
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
该系统基于springboot,mysql数据库,页面美观,具有完整的业务逻辑。适合于毕业设计、课程设计、数据库大作业等,具体功能以演示视频为准。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
点击进入首页点击进入登录页面
管理员账号密码:admin/123456
教师账号密码:mty/123456
用户账号密码:mty/123456
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
功能详情:
用户学生的功能:
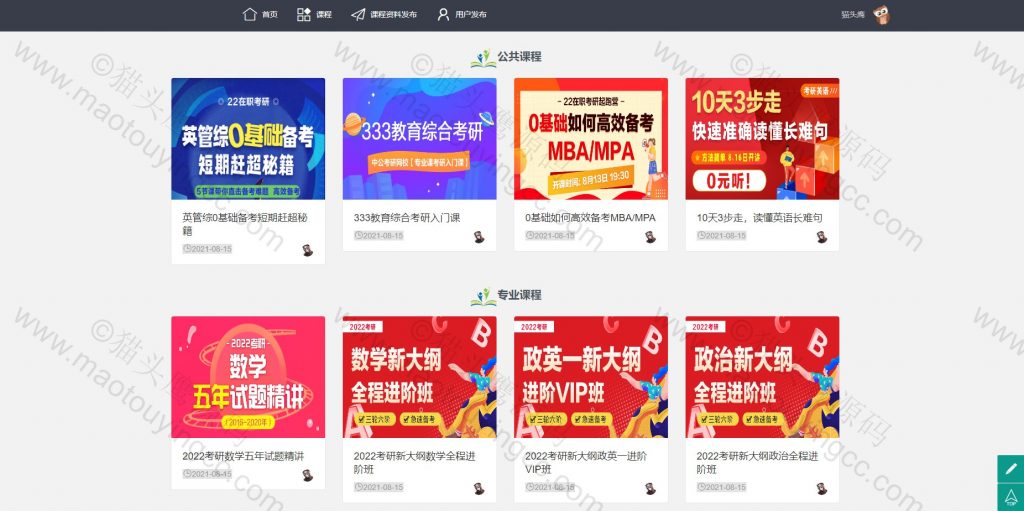
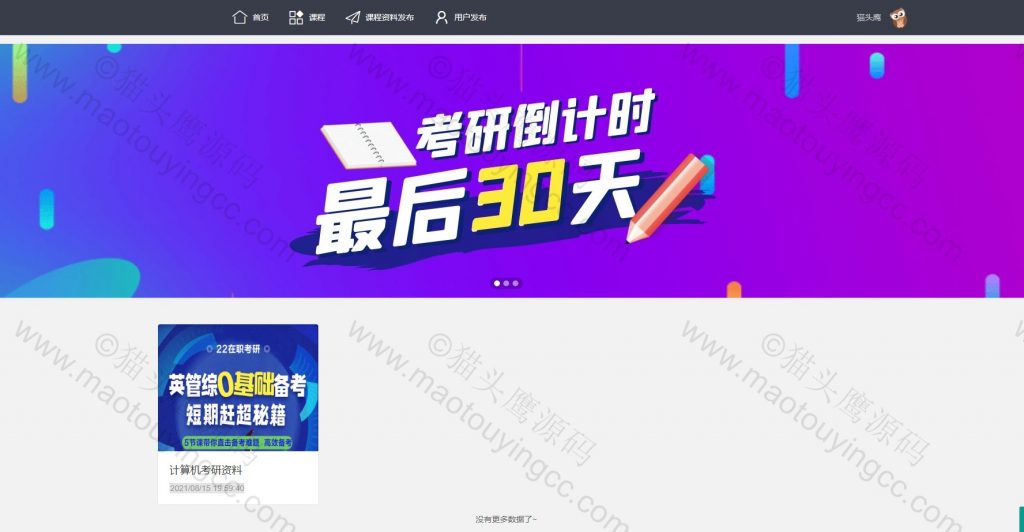
(1)首页轮播图展示最新课程通知或考研资讯;
(2)分模块展示相关课程,比如公共课模块、专业课模块、免费课模块等,进去模块分页显示课程;
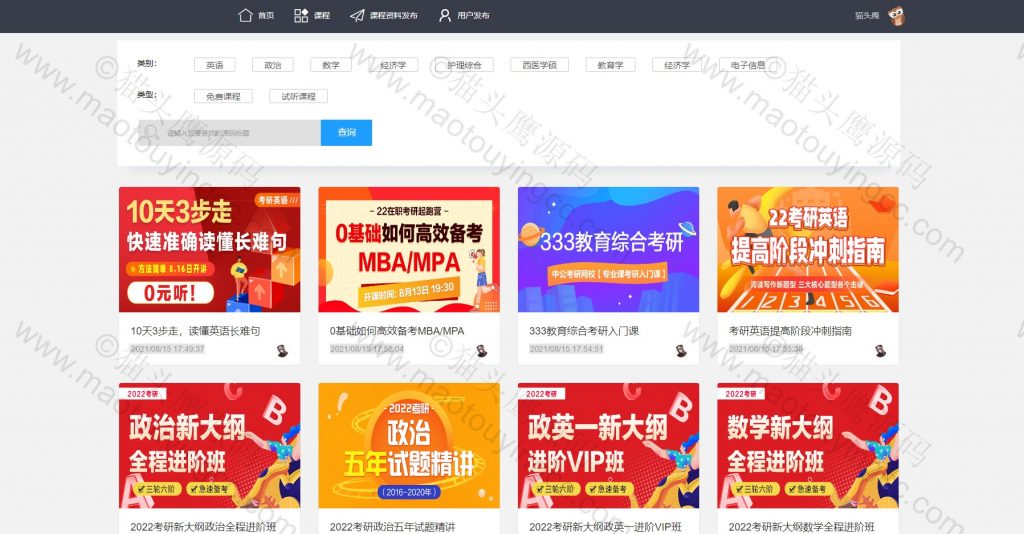
(3)搜索课程,用户输入指定课程的关键字,可以搜索查询到课程,可以根据课程类别有条件搜索;
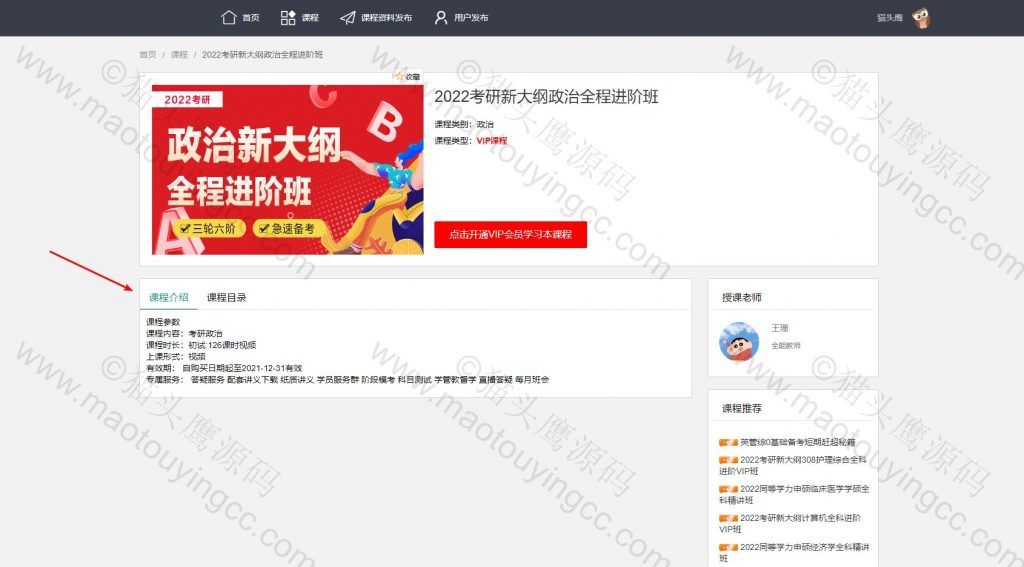
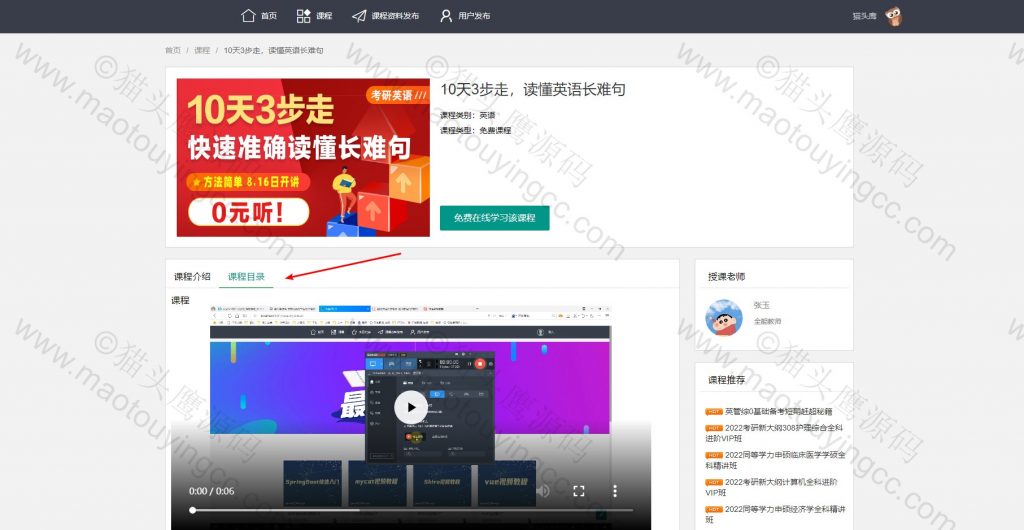
(4)课程详细展示,主要包括老师信息和课程详细信息,一个课程有多个视频;
(5)用户登陆;
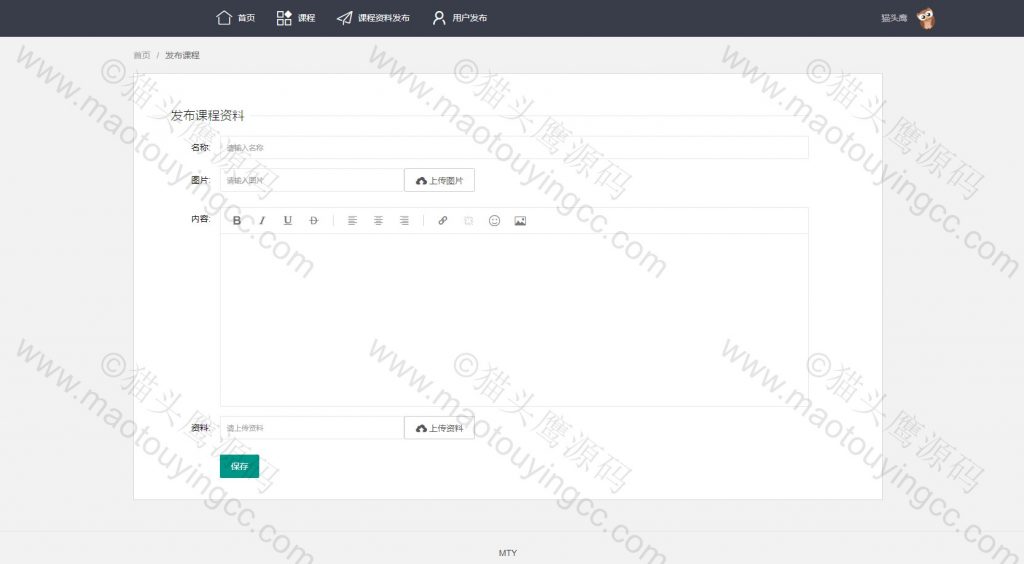
(6)发布自己的学习资源,管理员审核通过后前台显示,获得积分;
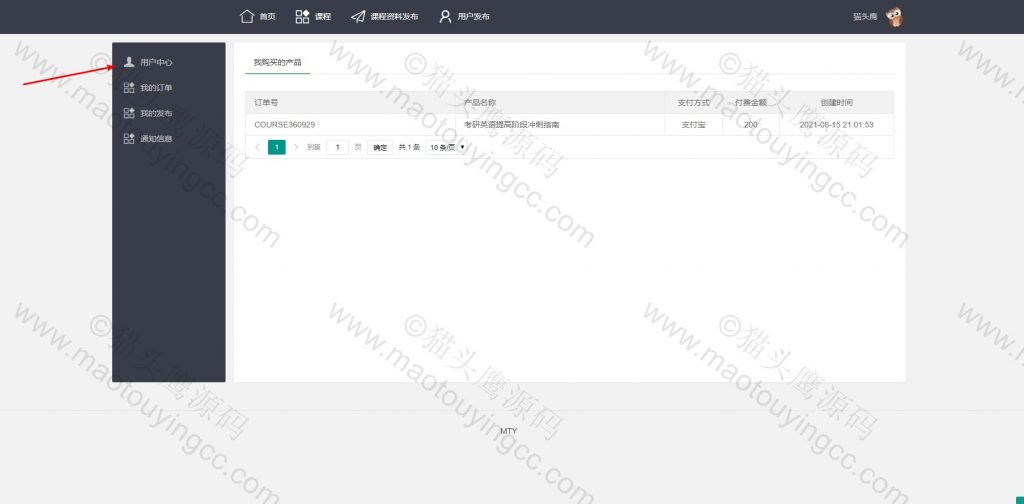
(7)相关收费课程下单购买
后台
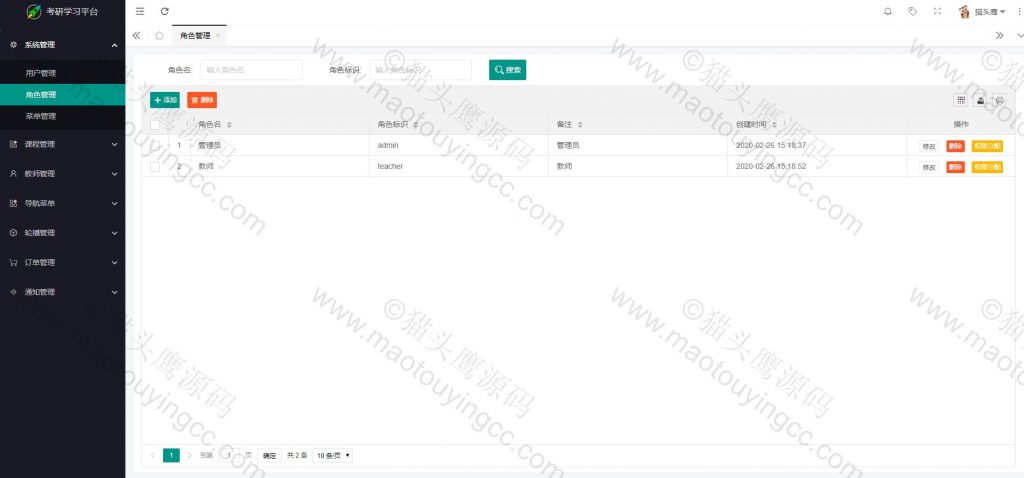
管理员的功能:
(1)管理员登录;
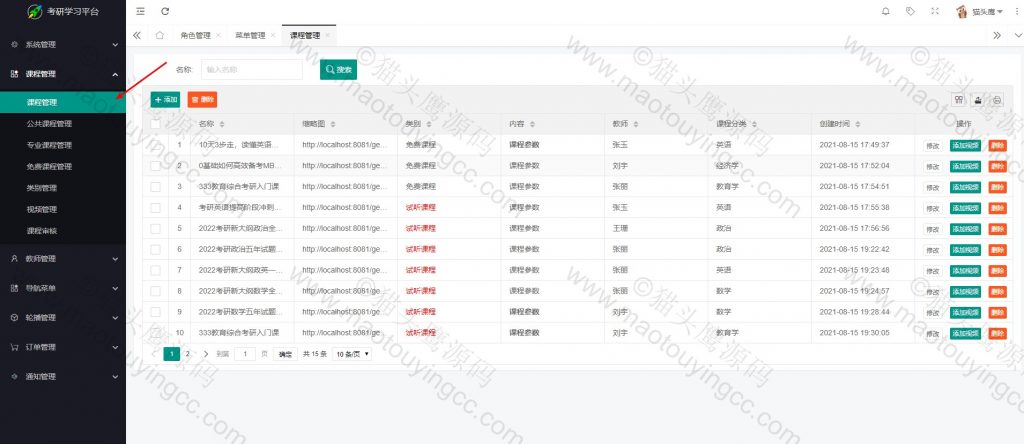
(2)课程管理,可发布免费或者试听课程;
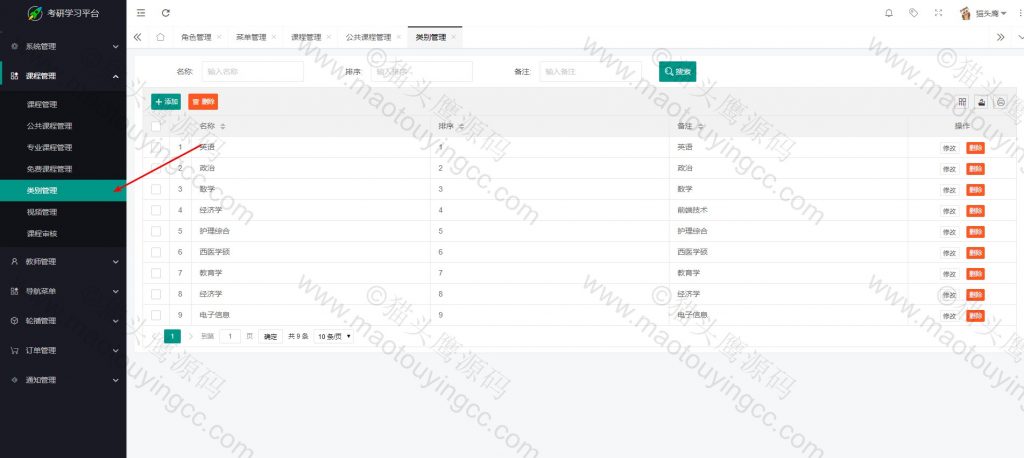
(3)课程类别管理;
(4)用户管理;
(5)授课老师管理;
(6)订单管理,查询订单;
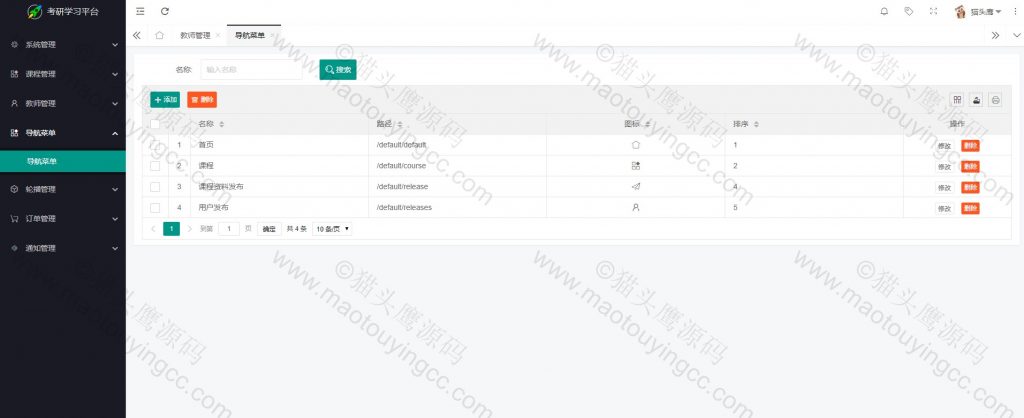
(7)菜单管理,进行导航栏管理;
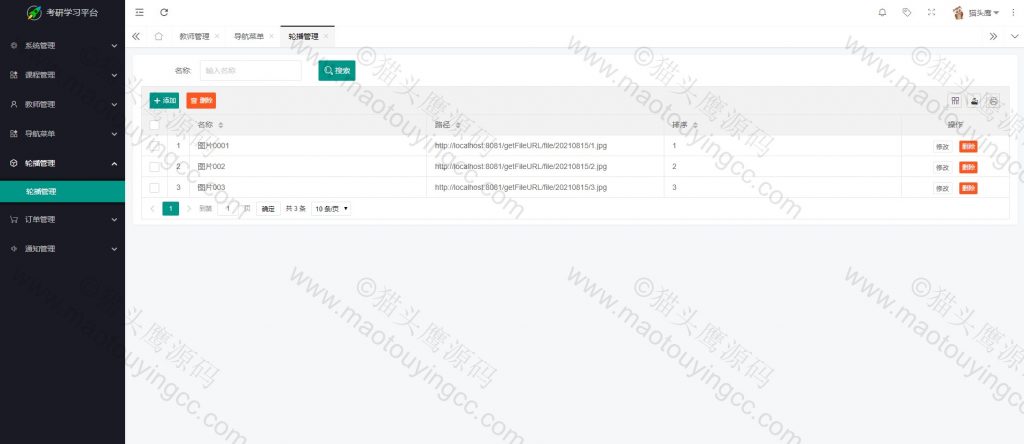
(8)轮播图片管理;
教师:
(1)发布课程通知;
(2)上传课程和资料等;
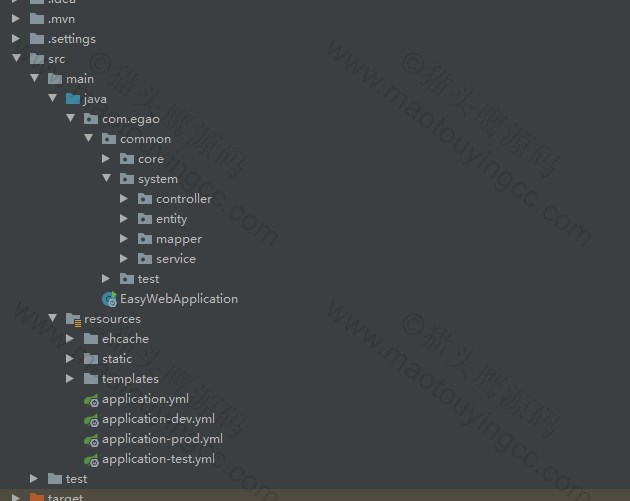
系统包含技术:
后端:springboot+mybatis
前端:thymeleaf、js、css、html页面
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
服务器:tomcat8
语言:Java语言
是否Maven:是
页面类型:html
演示视频(进入B站观看画面更清晰):
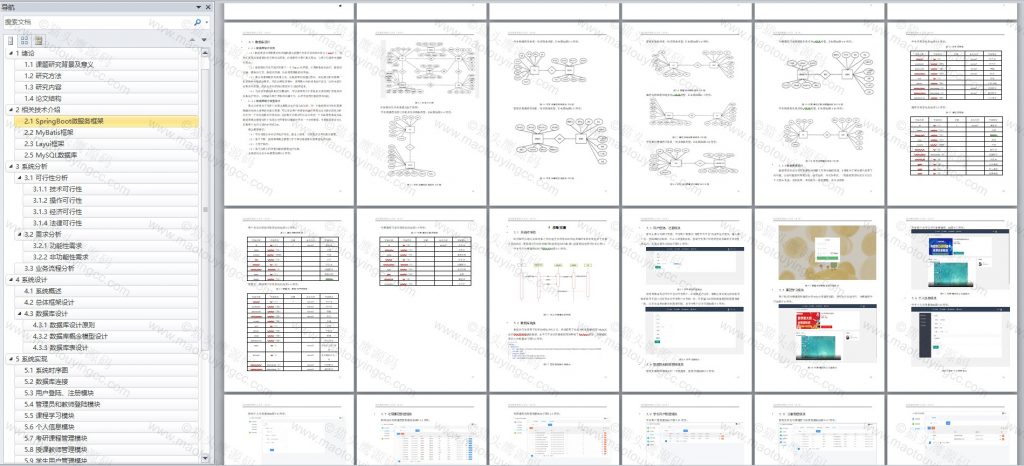
参考论文:

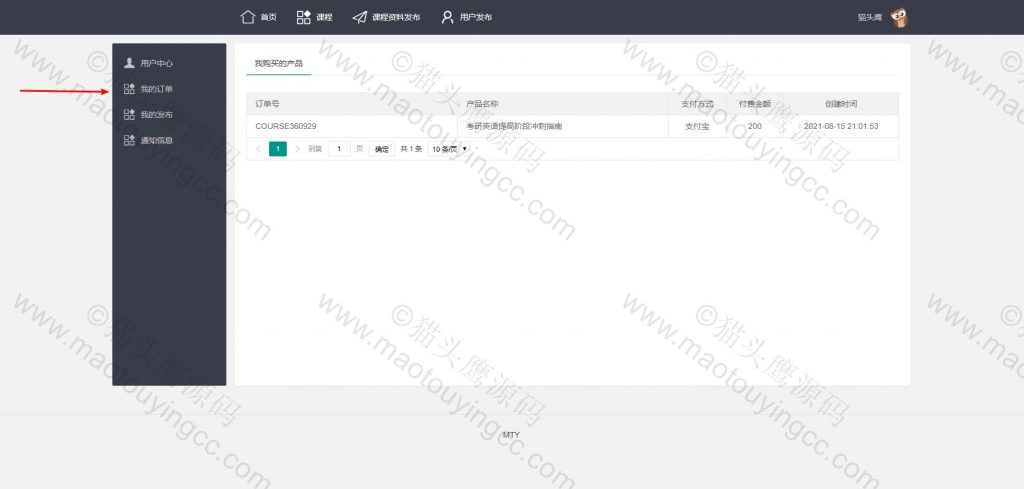
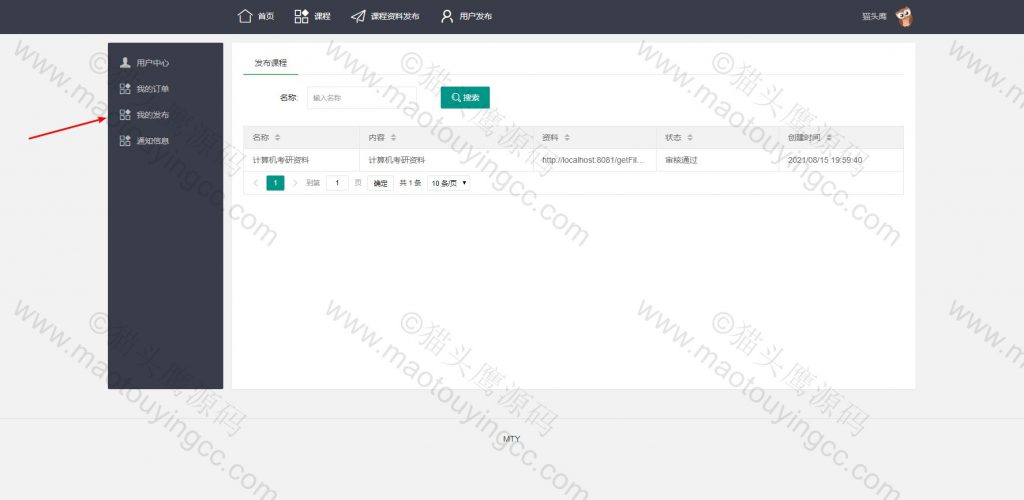
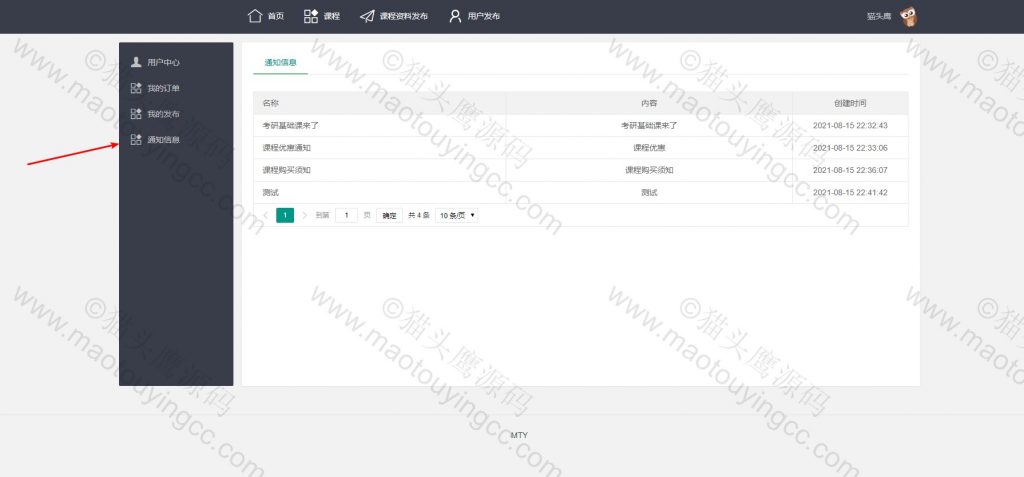
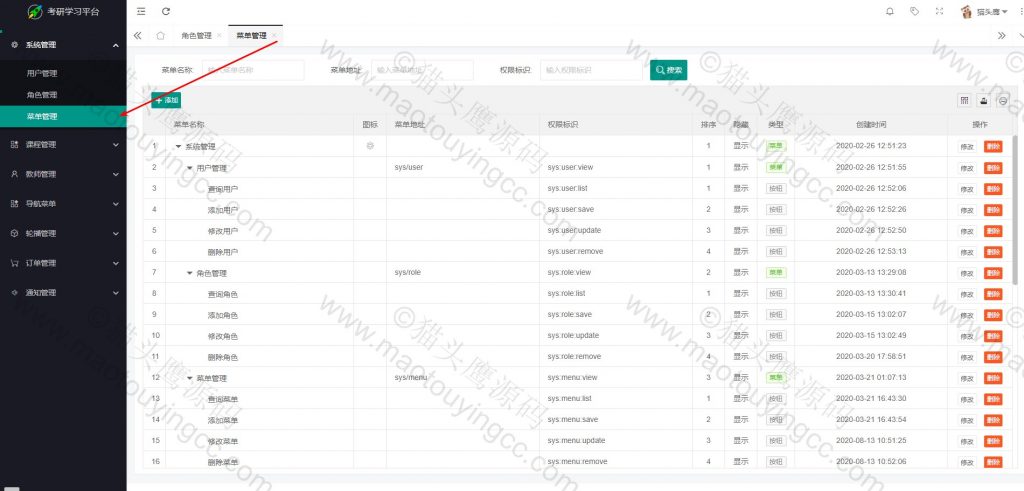
系统部分截图:




















以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地