
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
系统是为了满足学生学习英语的需求而开发,在本系统中学生可以通过背单词,每日一句,听听力,看阅读等方式加深对英语的学习与了解。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
点击进入登录页面管理员账号密码:123456@qq.com/123456
用户账号密码:707703105@qq.com/123456
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
功能详情:
本学习系统分为注册登录(采用邮箱注册)模块,公告展示模块,背单词模块,听力练习模块,阅读书籍模块,每日一句模块,个人中心模块,以及后台管理模块。
登录注册模块
登录功能
验证信息:输入邮箱与密码,如果正确则进入网站首页,如果错误则提示错误信息
登录拦截:在进入网站页面之前,系统会检测用户是否带有Session,如果没有则没有权限进入其他页面
注册功能
新用户可以输入邮箱与密码进行注册,提交信息后返回登录页面提示去邮箱激活
系统通过QQ邮箱服务器发送给新用户,新用户点击收到激活网站进行注册公告展示模块
网站首页会展示管理员发布的公告
用户可以查看发布的历史公告
每日一句模块
网站首页会随机展示句子与翻译
图片展示使用了必应的每日一图api背单词模块
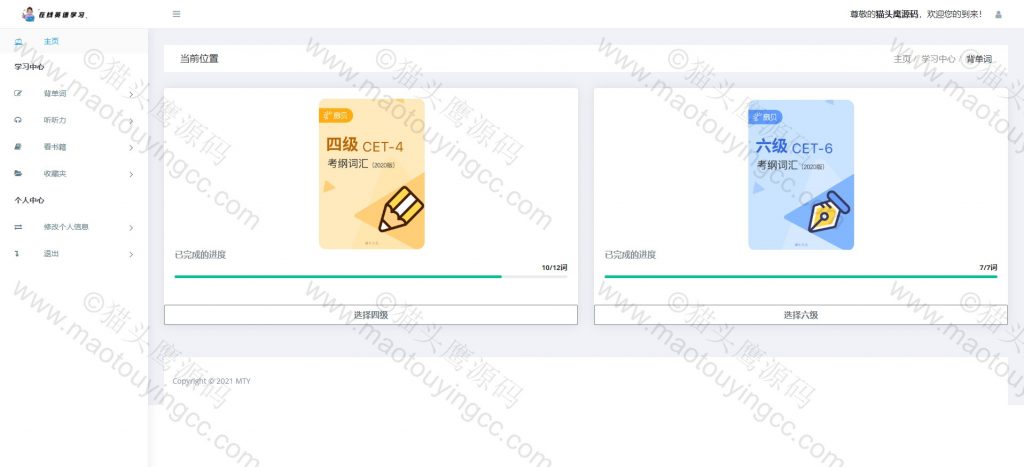
选择单词
用户可以根据单词的等级进行学习
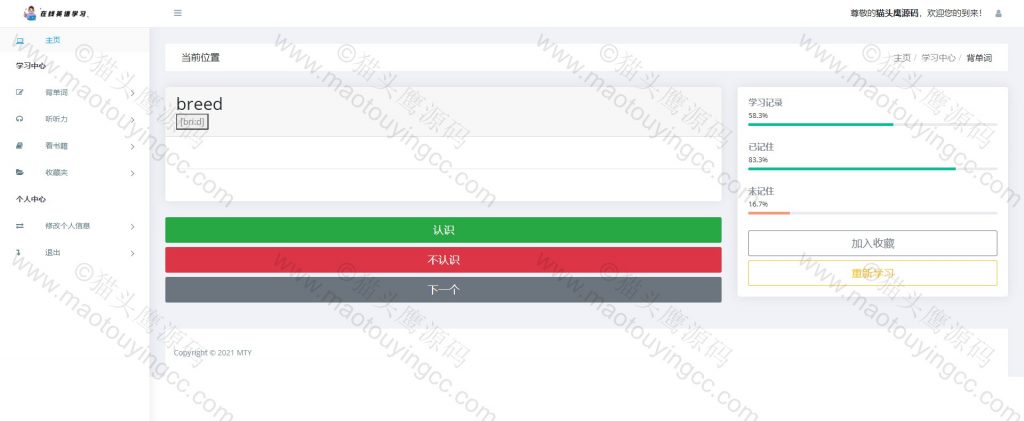
学习单词
会从未学习过的单词之中随机抽取相应等级的单词
页面会展示该单词是否被收藏,以及当前的学习进度
用户可以点击收藏,认识,不认识,下一个等按钮进行学习听力练习模块
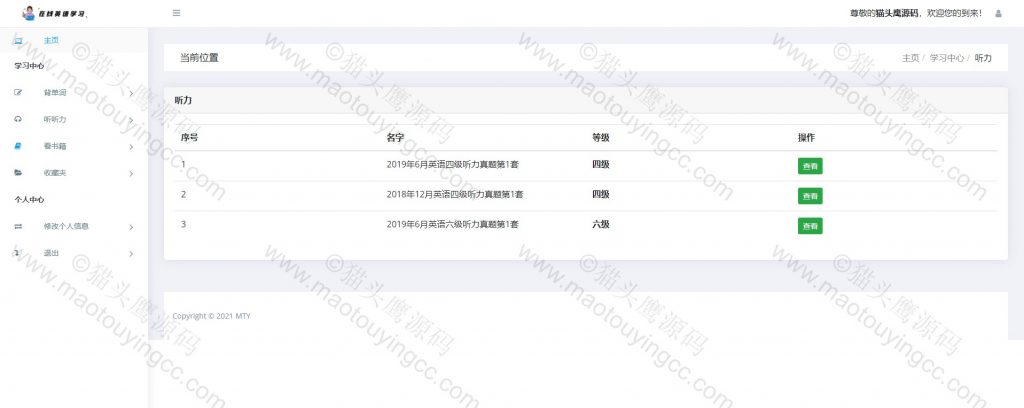
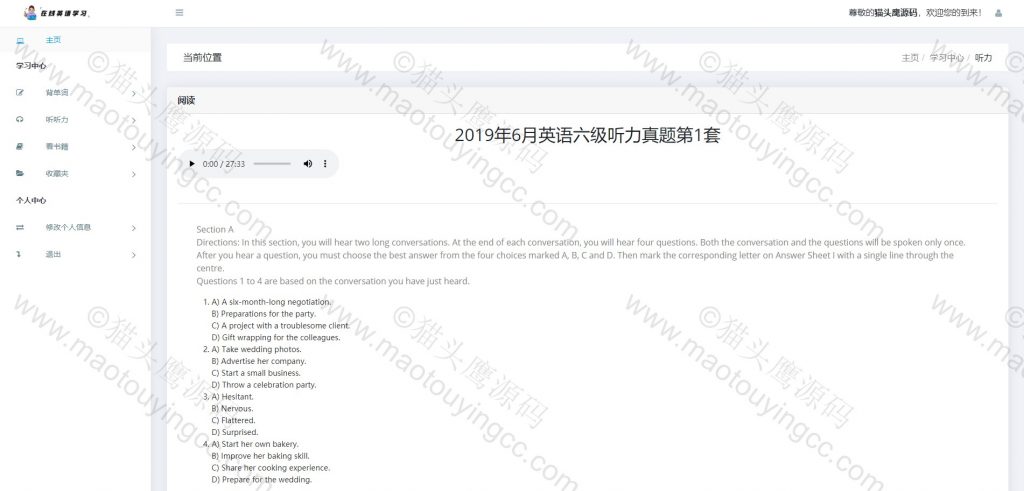
用户可以选择哪些年份的真题与等级
用户可以播放听力,以及查看真题阅读书籍模块
用户可以选择喜欢的书籍进行阅读个人中心模块
用户可以自行修改自己的名字,邮箱以及密码后台管理模块
管理员可以进入后台,对系统的用户,单词,书籍,公告进行管理文档:

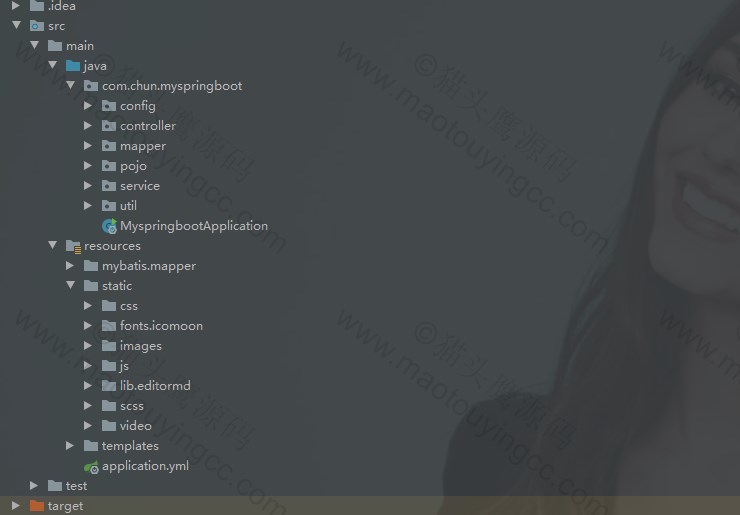
系统包含技术:
后端:Springboot+Mybatis
前端:BootStrap+Thymeleaf+Editor.md
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
服务器:tomcat8
语言:Java语言
是否Maven:是
页面类型:html
演示视频:
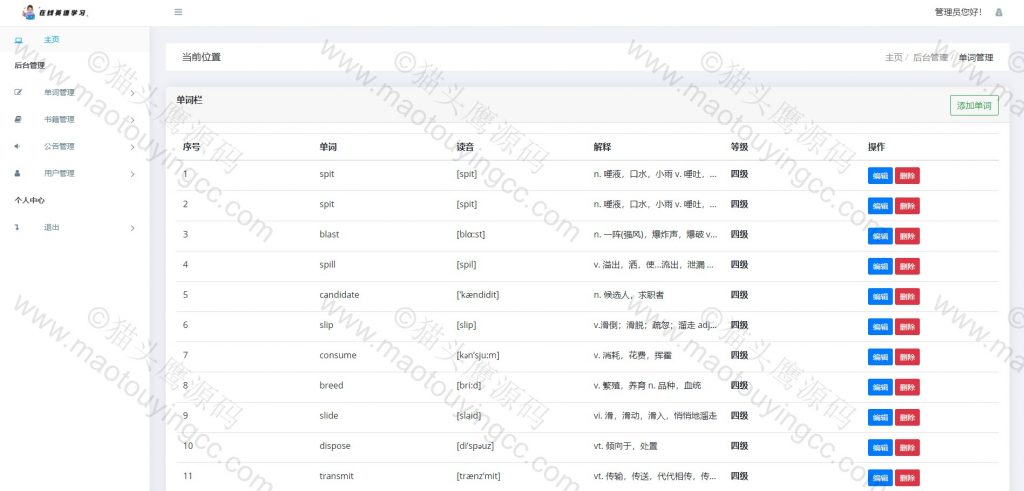
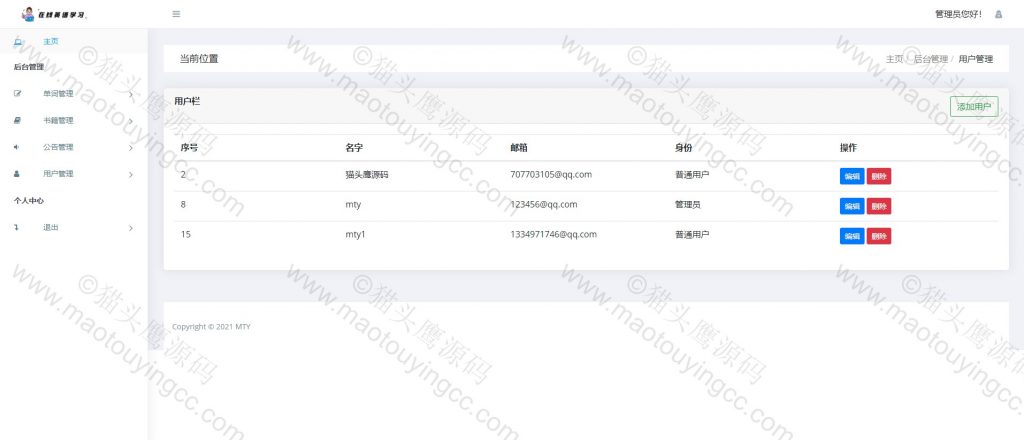
系统部分截图:

















以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地