
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
该系统基于vue.js+node.js整合,mysql数据库,页面很美观,功能完善。适合于毕业设计、课程设计、数据库大作业等,下面是功能详情,具体功能请看演示视频,以演示视频为准。
功能详情:
主要功能模块
- 前台
- 问答
- 活动
- 失物认领
- 二手交易
- 招聘信息
- 文章与新闻
- 个人中心&&登录注册
- 个人中心
- 问答
- 发布
- 管理
- 活动
- 发布
- 管理
- 失物认领
- 发布
- 管理
- 二手交易
- 发布
- 管理
- 招聘信息
- 发布
- 管理
- 文章与新闻
- 发布
- 管理
- 后台
- 仪表盘
- 审核中心
- 问答 /活动/失物认领/ 二手交易/招聘信息/ 文章与新闻
- 留言审核
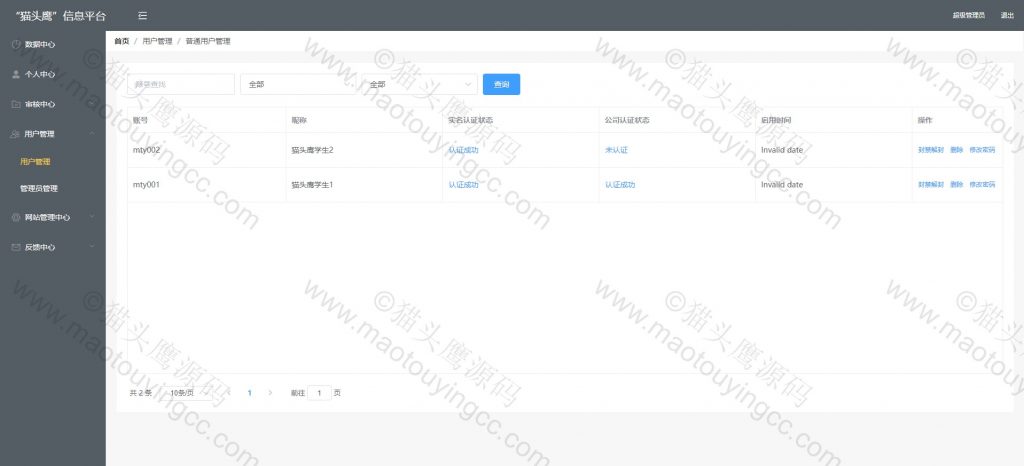
- 认证中心
- 学生认证
- 公司认证
- 客服中心
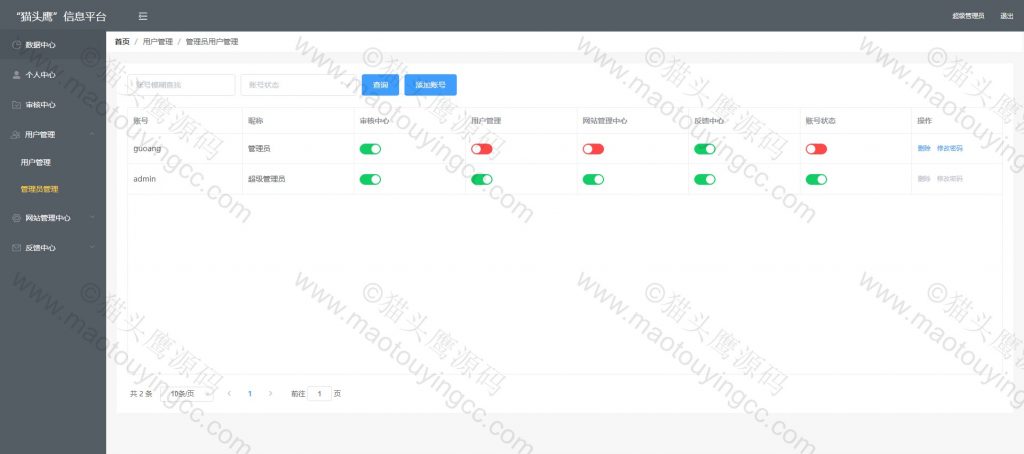
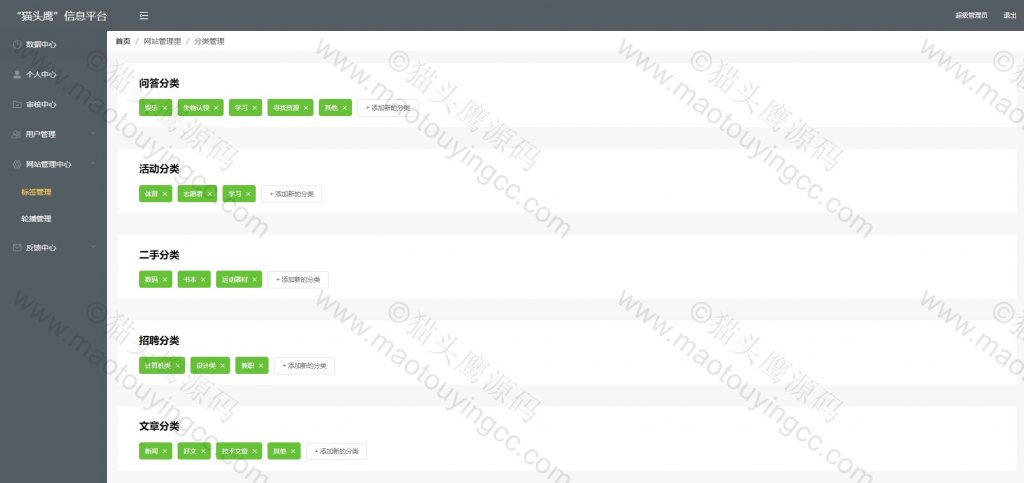
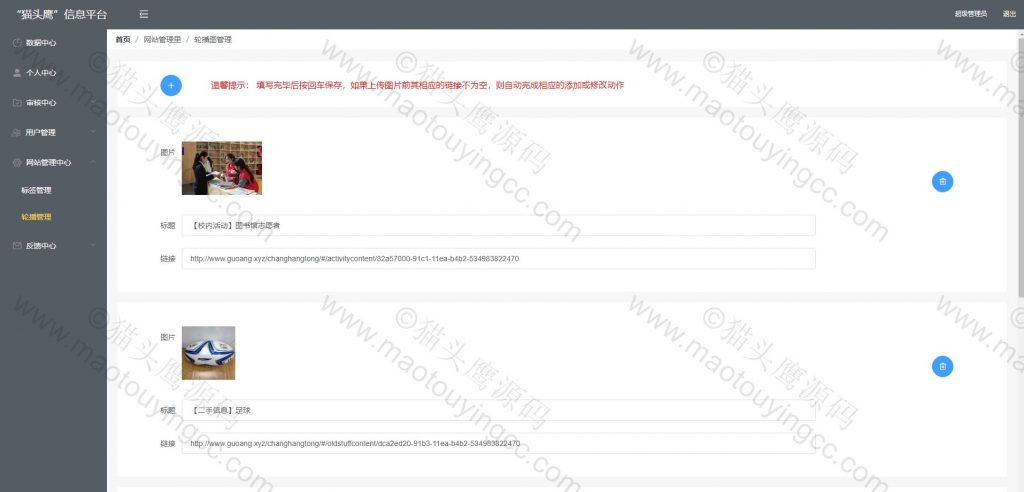
- 平台管理
分类管理 - 账号管理
账号添加/删除/授权/
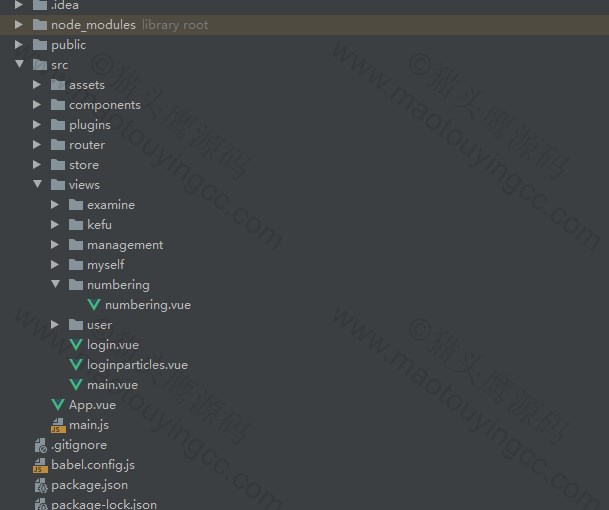
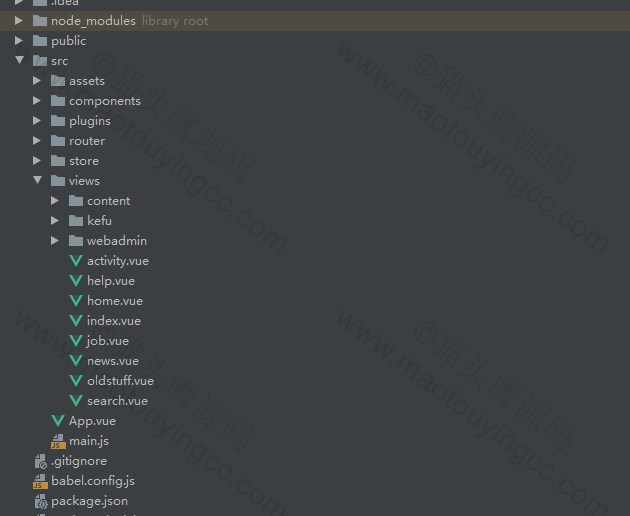
系统包含技术:
后端:node.js+express
前端:vue.js
开发工具:idea或者vscode等
数据库:mysql 5.7
演示视频(进入B站观看画面更清晰):
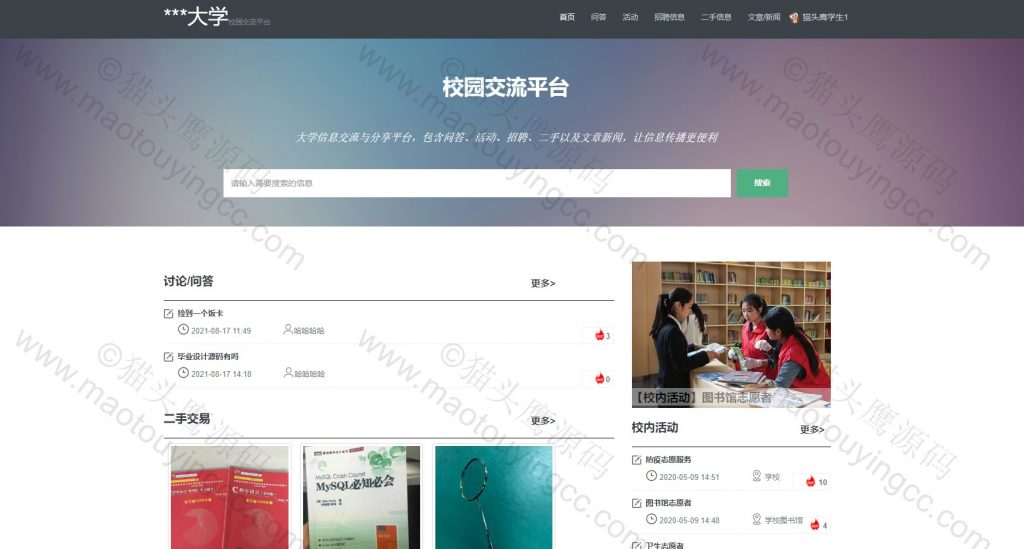
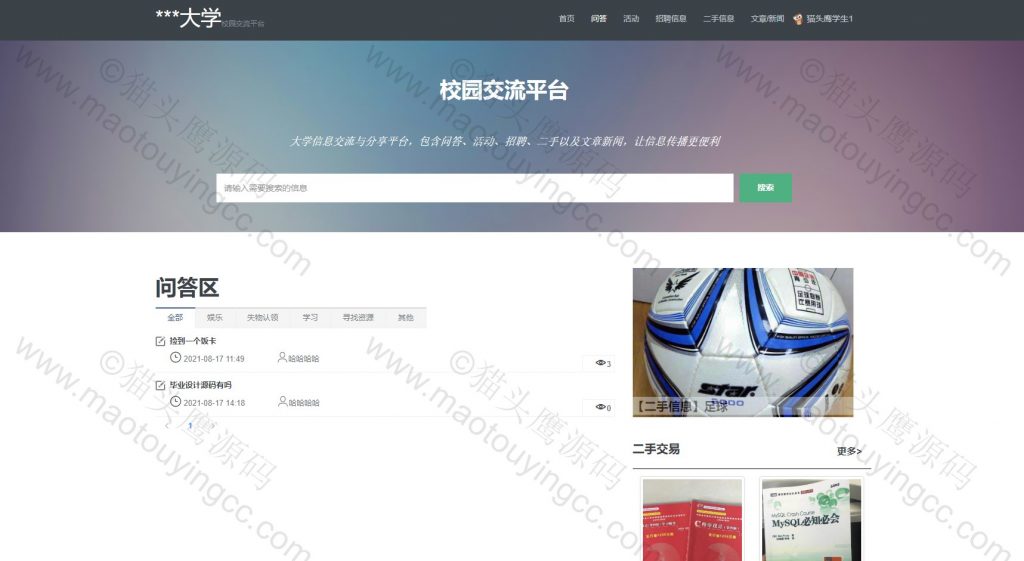
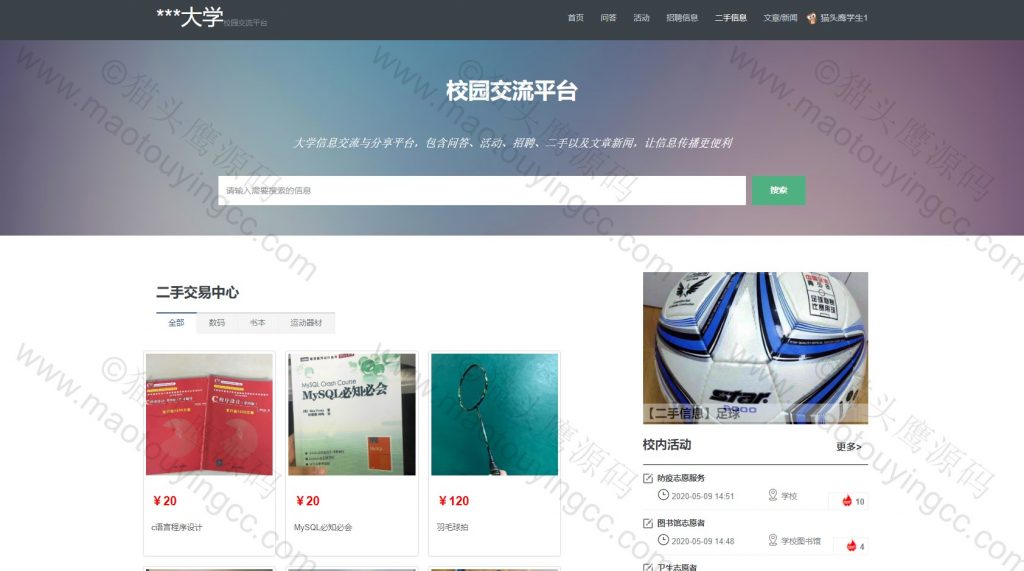
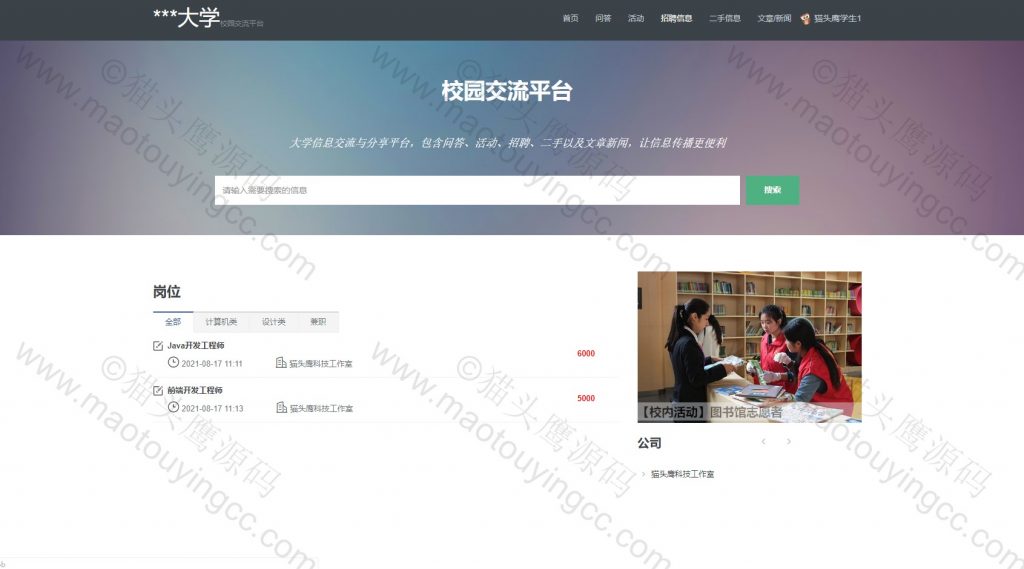
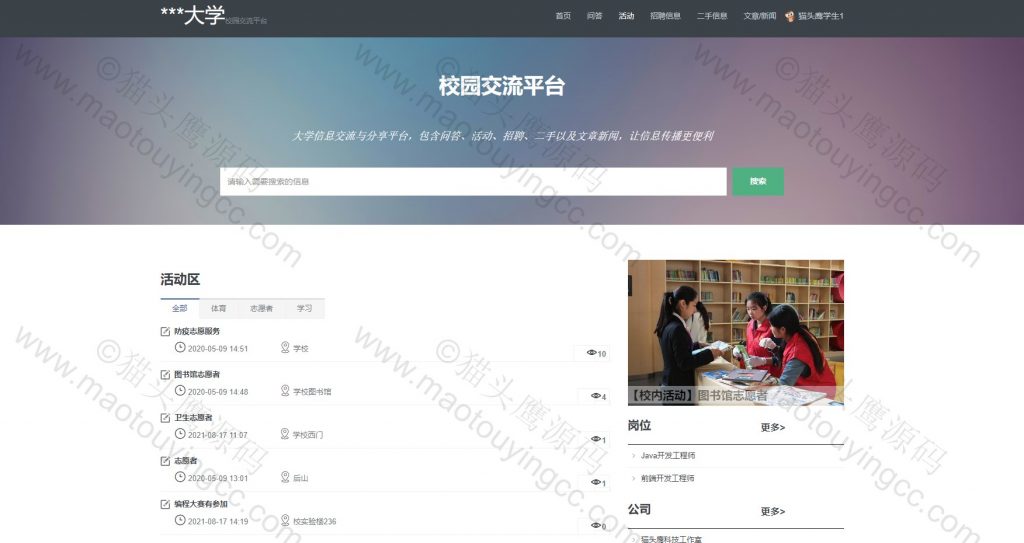
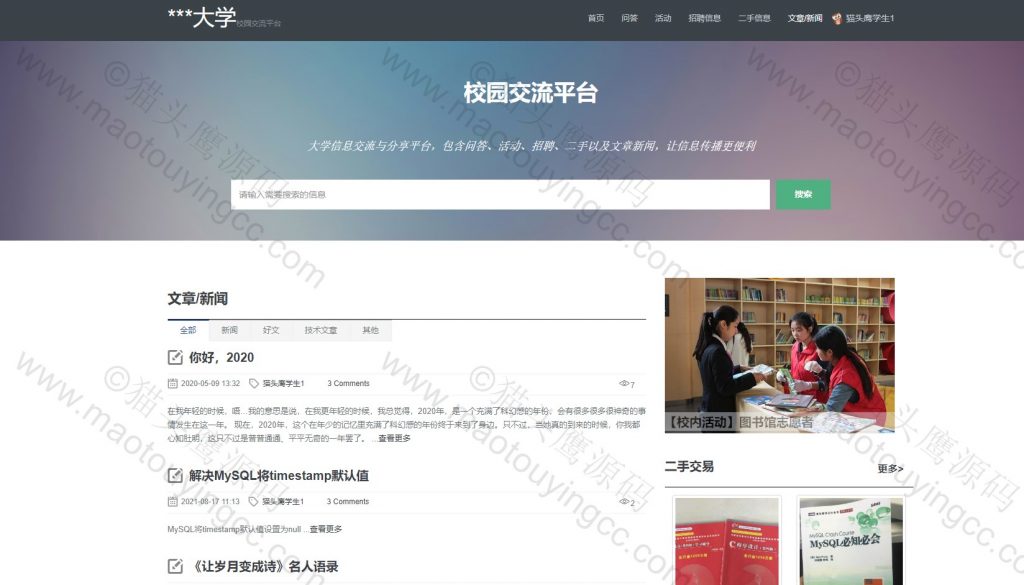
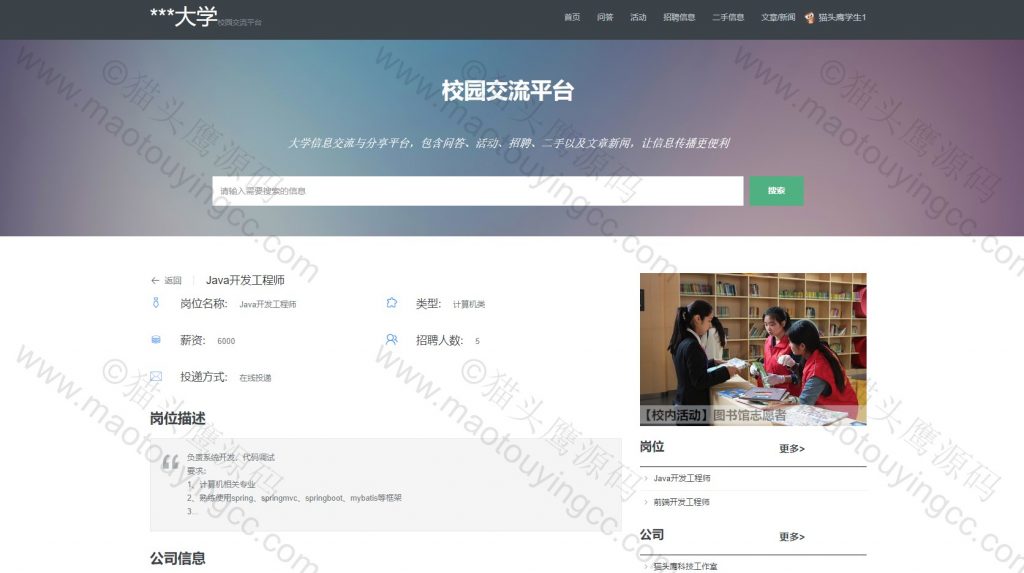
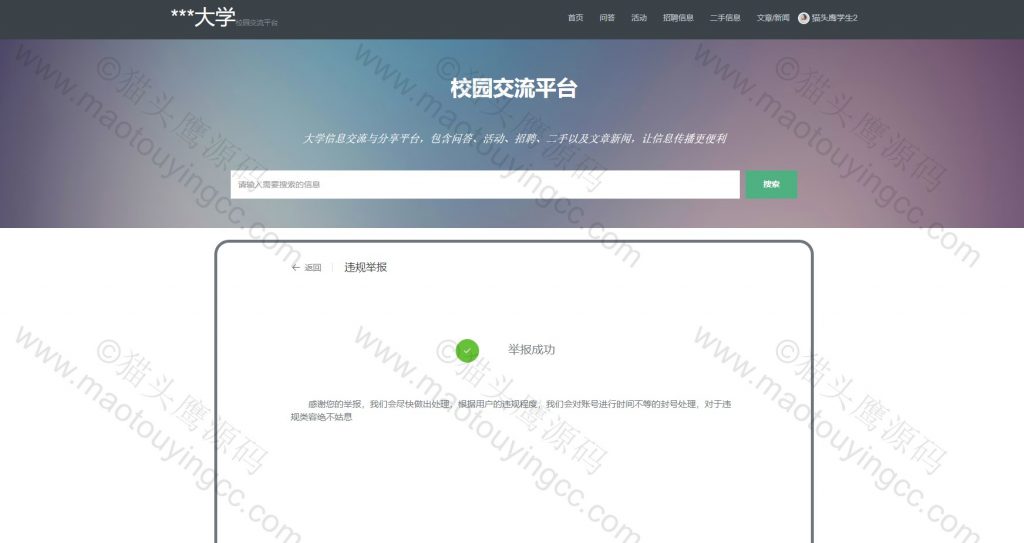
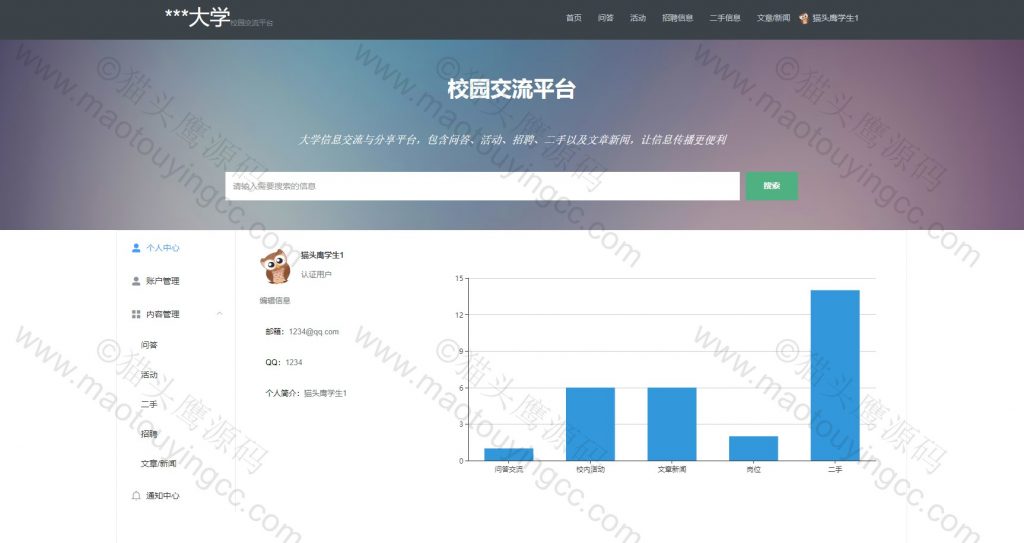
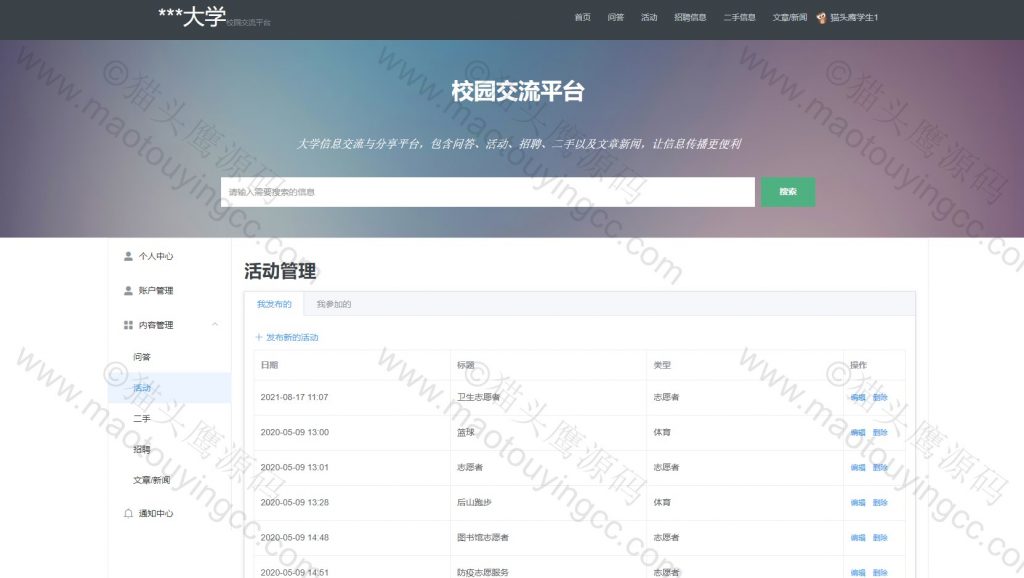
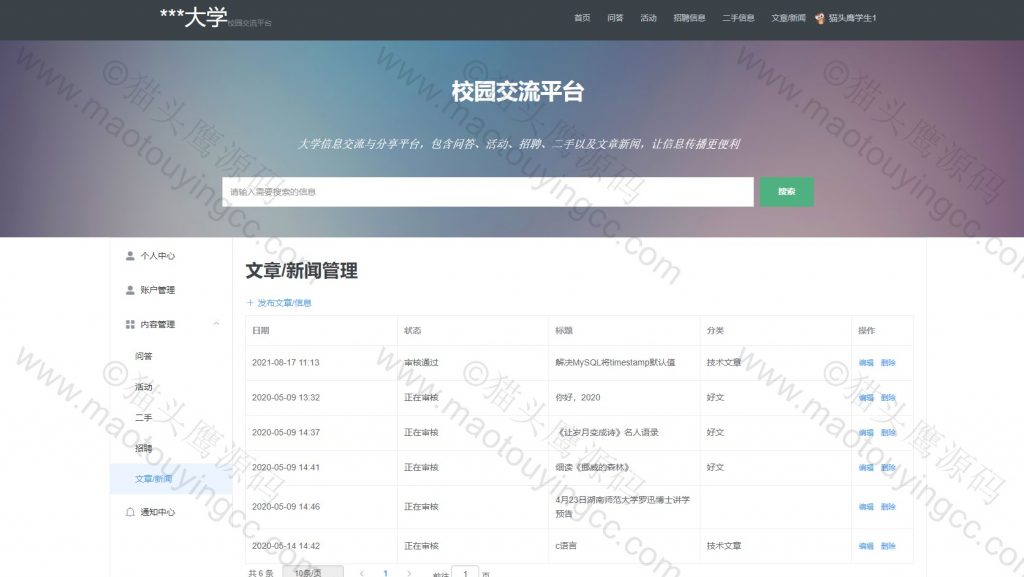
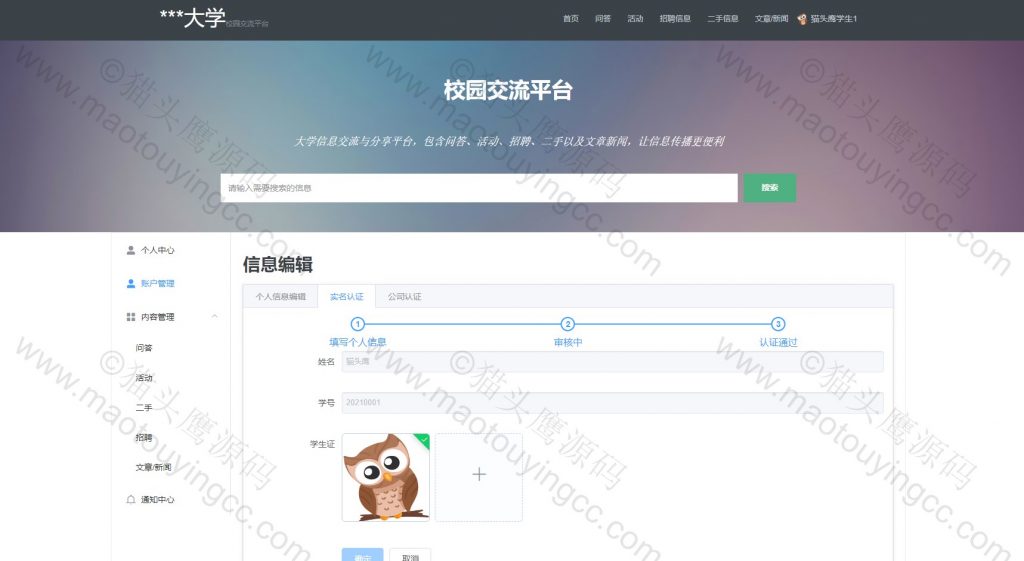
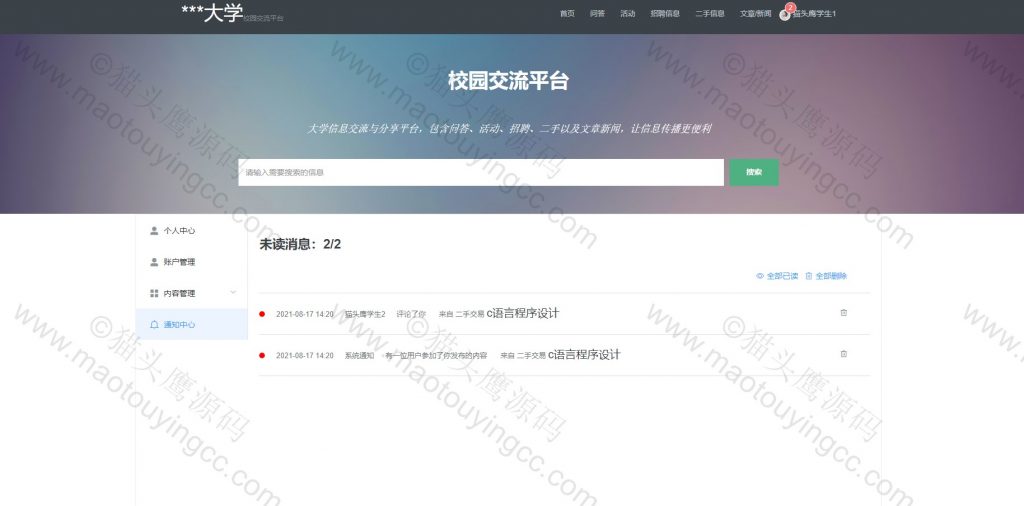
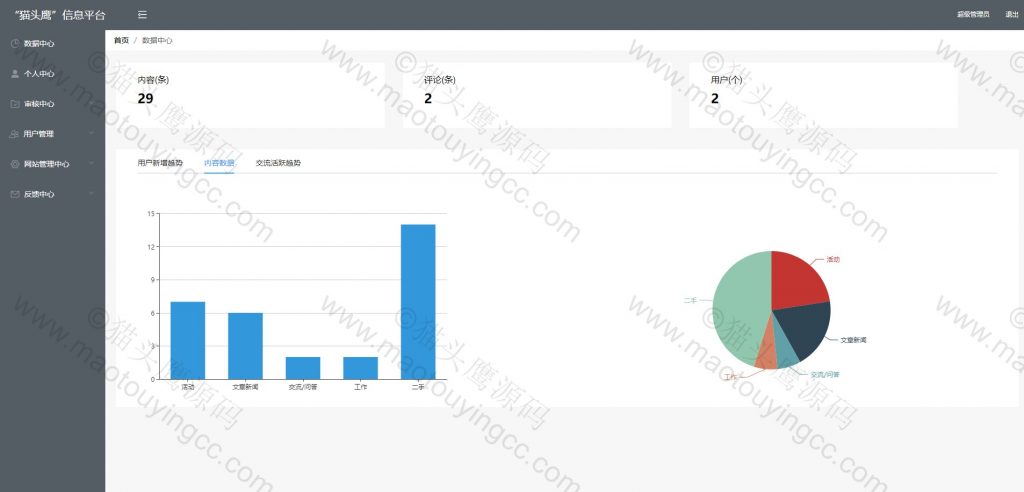
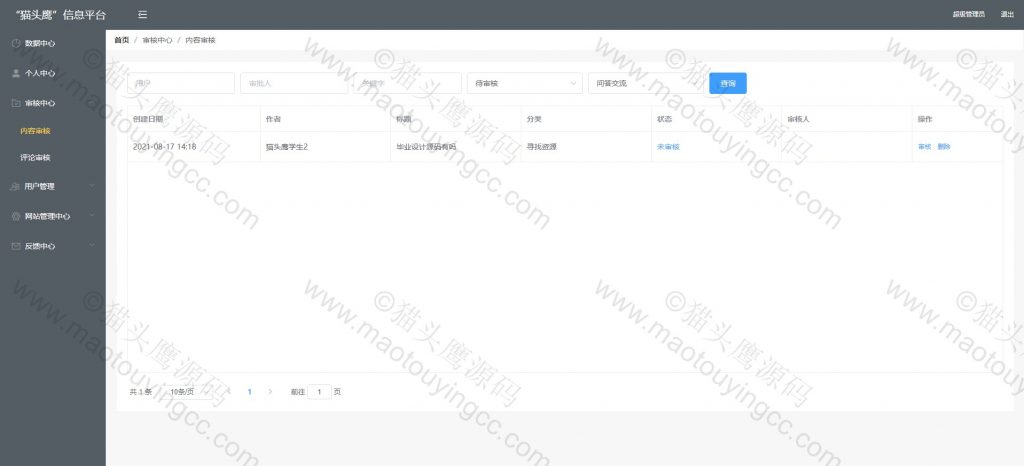
系统部分截图:

























以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地