
本系统基于servlet技术,数据库使用Mysql,开发工具使用eclipse,服务器使用tomcat,基本实现了旅游系统的基本功能,如果你是基础一般,技术要求不高,可以直接使用,另外也可以对界面进行修改,做其他地方的旅游系统。系统包含答辩PPT、配套论文、文档讲解等。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
提示:演示仅将图片和内容更换,其他功能一样。点击进入首页
点击进入登录页面
账号密码:admin/admin
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
项目技术
- B/S架构
- JSP动态网站
- MySql数据库
- BootStrap响应式
1. 前端
- HTML5
- BootStrap
- jQuery
- Ajax
2. 后台
- JSP+JAVA
- MySQL数据库
- eclipce+jdk1.7
- tomcat7.0服务器
配套资料



系统演示视频:
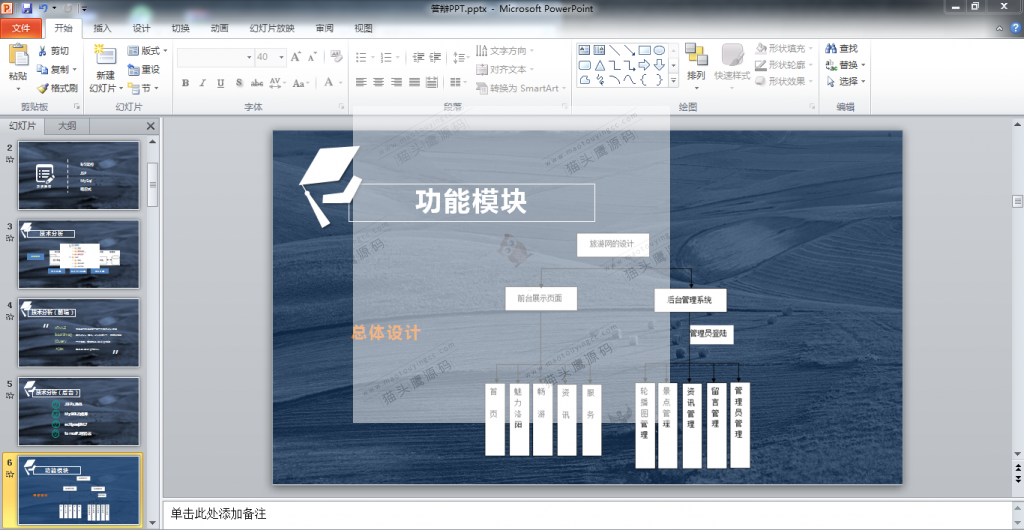
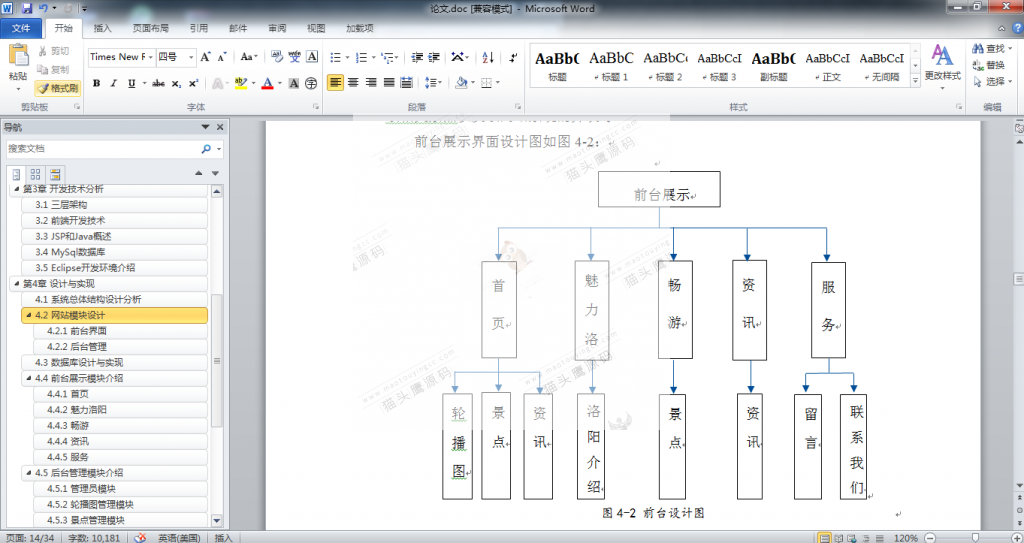
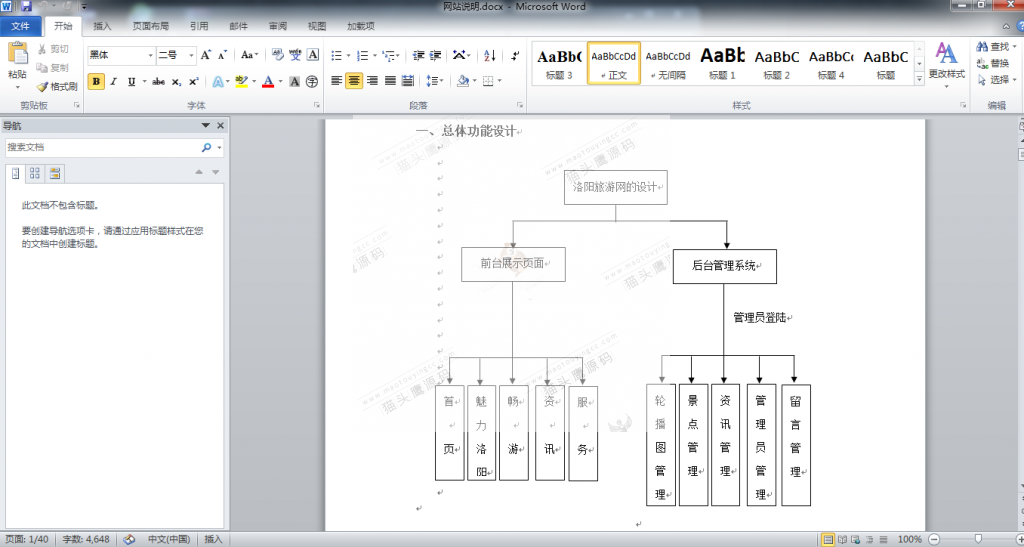
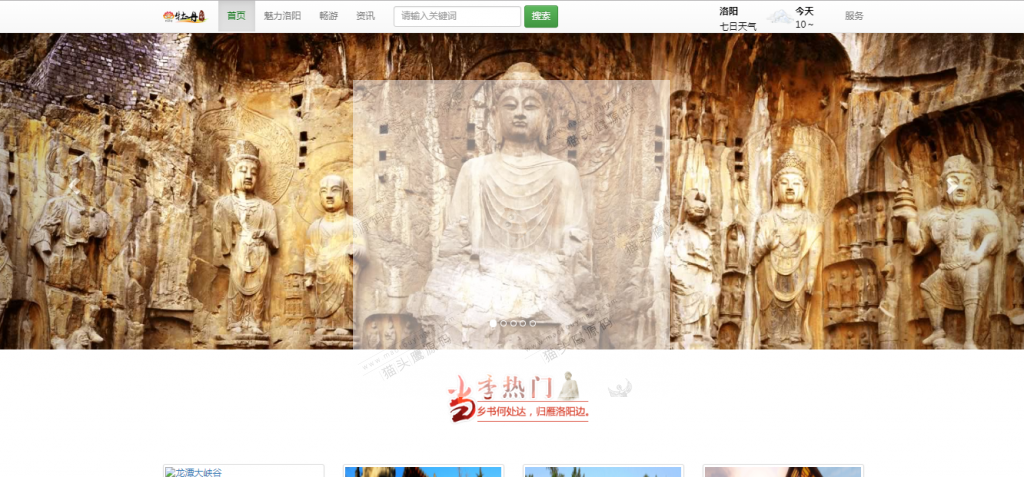
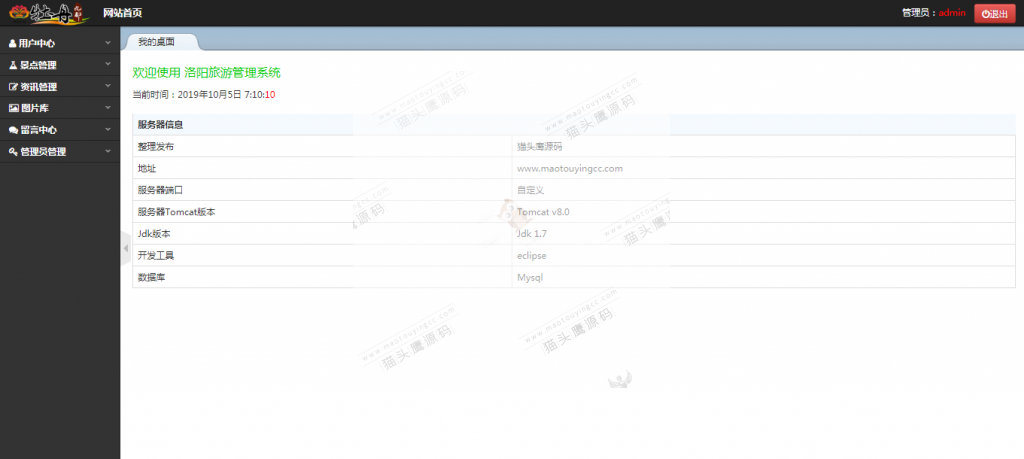
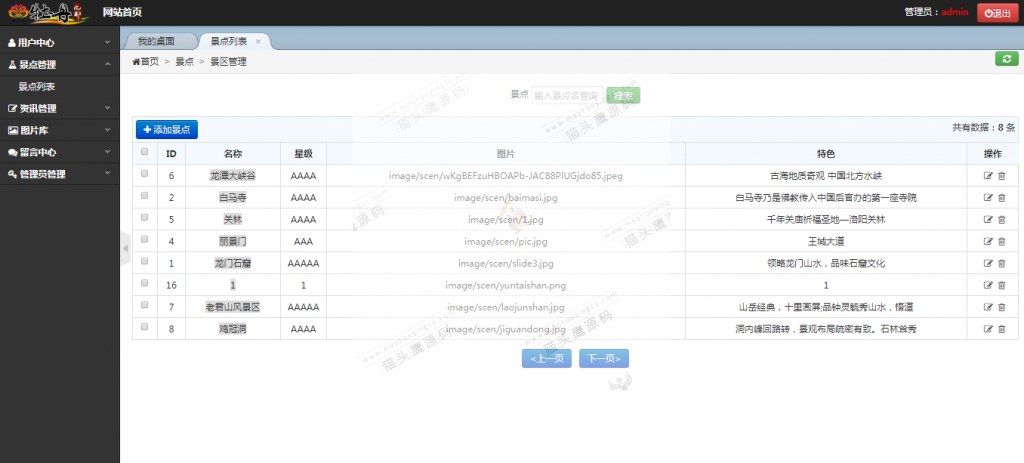
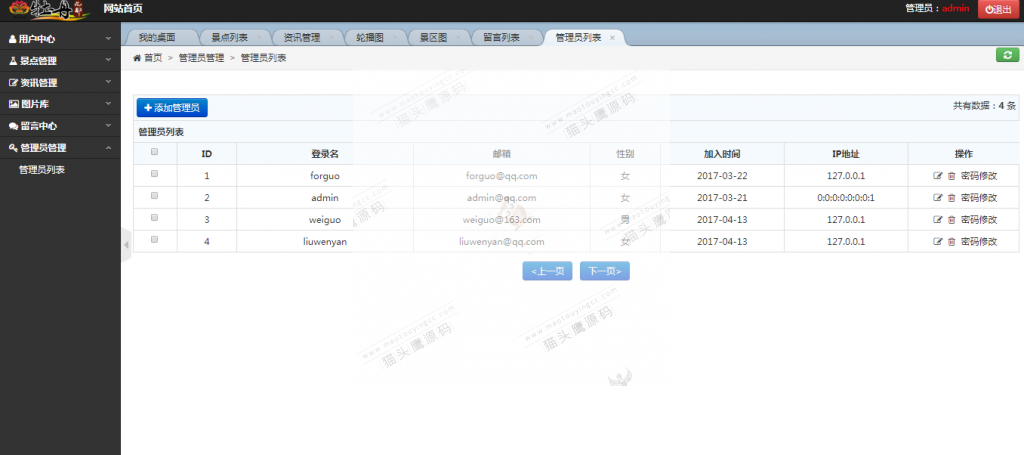
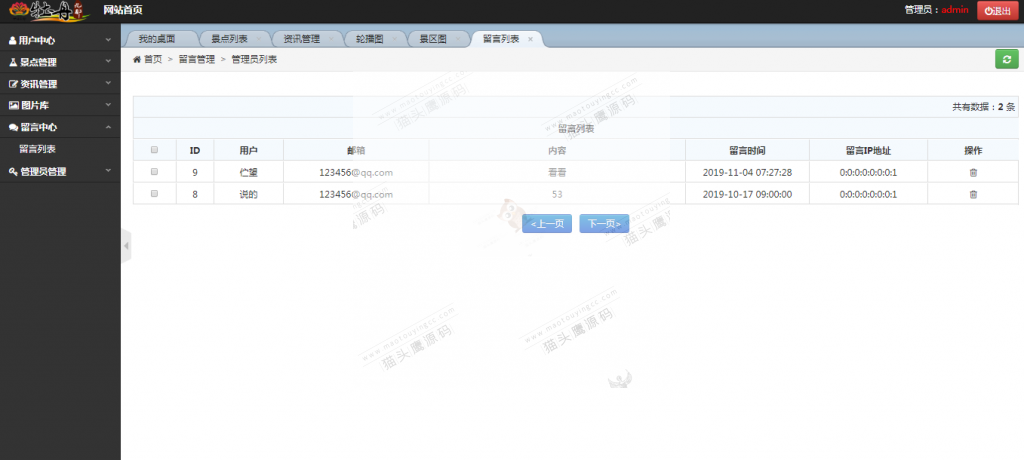
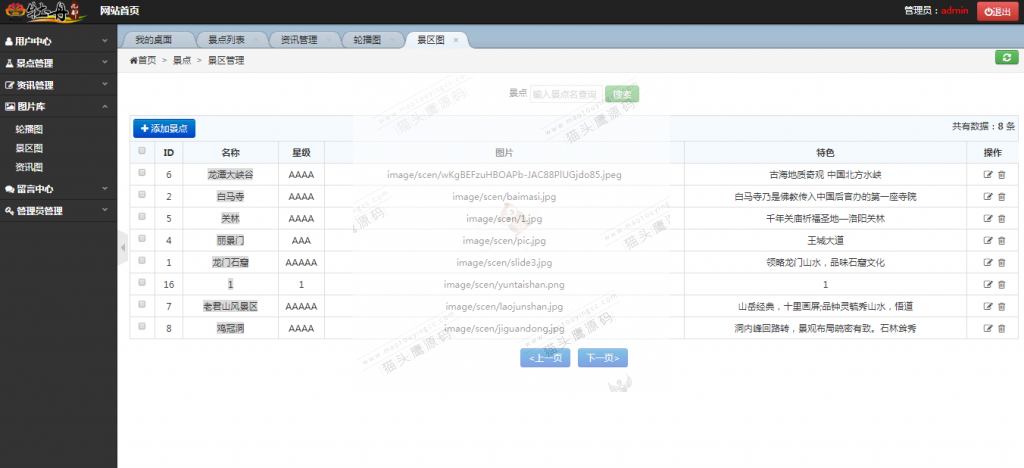
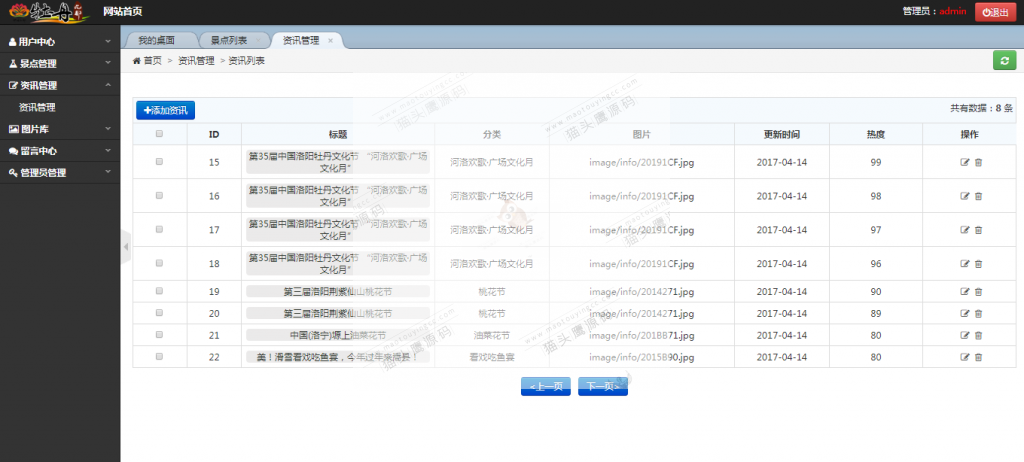
系统部分截图














如果需要以上内容,可以联系微信:mtyeducation。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。如下图所示扫描站长二维码:

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地