
该系统适合选择框架为SSM,基础中等或以下,做类似商城系统,要求页面美观度高的同学。主要功能包括:完整的商城业务流程,比如用户管理,商品管理、订单管理、分类管理等,满足商城的基本要求,如果想要了解系统全部功能,请务必查看下方演示视频。获取源码后可以修改系统名称(猫头鹰商城为我们自定义名称,可自己修改),对于做类似商城的系统,比如鞋子商城、手机商城、眼镜商城等等,只需要添加对应商城即可,满足一切商城类系统。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
点击进入首页点击进入后台登录页面
管理员账号密码:10001/123
用户账号密码:10039/123
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
系统包含技术:
技术:SSM
开发工具:eclipse
数据库:mysql 5.7
JDK版本:jdk1.8
服务器:tomcat8
语言:Java语言
是否Maven:否
页面类型:jsp
其他服务:如果需要把系统为其它商城系统(比如手机商城、农产品商城等),或者修改背景文字等,可向我们详细了解。
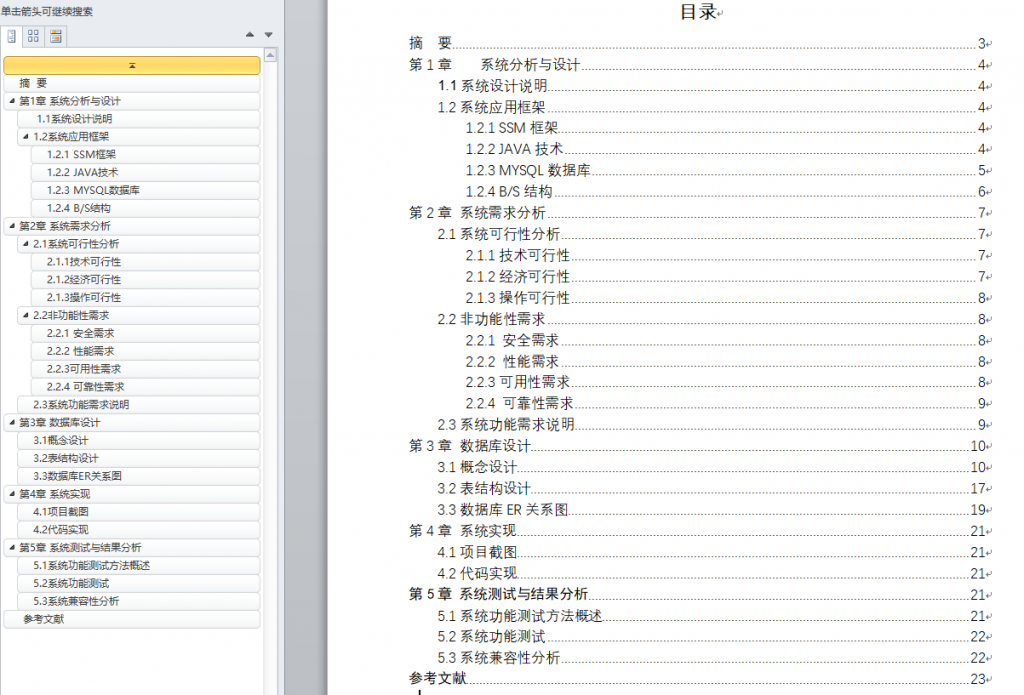
参考文档:

演示视频:
前端地址: localhost:8236/technology/ toindex
后端地址:localhost:8236/technology/admin/loginpage
浏览器地址栏直接输入以上地址即可,其中8236为端口号,以系统使用的tomcat为准。
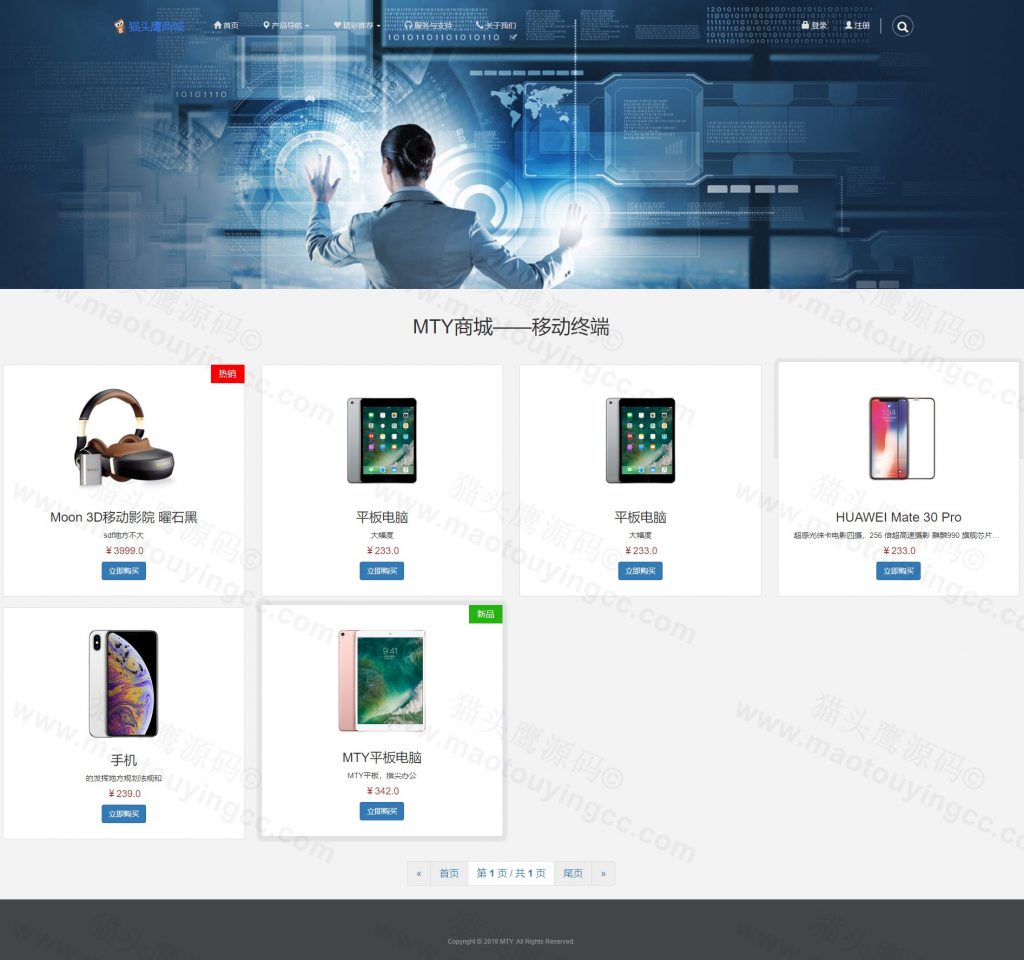
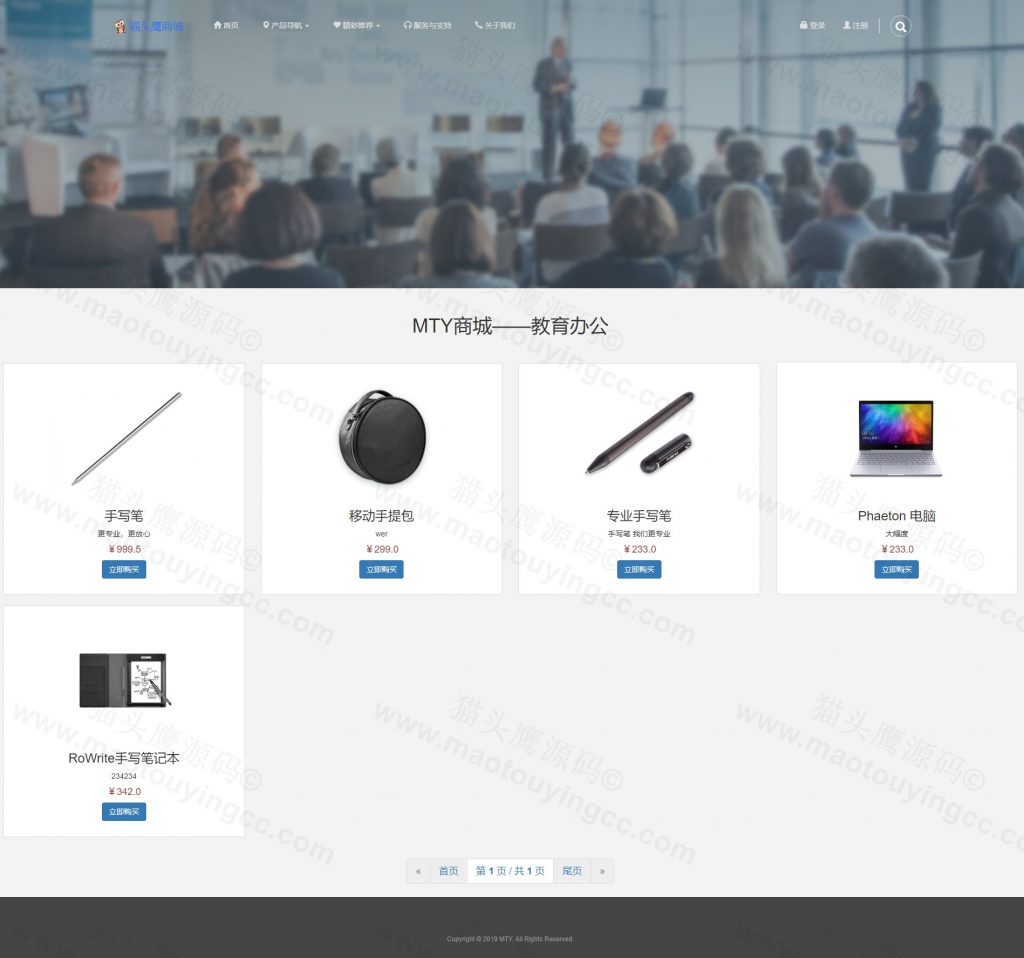
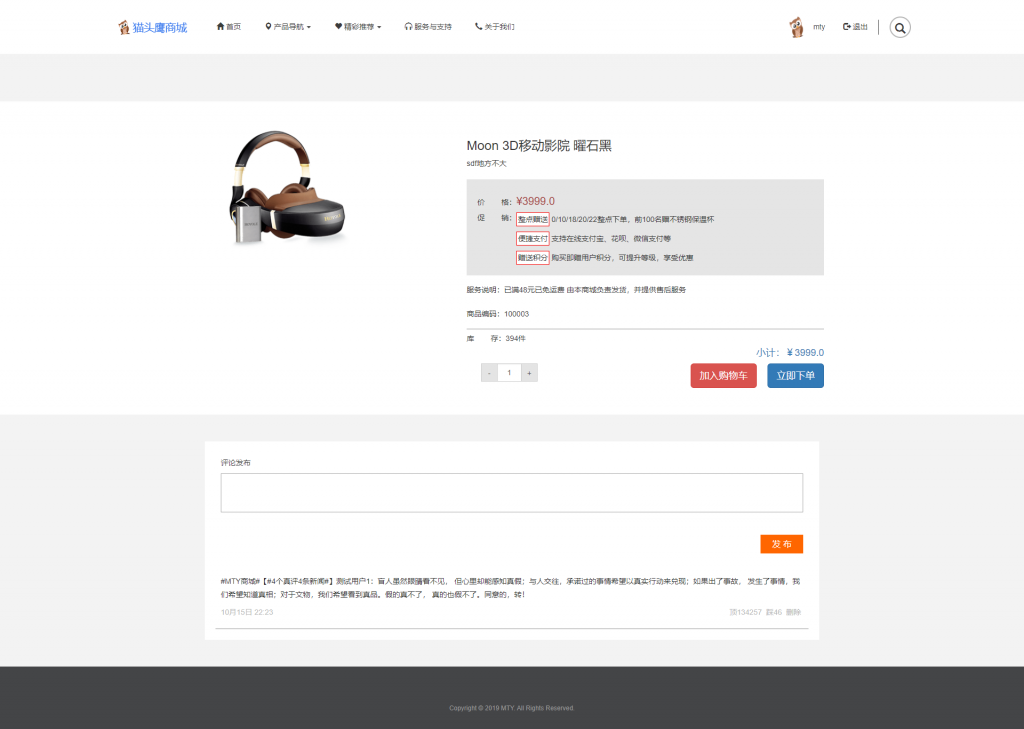
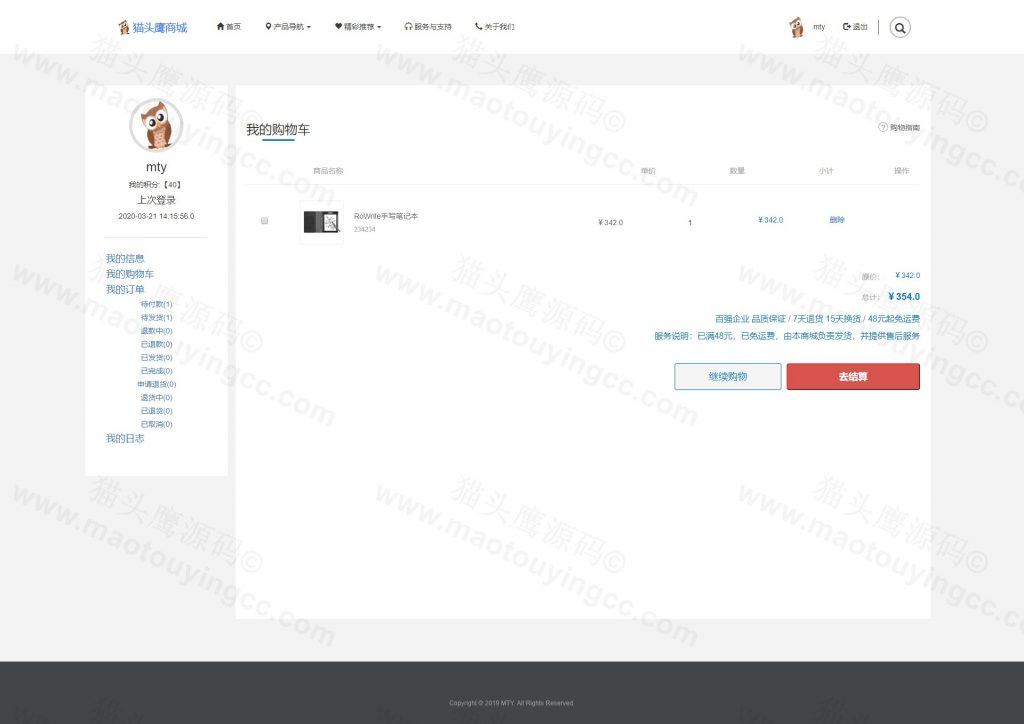
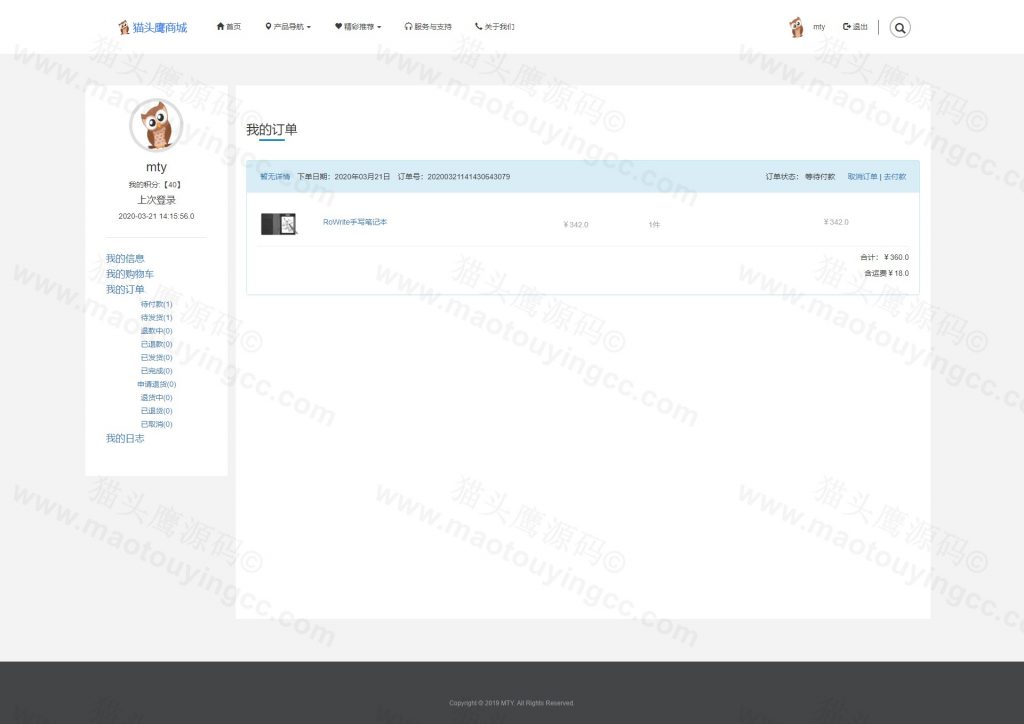
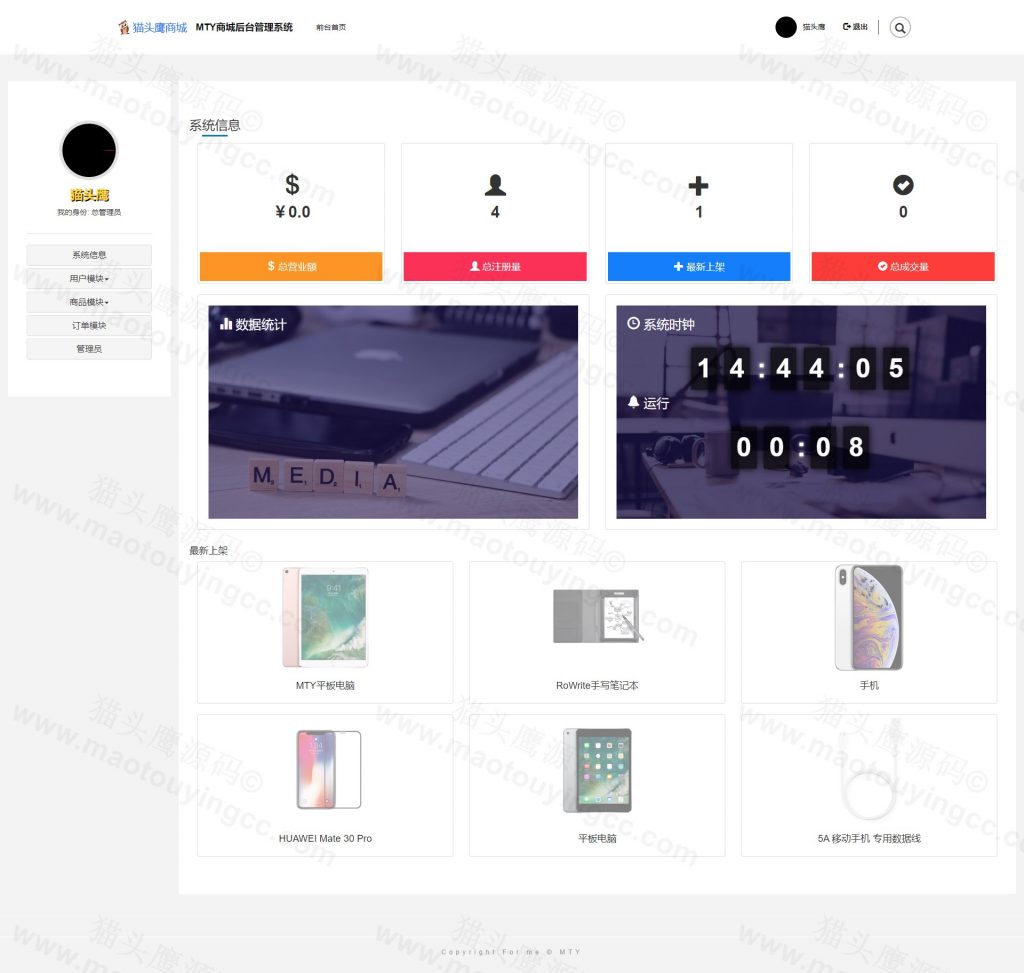
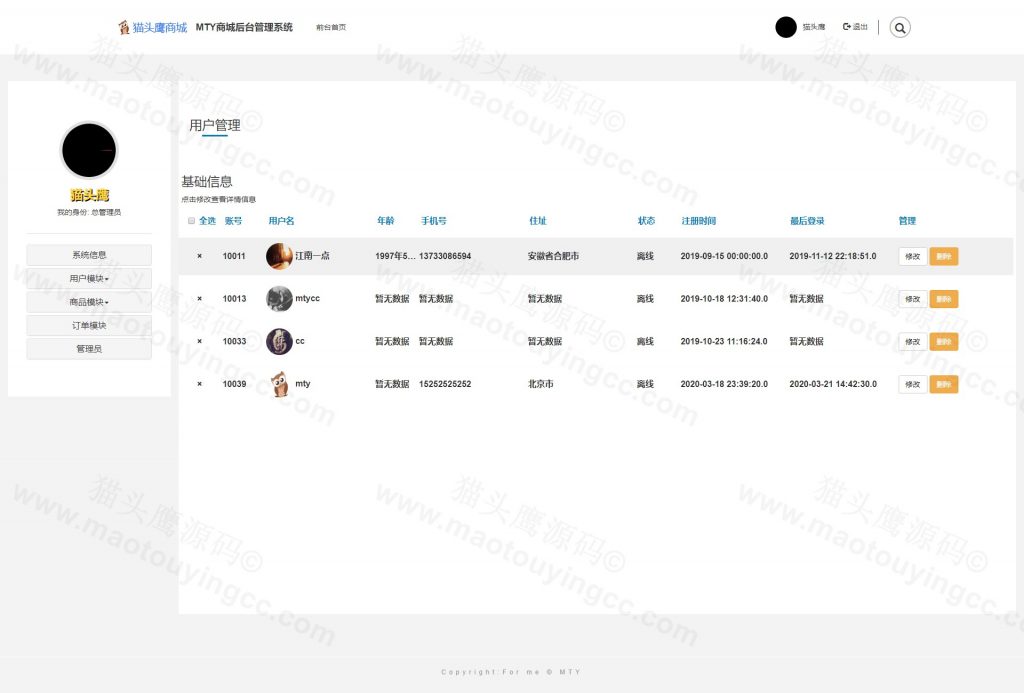
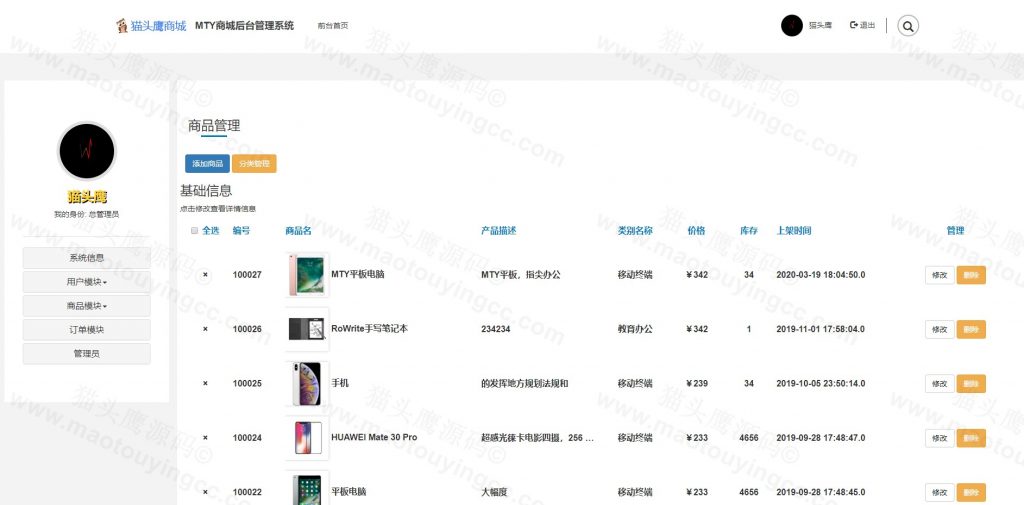
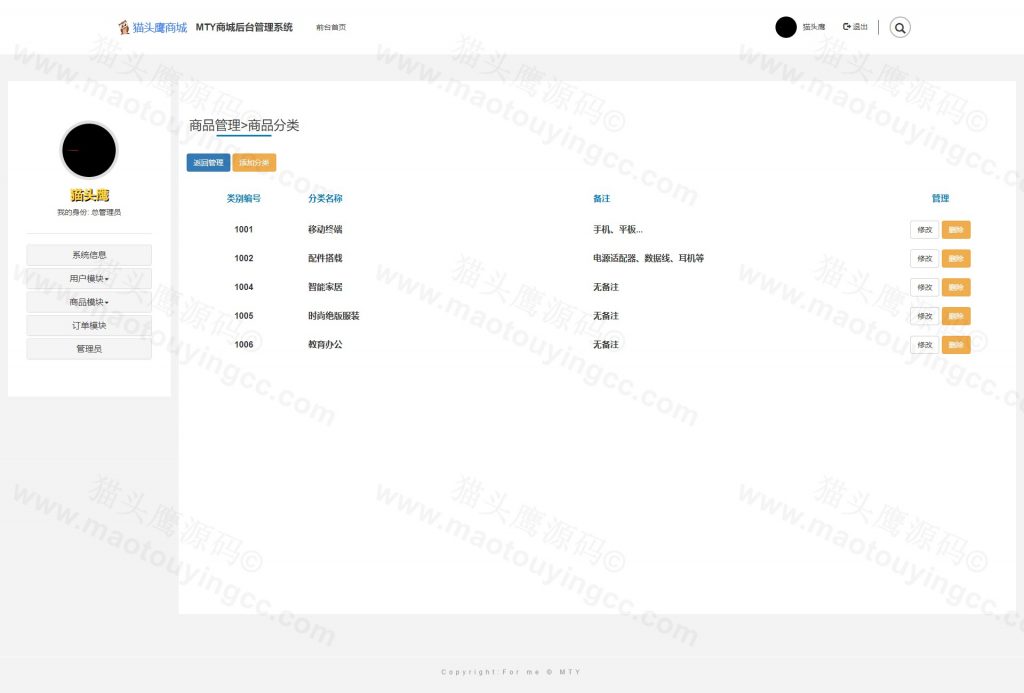
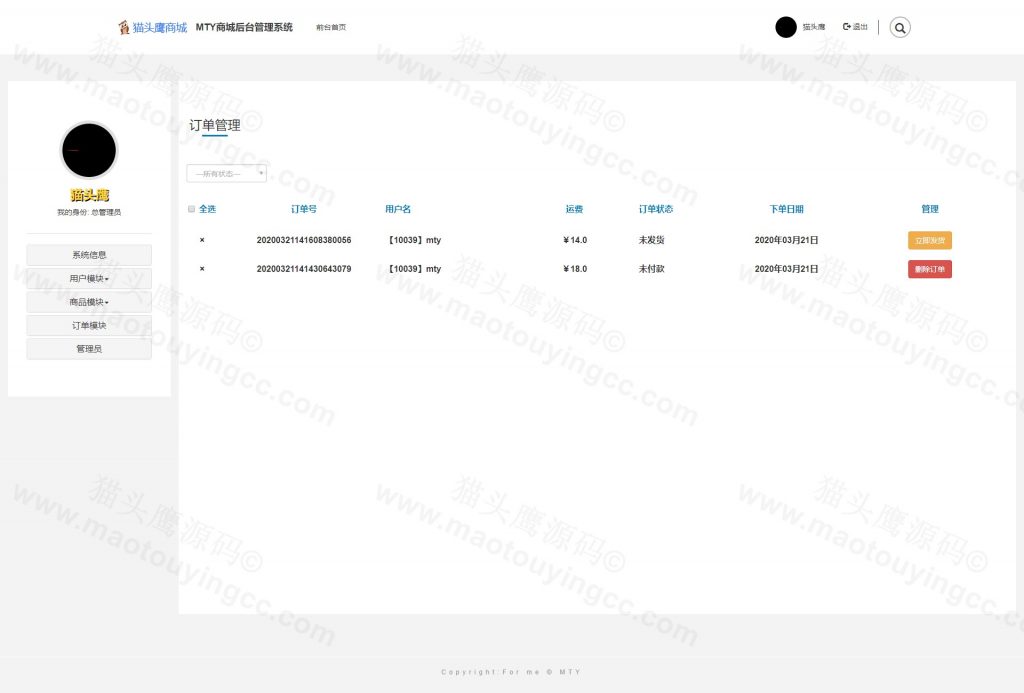
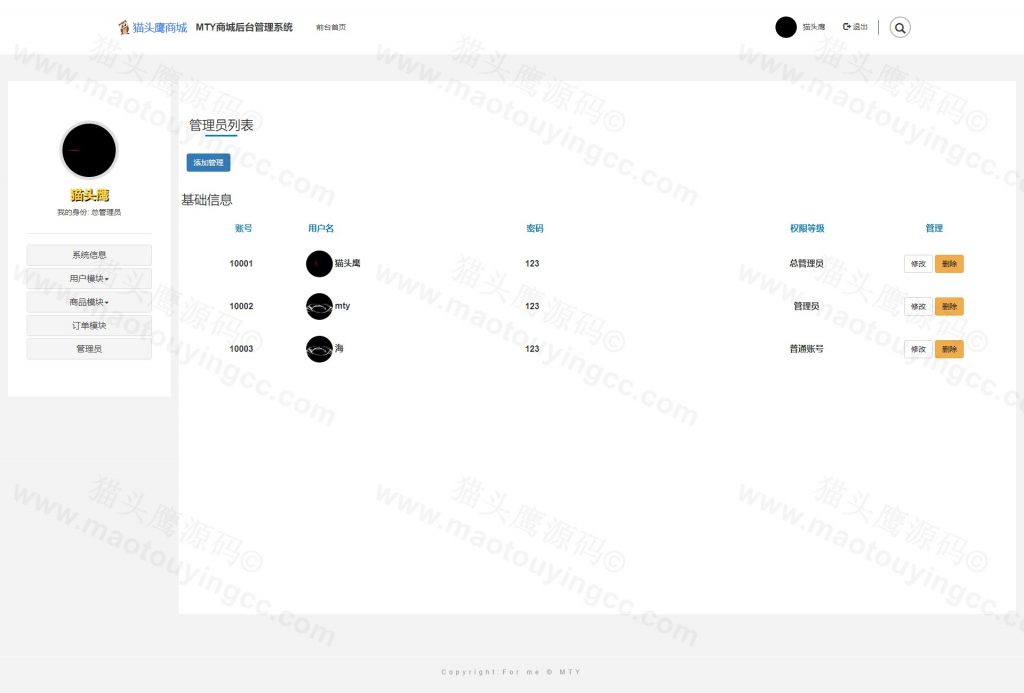
系统部分截图:

















以上是部分截图,详细的请看演示视频。
如果需要以上内容,可以联系微信:mtyeducation。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。如下图所示扫描站长二维码:

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地