
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
本系统采用springboot+vue整合开发,前端主要使用了Vue框架、Element UI和AJAX技术。项目后端主要使用了springboot等一系列框架和MyBatis以及Maven。这一套技术易于学习、操作和管理。数据库方面则是使用了MySQL数据库以及Navicat数据库管理工具,轻量,易于管理。本系统适合于毕业设计、课程设计、数据库大作业等,具体功能以演示视频为准,请看演示视频。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
点击进入后台登录页面管理员账号密码:admin/123456
医生账号密码:054/123456
管理账号密码:004/123456
药房账号密码:003/123456
医技账号密码:002/123456
前台账号密码:000/123456
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
功能概述:
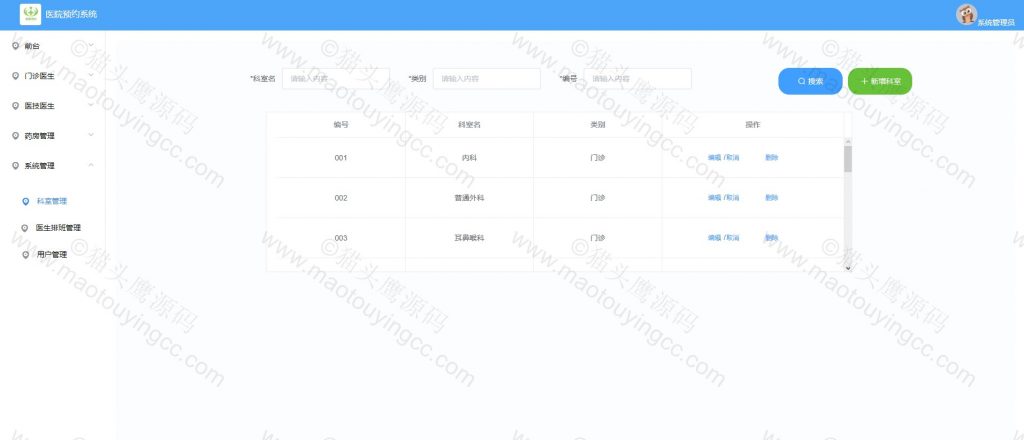
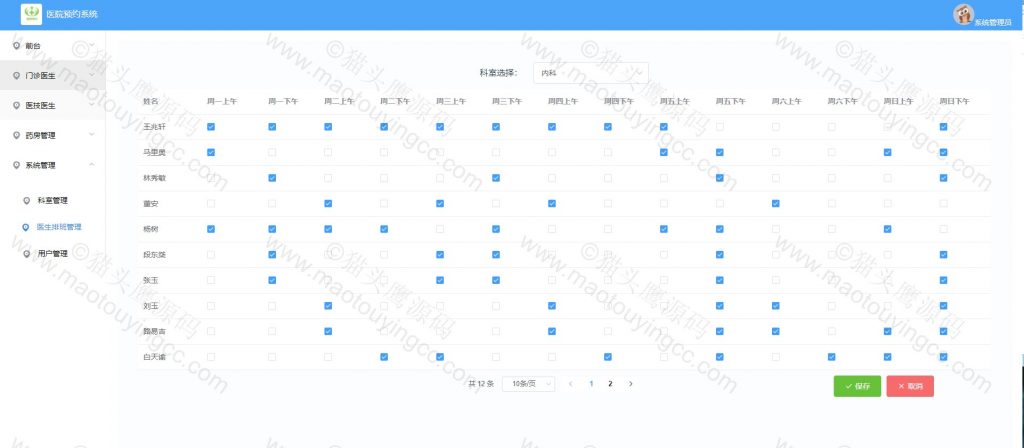
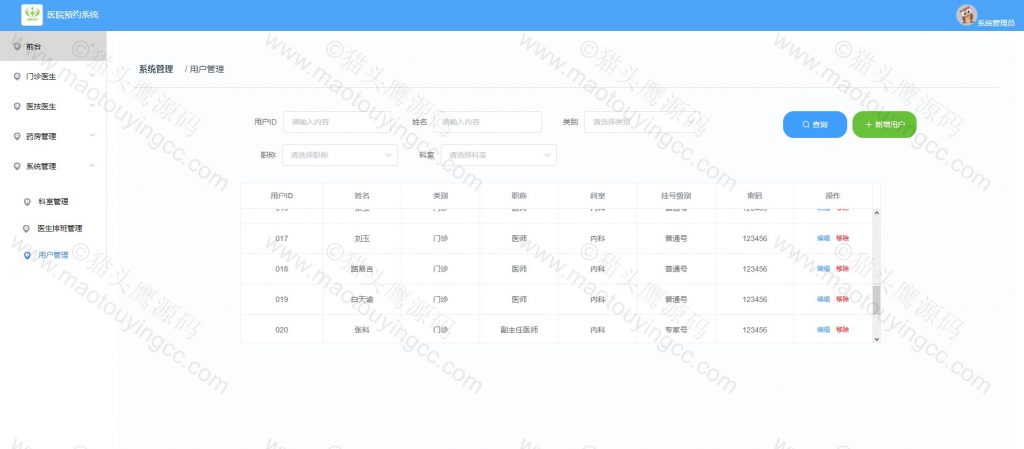
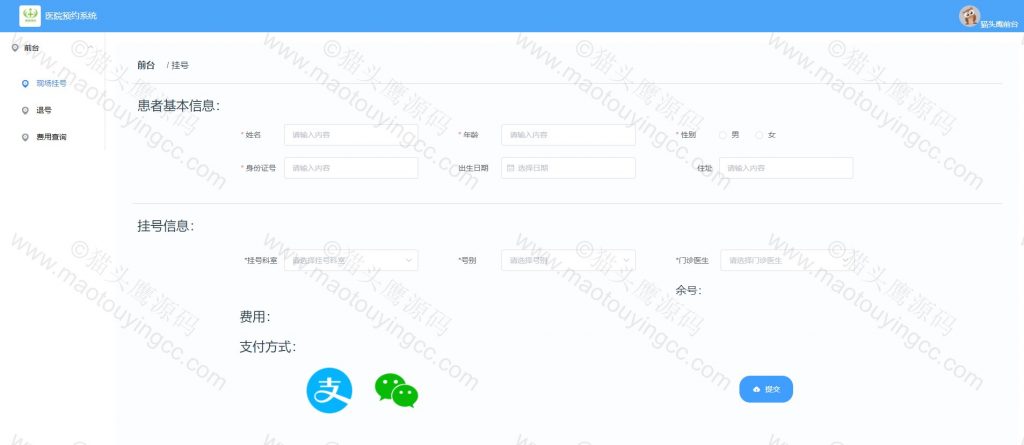
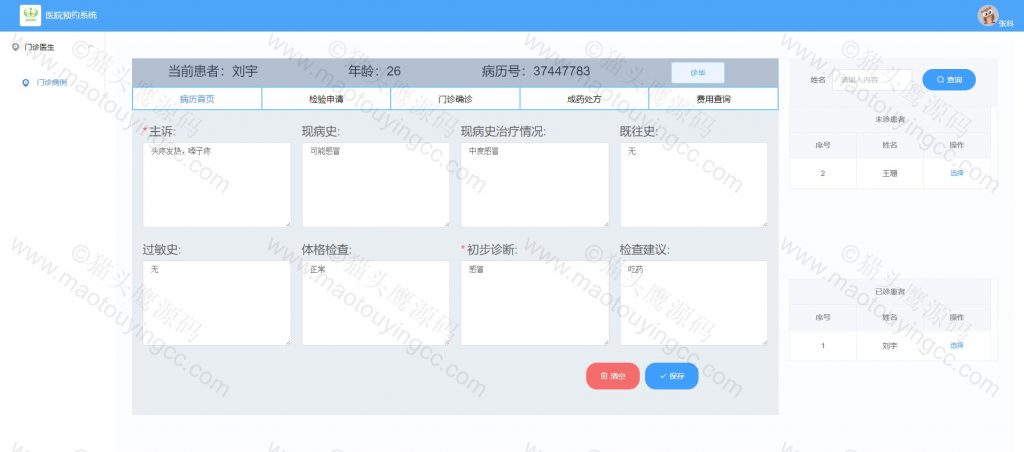
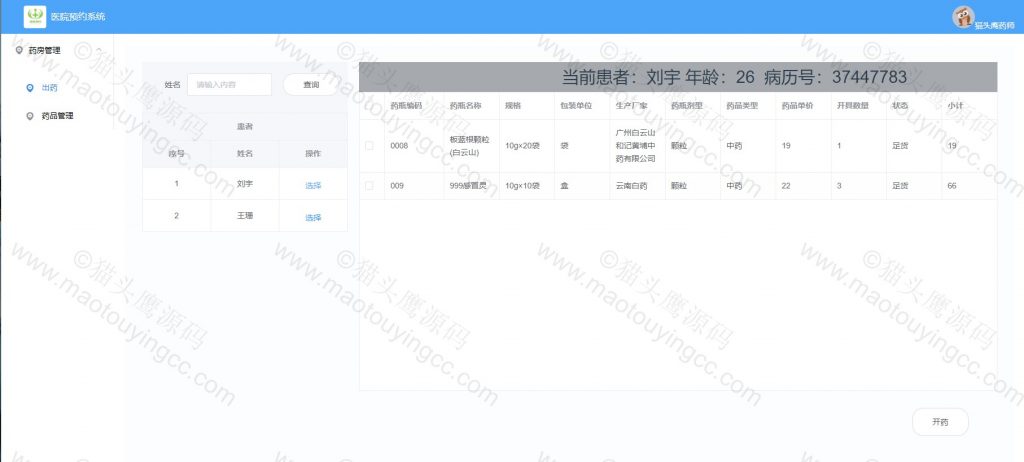
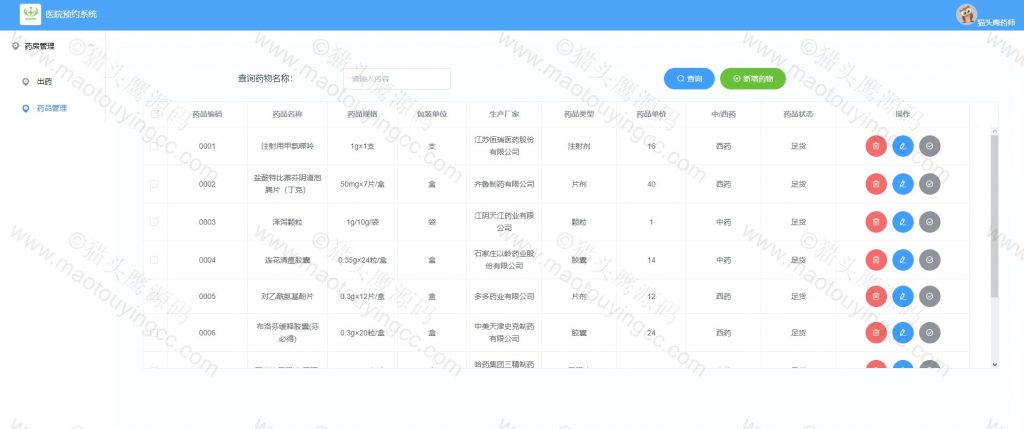
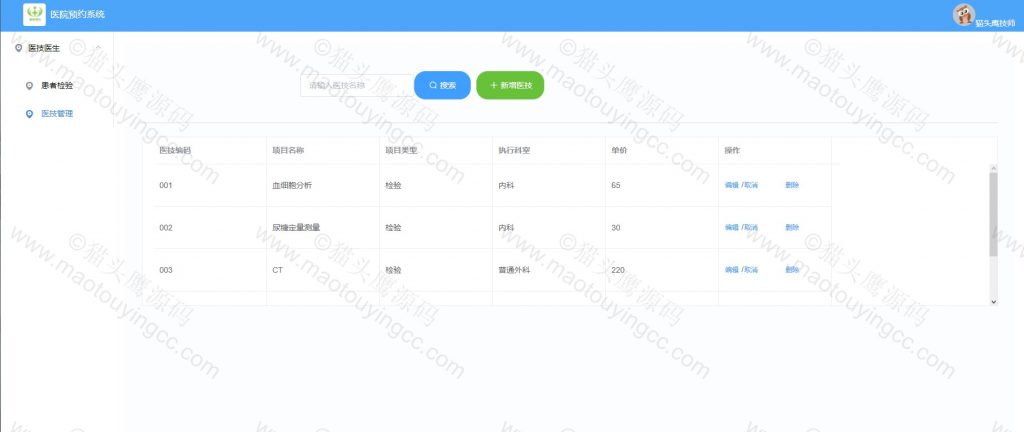
本系统基本实现了项目需求中提出的各项内容,主要实现了前台部分、门诊医生部分、医技医生部分、药房部分和系统管理部分五个子系统,还有一个最高权限的超级管理员,所以分为6个角色。其中前台部分包含了现场挂号、退号、费用查询三个子模块;门诊医生部分包含了病历首页、检验申请、门诊确诊、药物处方、费用查询五个子模块;医技医生部分包含了患者检验、医技管理两个子模块;药房管理部分包含出药和药品管理两个子模块;系统管理部分包含科室管理、医生排班管理、用户管理三个子模块;超级管理员包含以上所有功能。
文档截图:


系统包含技术:
后端:springboot,MyBatis
前端:ElementUI、AJAX、js、css等
开发工具:idea、vscode
数据库:mysql 5.7
JDK版本:jdk1.8
服务器:tomcat8
演示视频(进入B站观看画面更清晰):
系统部分截图:















以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地