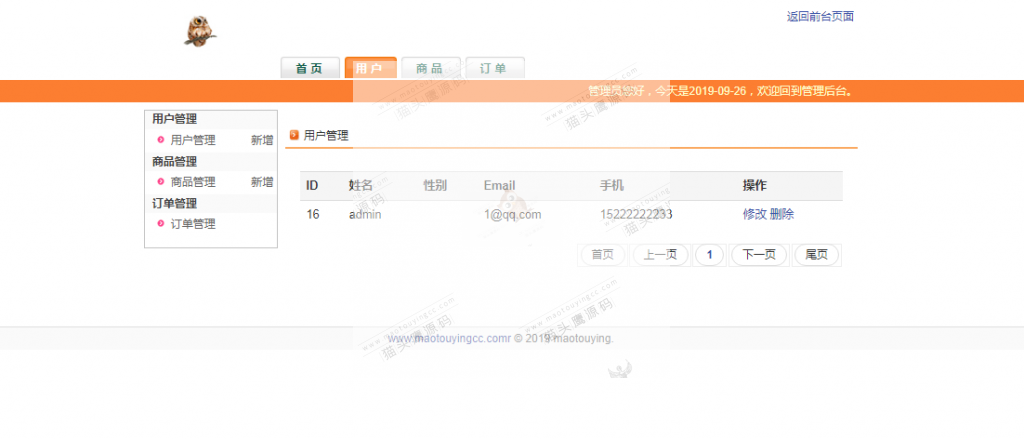
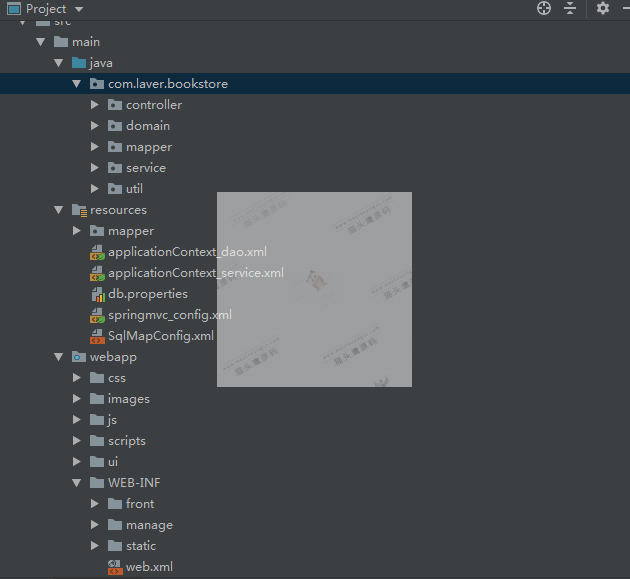
系统部分截图:















以上是部分截图,详细的请看演示视频。
如果需要以上内容,可以联系微信:mtyeducation。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。如下图所示扫描站长二维码:

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地