
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
本系统是一个前后端分离的商城系统,适用于课题:前后端分离、商城、体育用品商城、手机商城、服饰商城等各类商城系统,含有详细的数据库设计文档,以及系统介绍,只需要替换商品信息及系统标题即可。系统采用springboot+vue整合开发,前端主要使用了Vue框架、Ant Design技术,项目后端主要使用了springboot等一系列框架,数据层采用Spring Data Jpa。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
点击进入首页管理员账号密码:admin/admin
用户账号密码:mtycode/123456
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
功能概述:
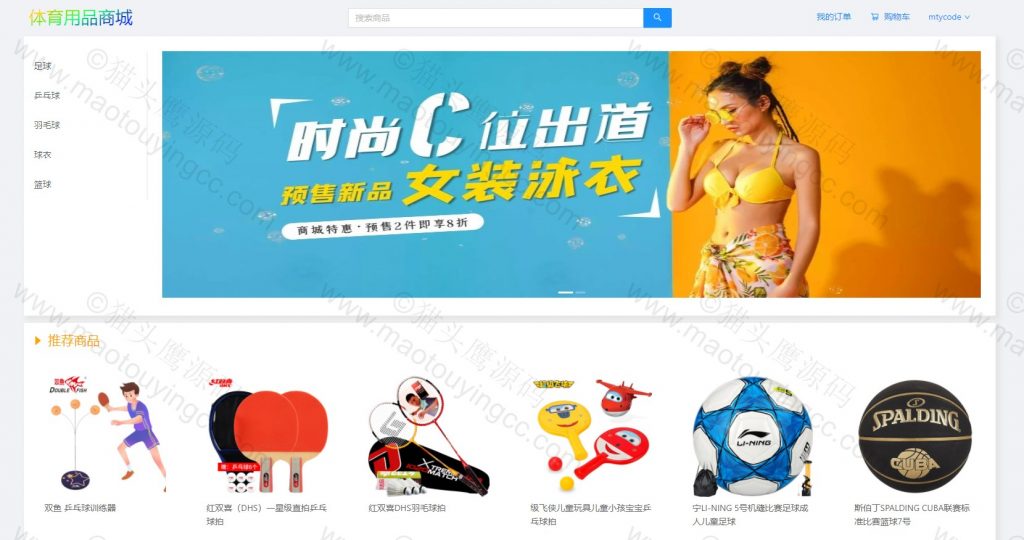
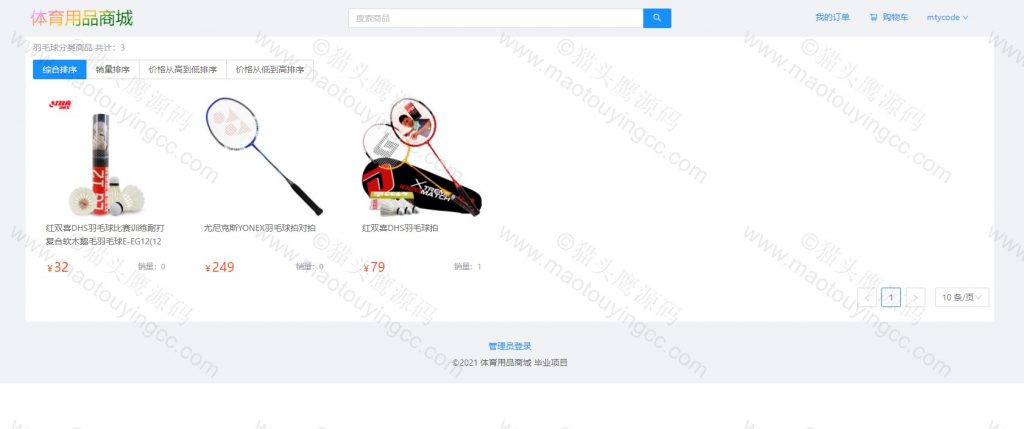
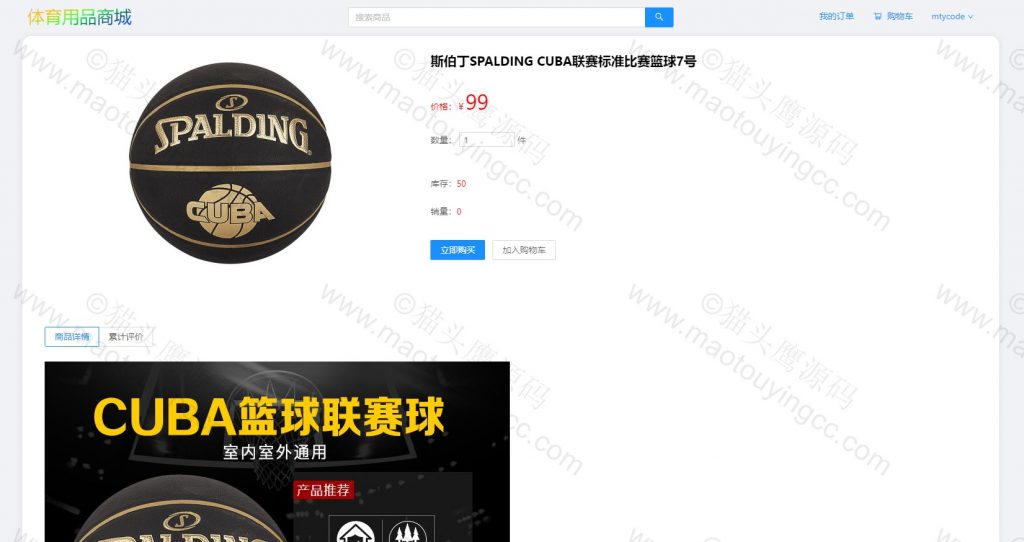
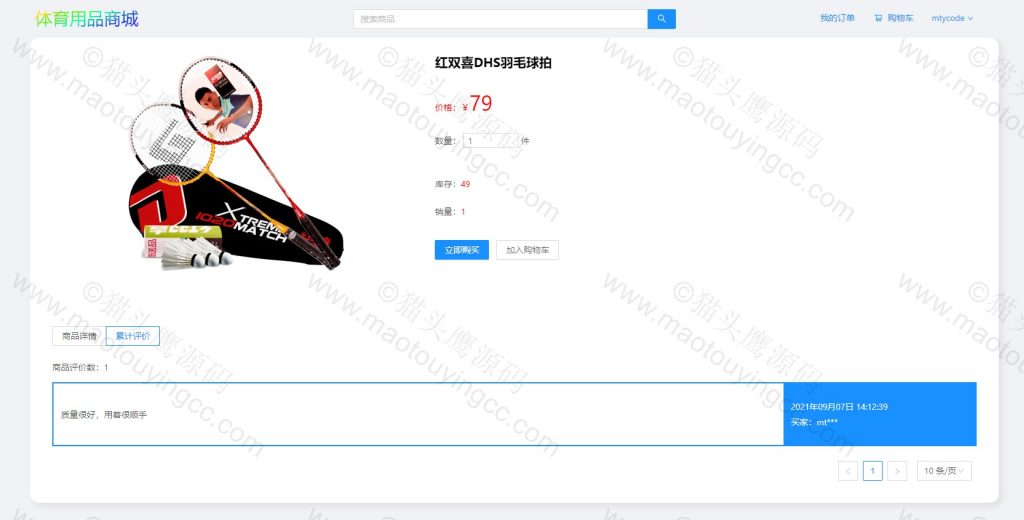
轮播图展示管理、商品分类展示管理、商品展示管理、商品搜索、推荐商品管理展示、订单管理、购物车管理、登录注册、商品评论展示、商品详情信息展示、商品介绍跑马灯。
参考论文:



系统包含技术:
后端:springboot,Spring Data Jpa ,Spring Security(自行学习)
前端:Vue、Ant Design、js、css等
开发工具:idea、vscode等
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
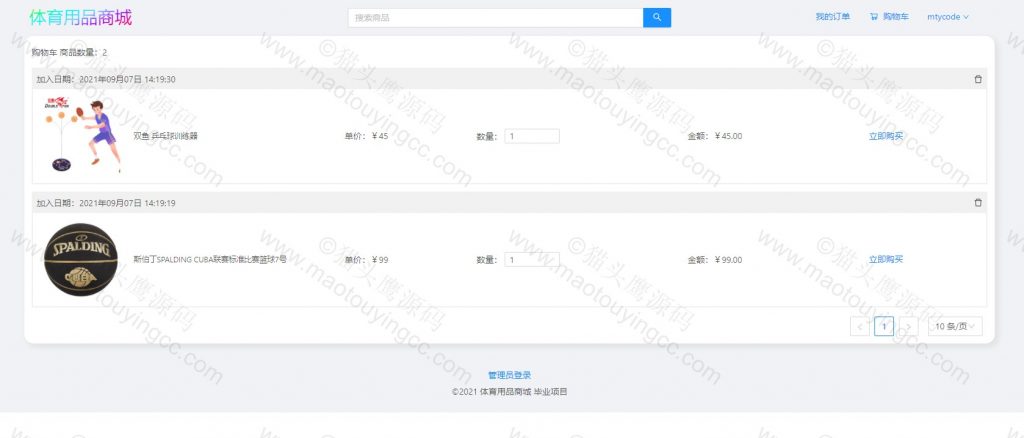
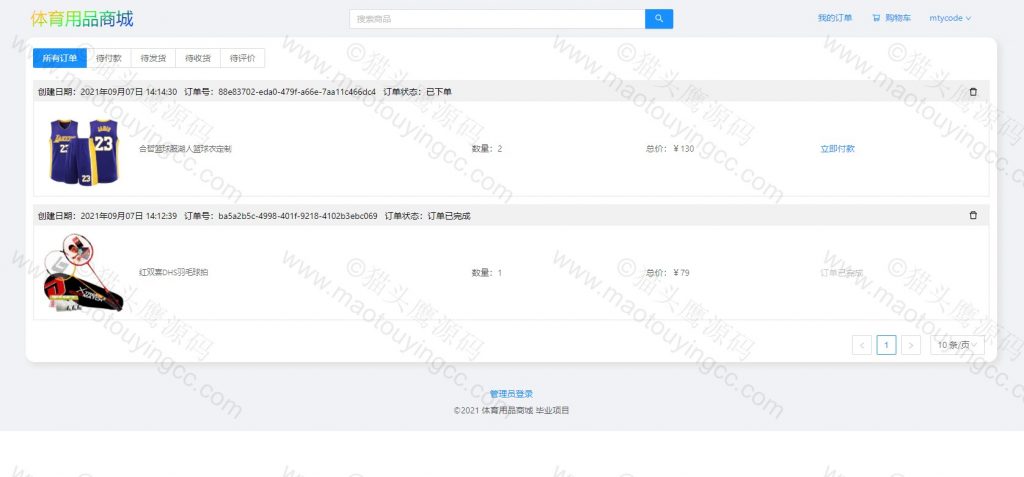
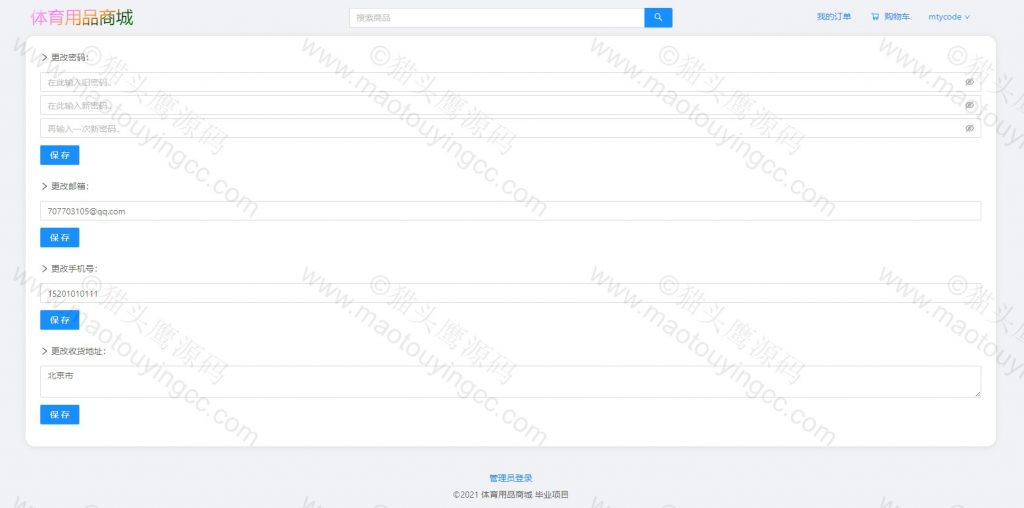
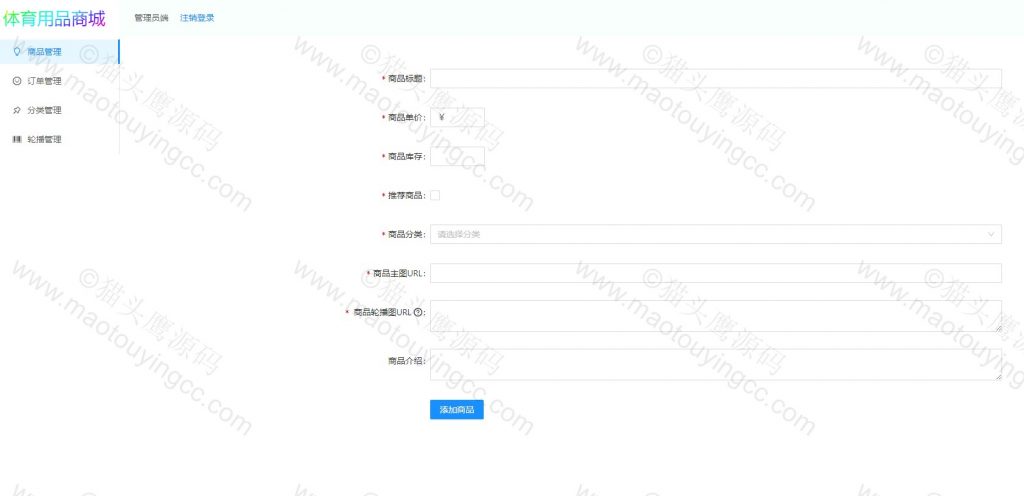
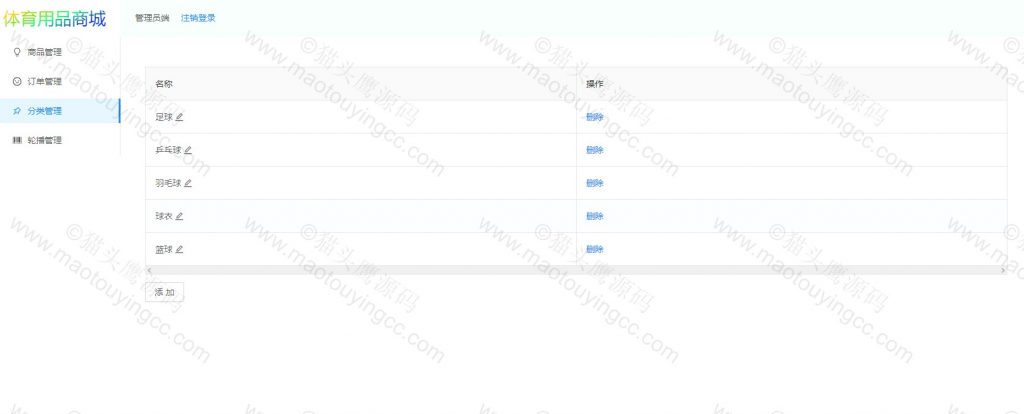
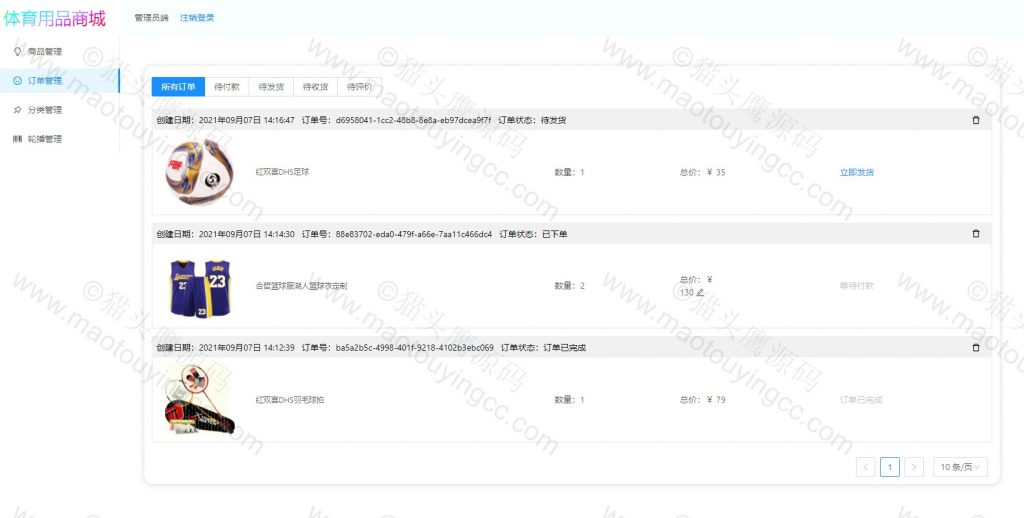
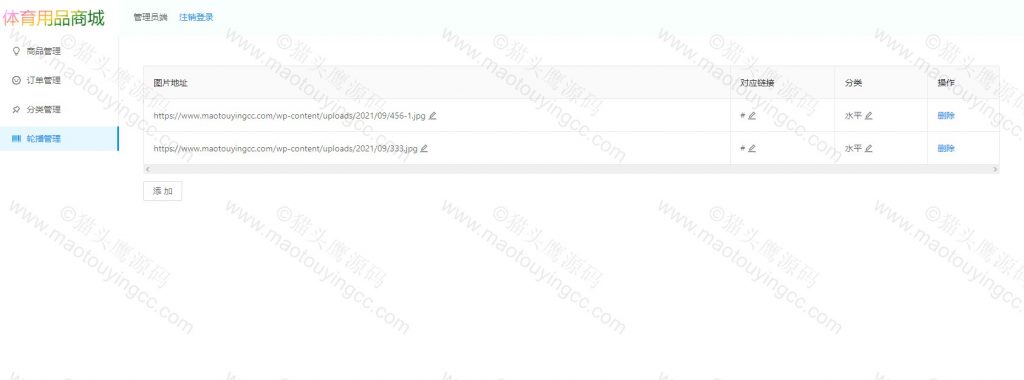
系统部分截图:















以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地