
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
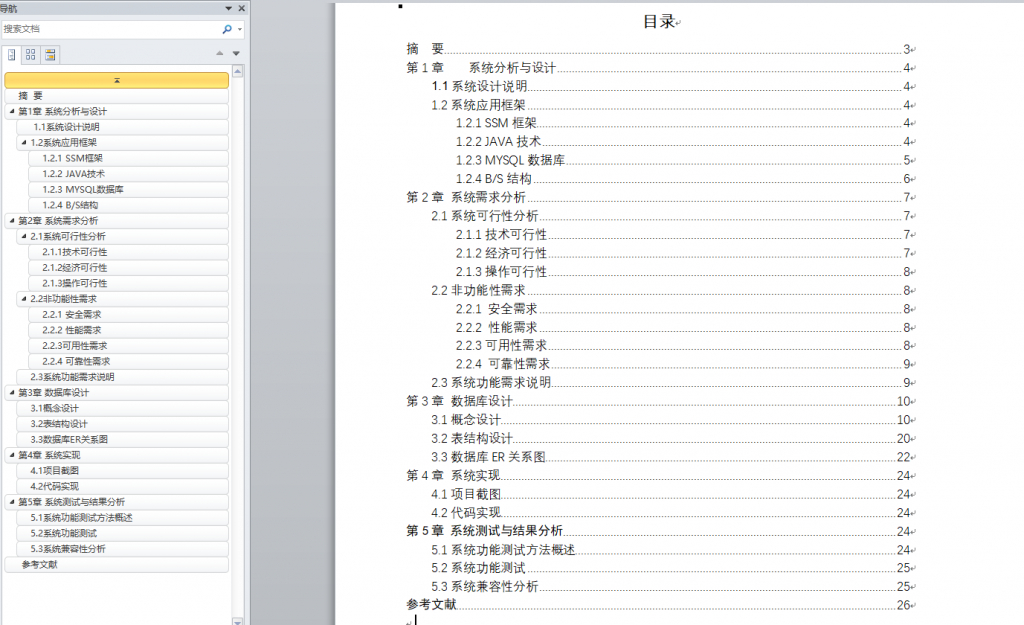
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
该系统基于SSM整合,采用mysql数据库,页面美观,数据库表结构适量,具有完整的业务逻辑,适合以任何商城为选题的毕业设计、课程设计、数据库大作业等。系统主要分为2个角色,分别为用户和管理员,详细功能请看演示视频。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
点击进入首页点击进入后台登录页面
管理员账号密码:admin/123456
用户账号密码:tom/123456
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
系统包含技术:
后端:SSM
前端:bootstrap、css、js等
开发工具:eclipse
数据库:mysql 5.7
JDK版本:jdk1.8
服务器:tomcat7
语言:Java语言
是否Maven:否
页面类型:jsp
参考文档:

演示视频(进入B站观看画面更清晰):
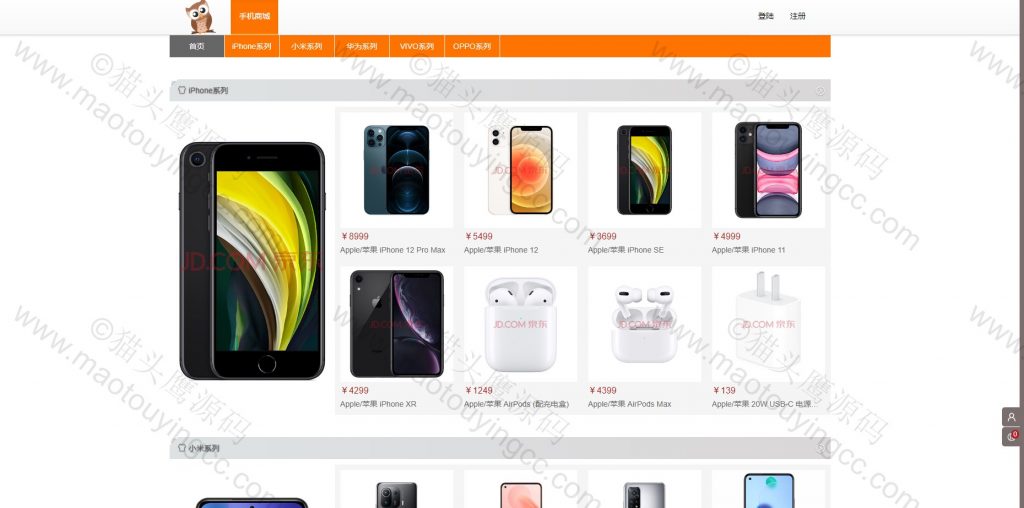
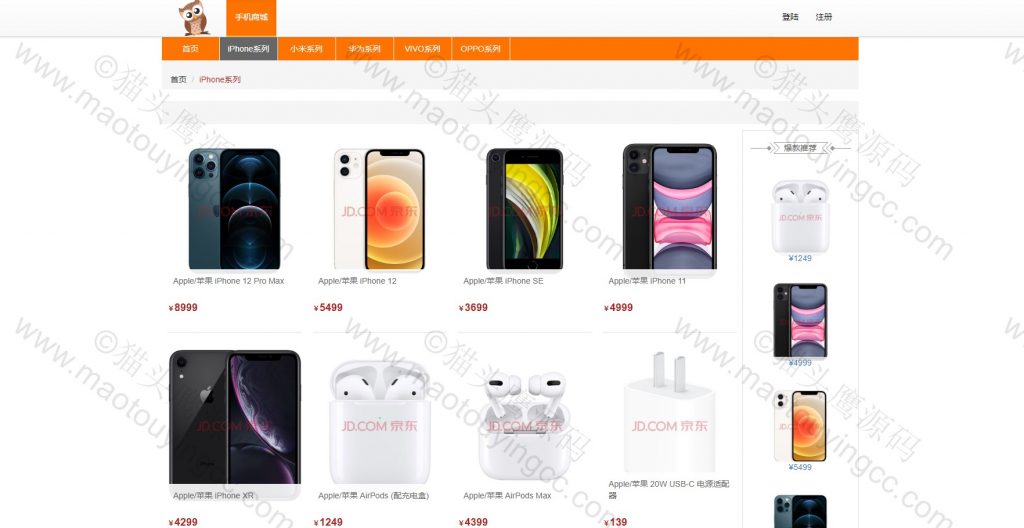
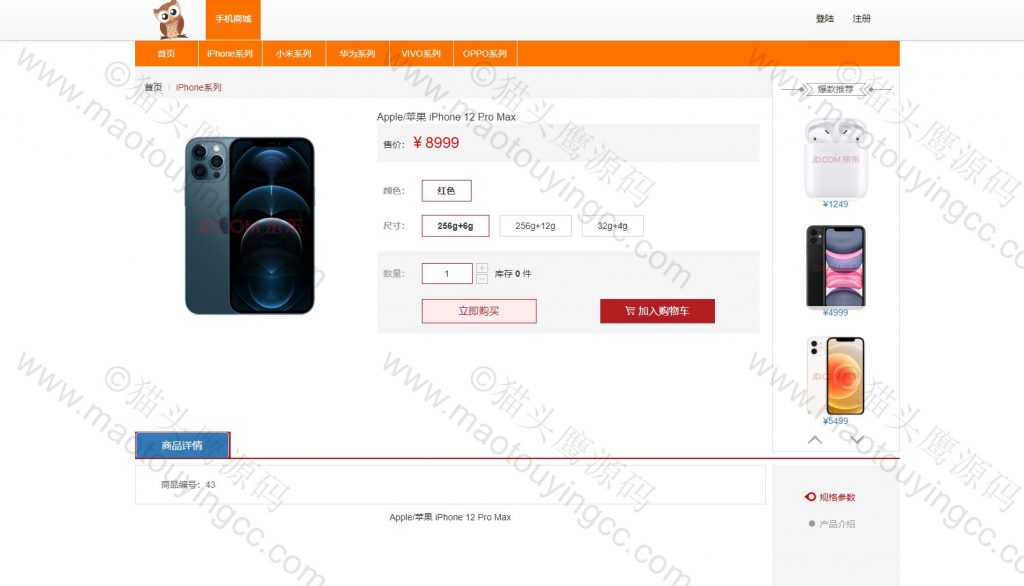
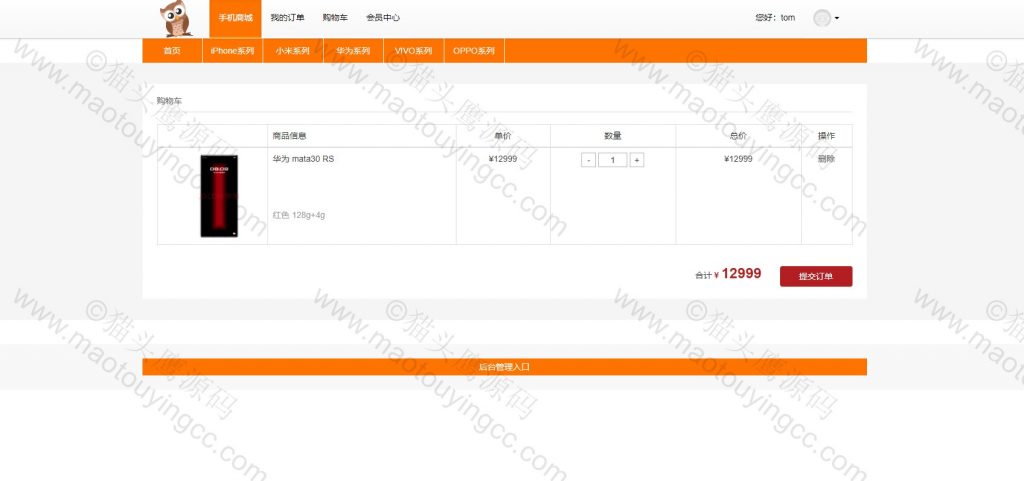
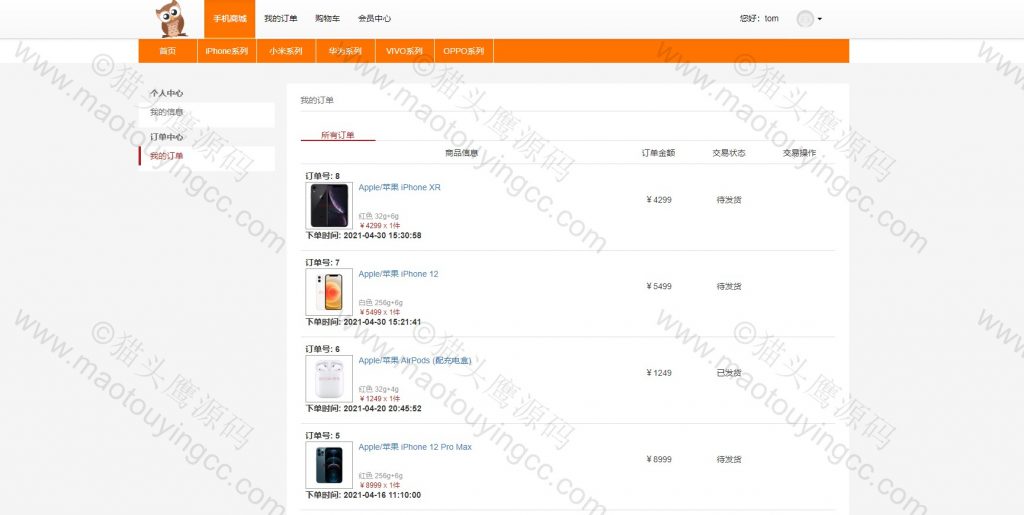
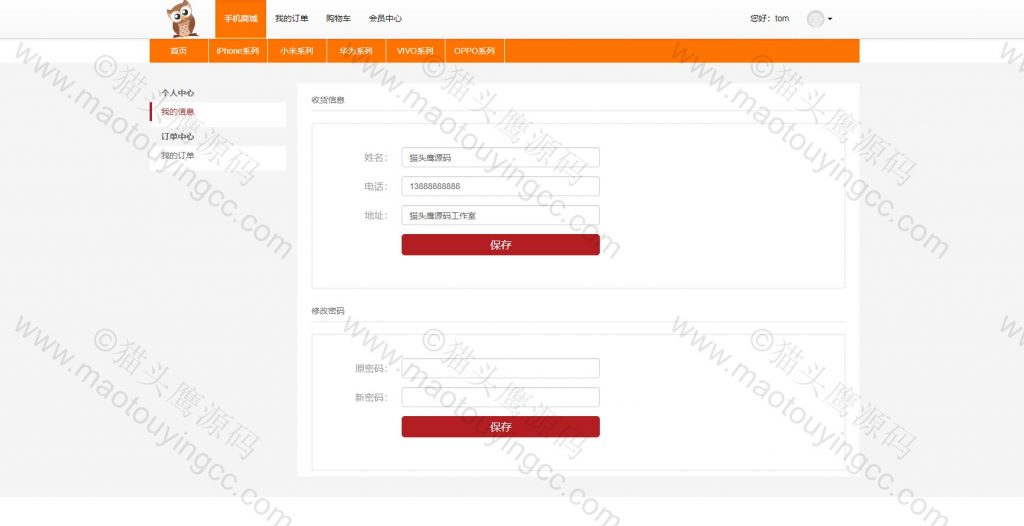
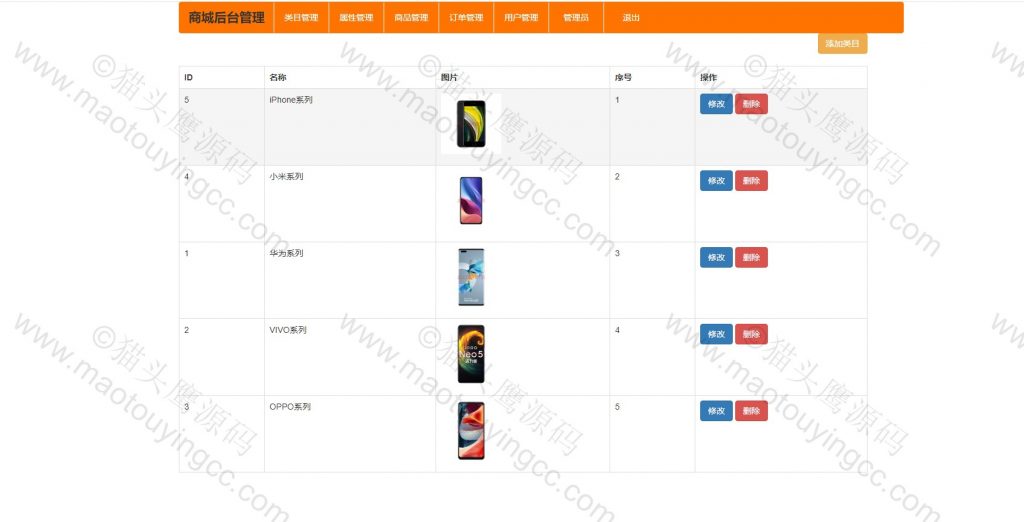
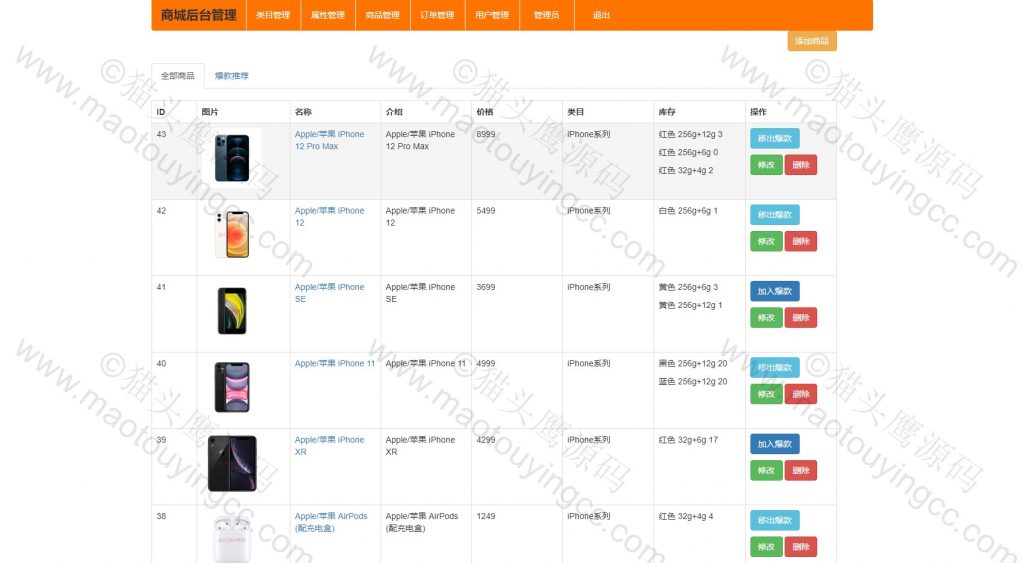
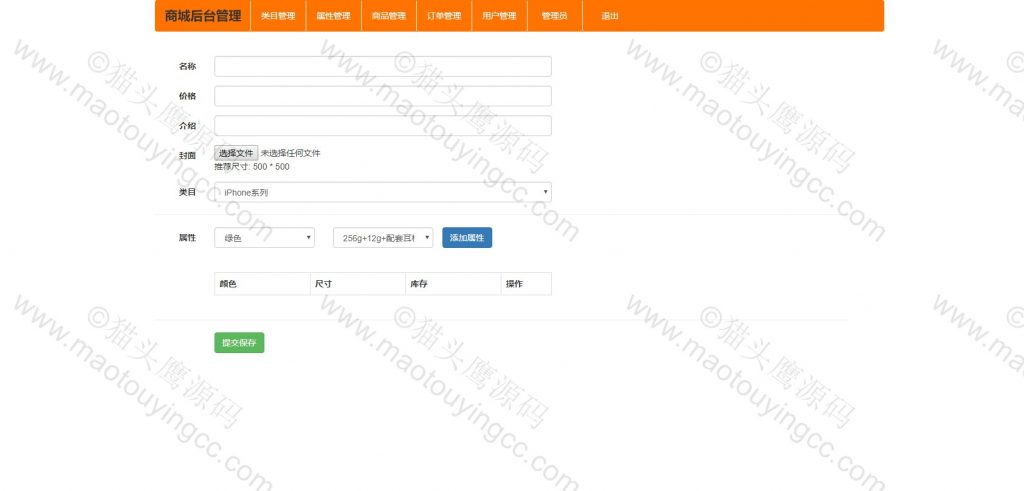
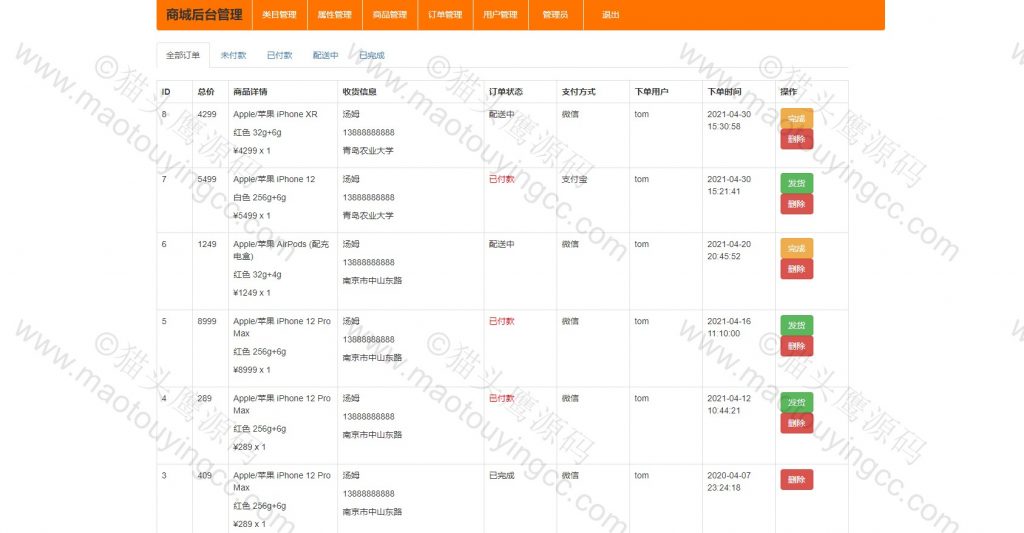
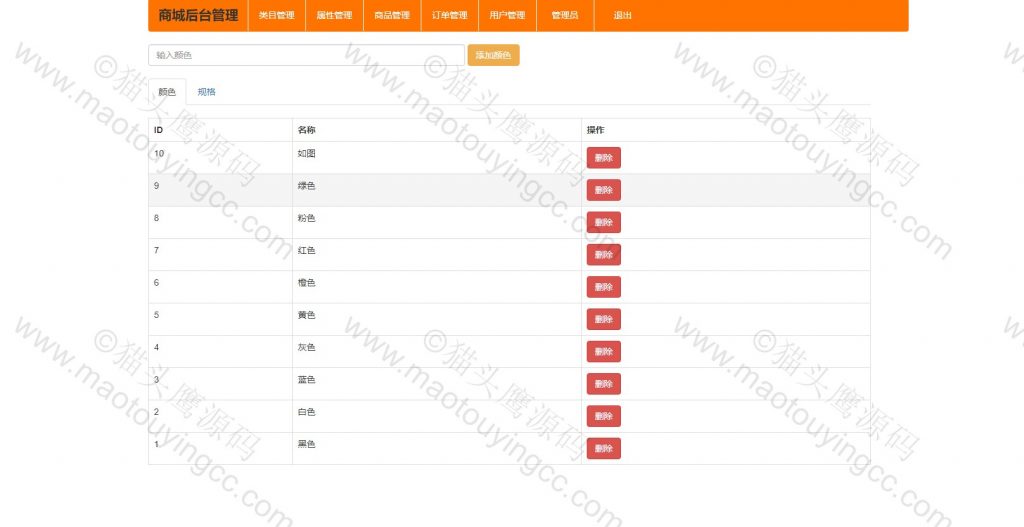
系统部分截图:














以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地