
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
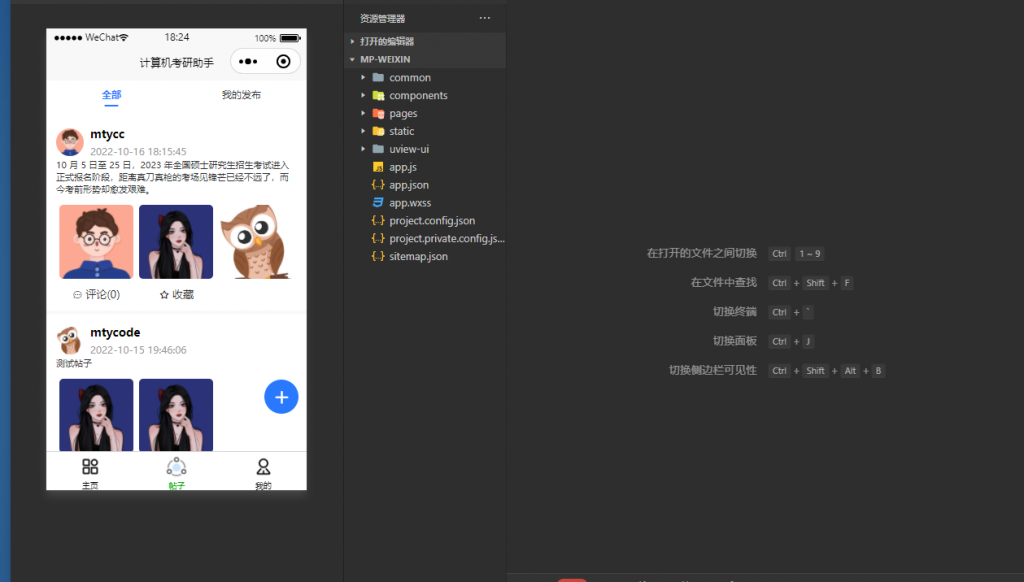
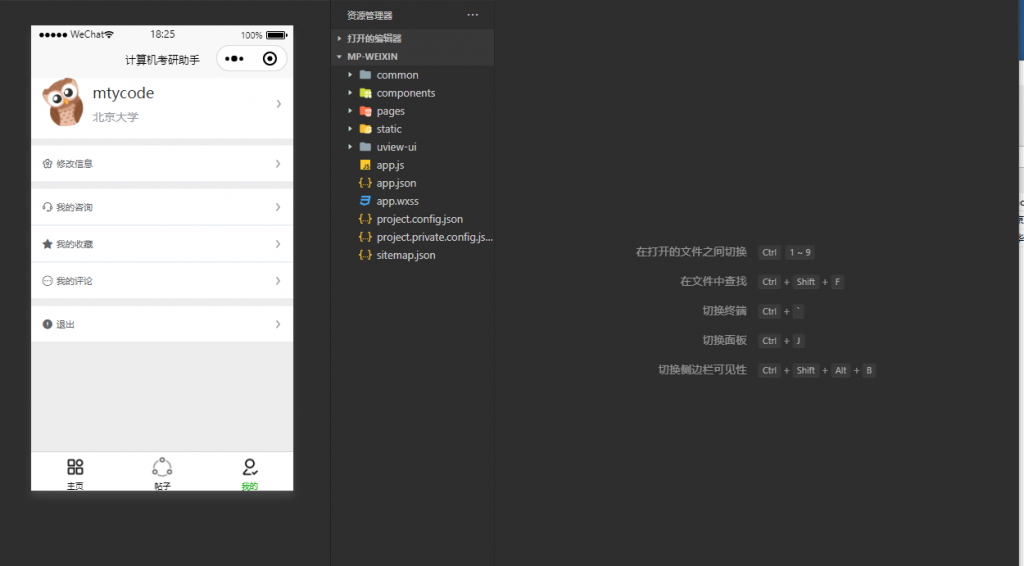
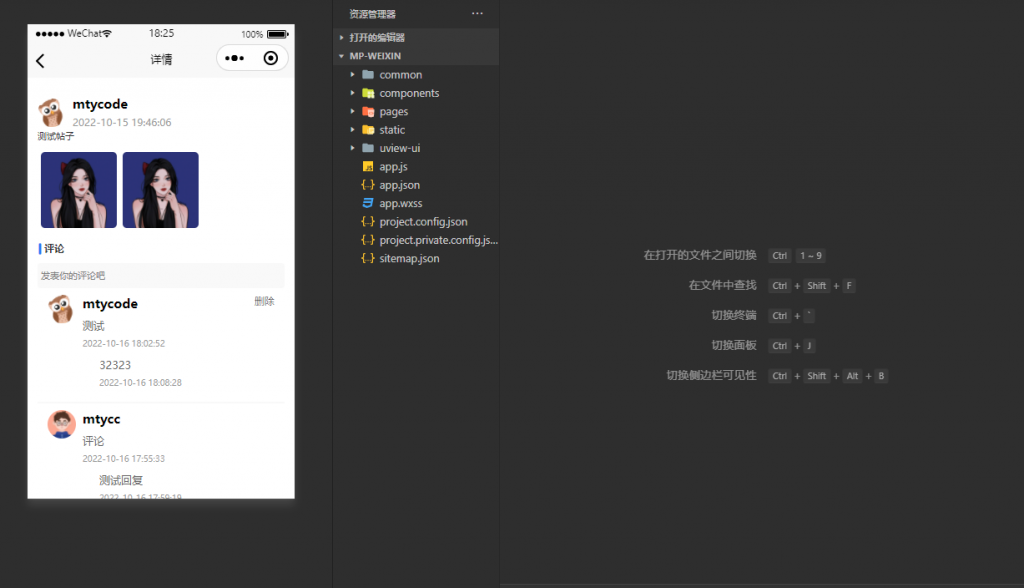
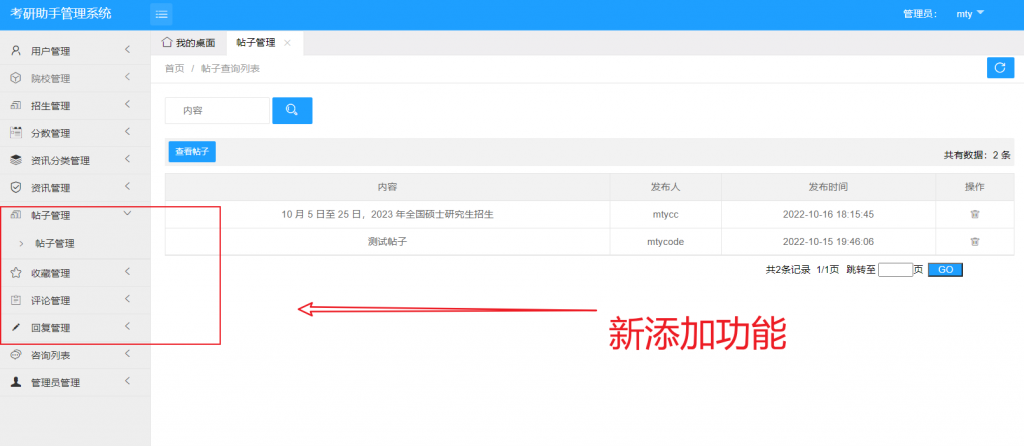
2022年10月新增功能:
用户可以发布帖子,可以查看帖子,能够收藏、评论帖子,可以对自己发布的帖子进行回复评论,用户添加动态维护头像功能
下面是部分截图:




新增功能演示视频:
下面是原项目内容。
本系统2021年10月24日创作完成,历时一周,新鲜出炉,该系统包含小程序端和管理端,适合毕业设计,如果需要做小程序的可以直接使用。系统小程序端采用uniapp+uview实现,小程序接口和管理端采用springboot+mybatis开发,使用mysql数据库,下面是大概的功能,具体功能实现可以建议看下方的演示视频,系统适合于基础一般的同学使用。
功能详情:
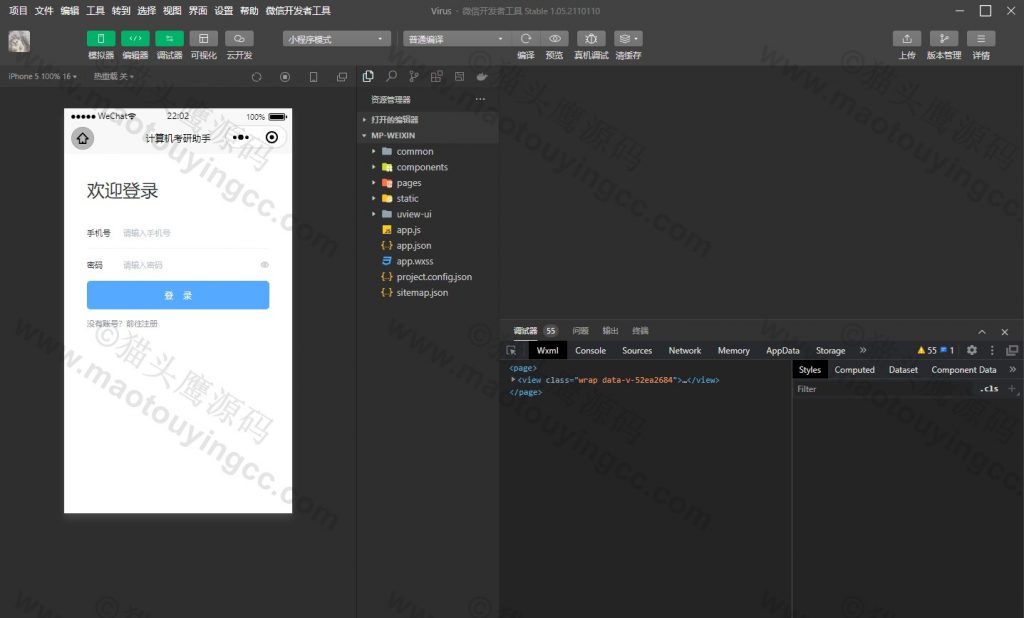
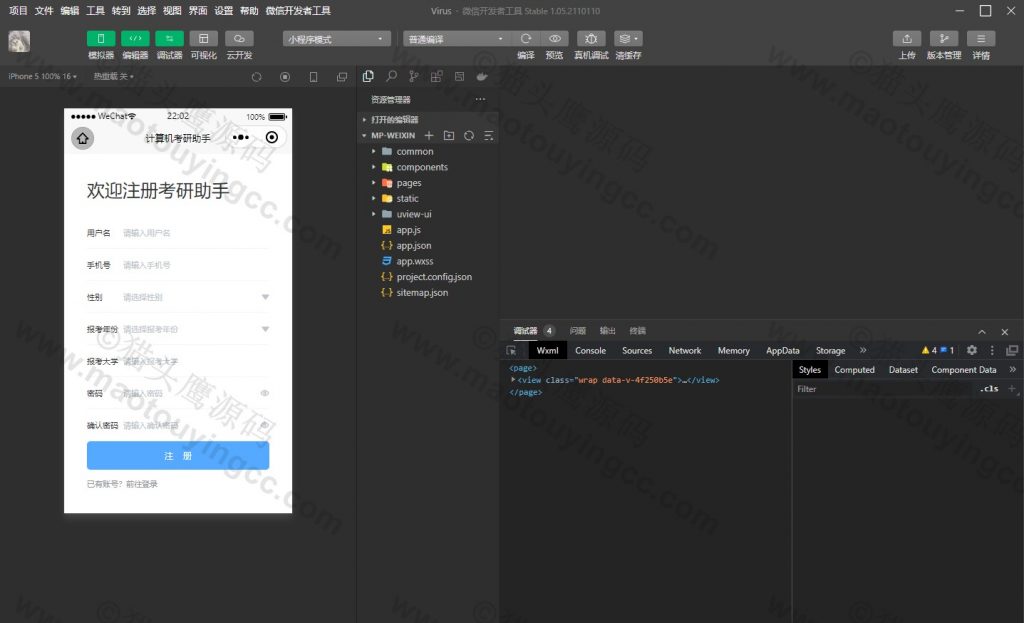
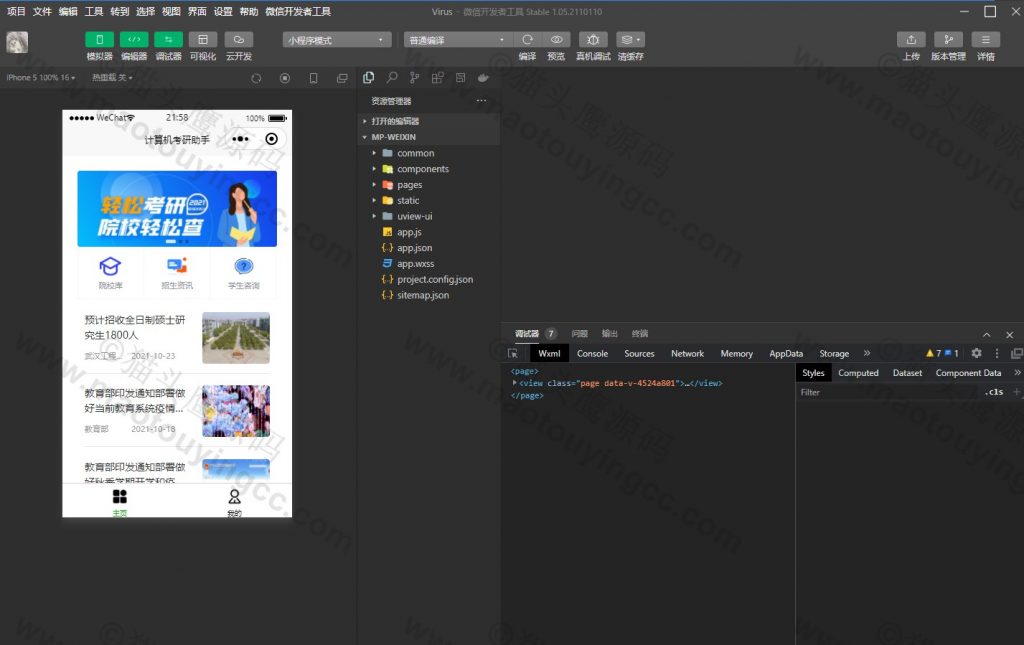
小程序端:
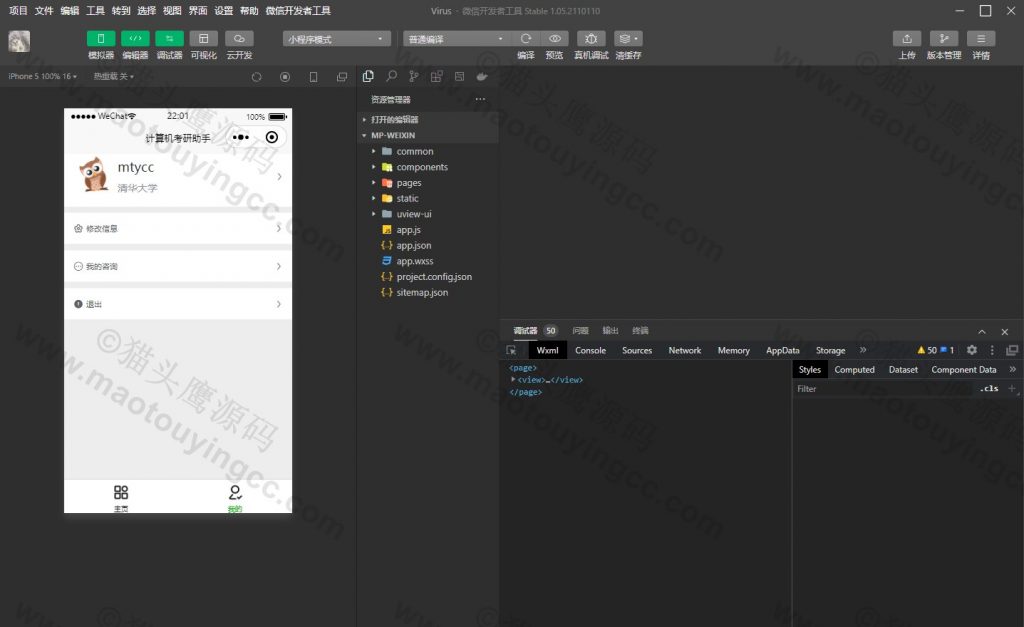
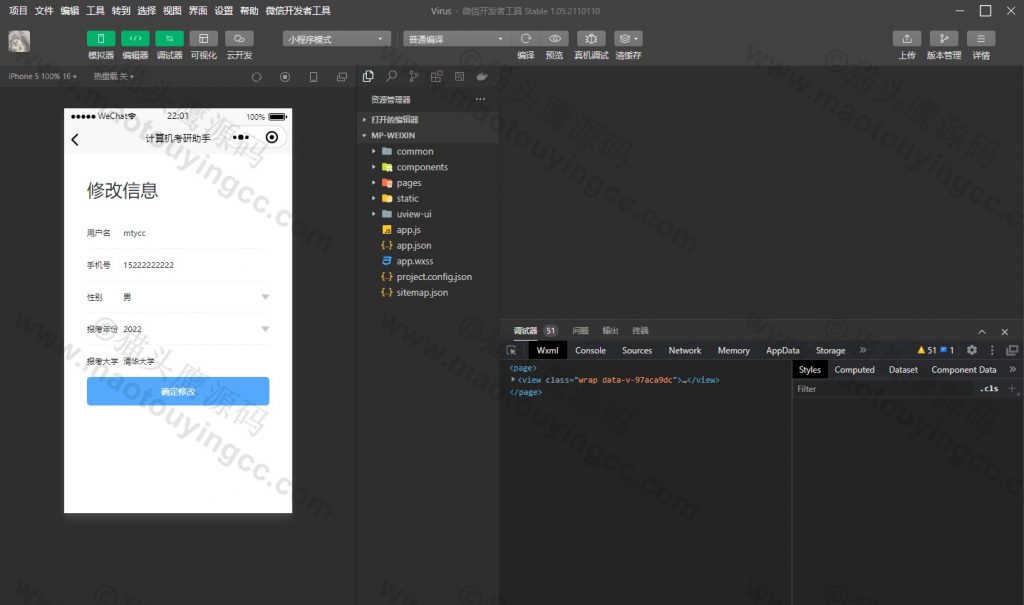
学生登录注册、查看个人信息、修改个人信息
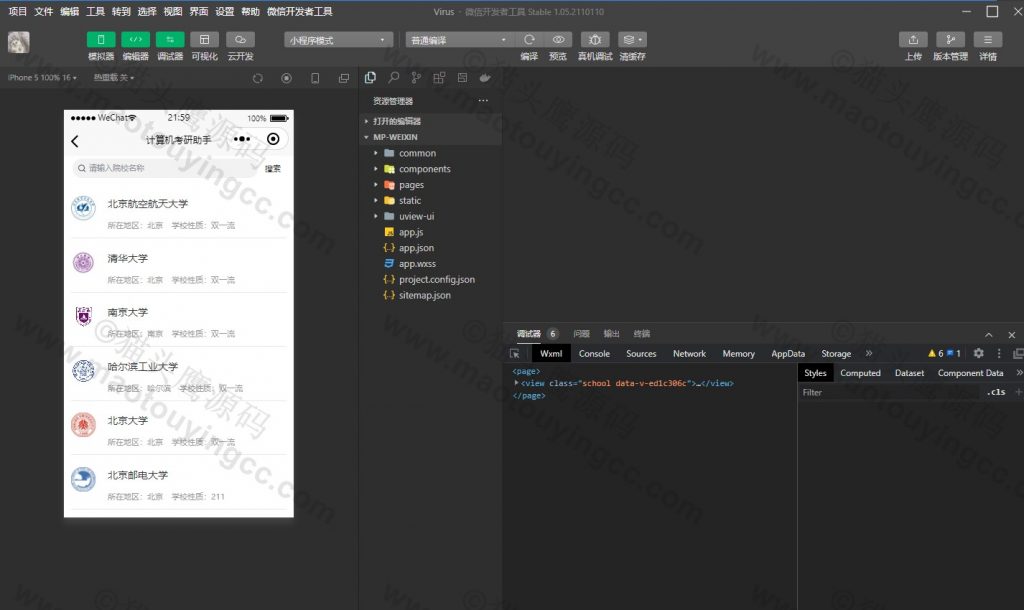
查看院校库,了解院校的基本信息
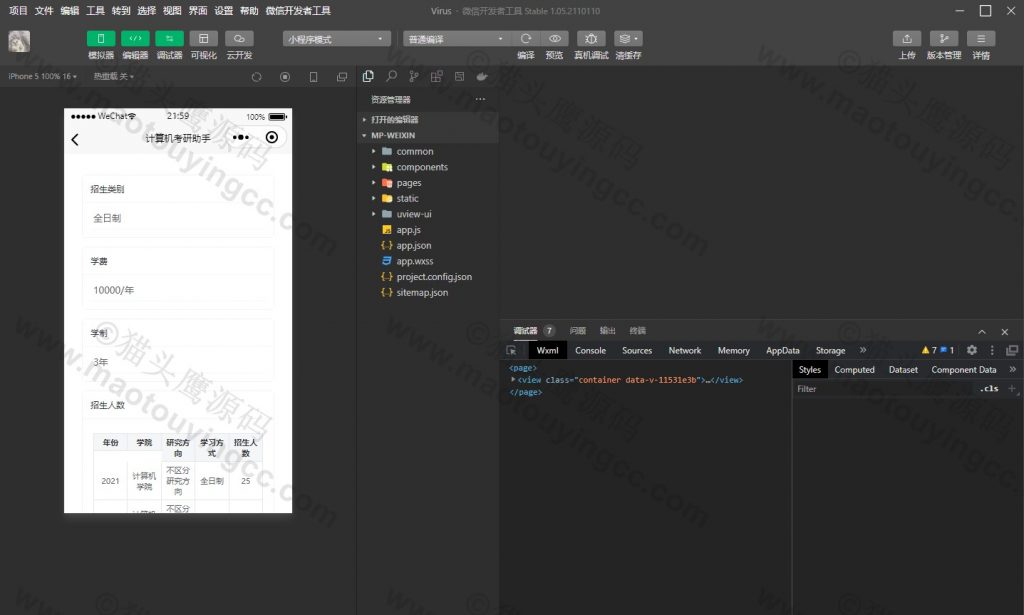
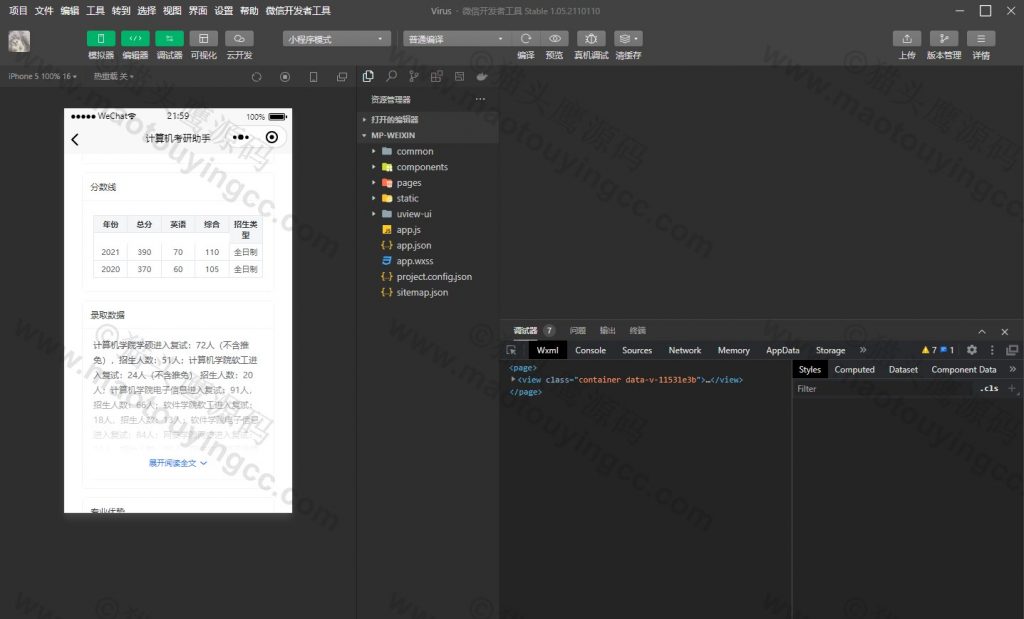
查看院校往年招生人数和分数信息,查看录取数据、专业优势、毕业生去向
学生可以搜索院校
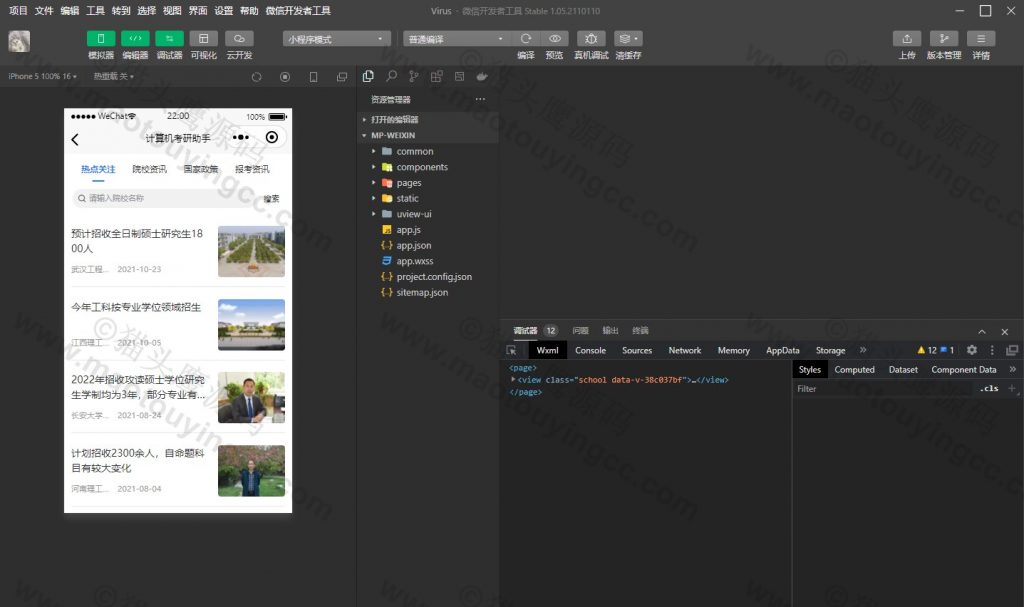
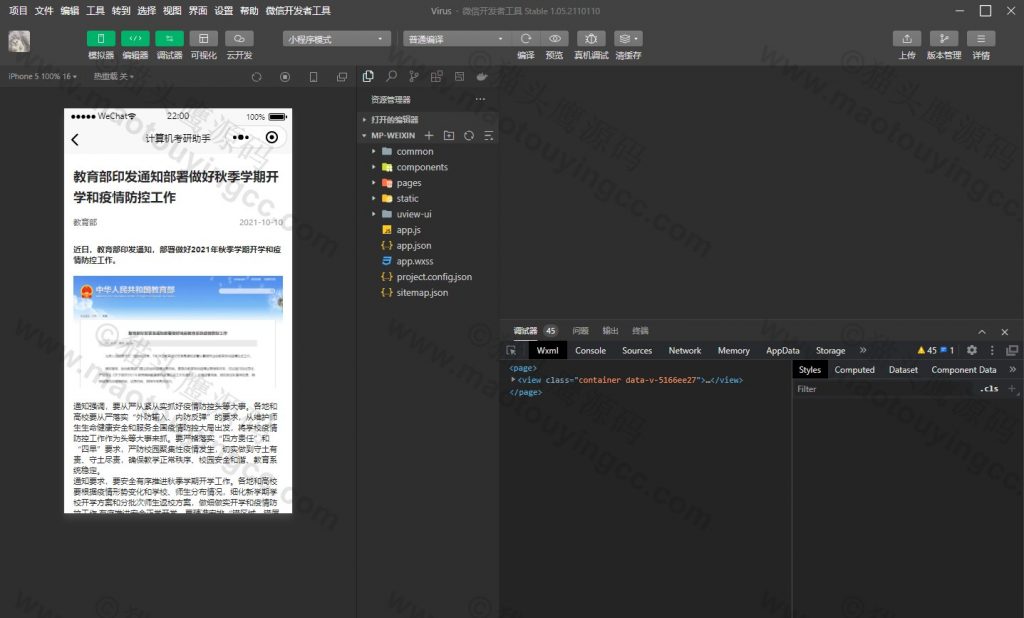
学生查看分类查看资讯信息,可以搜索资讯
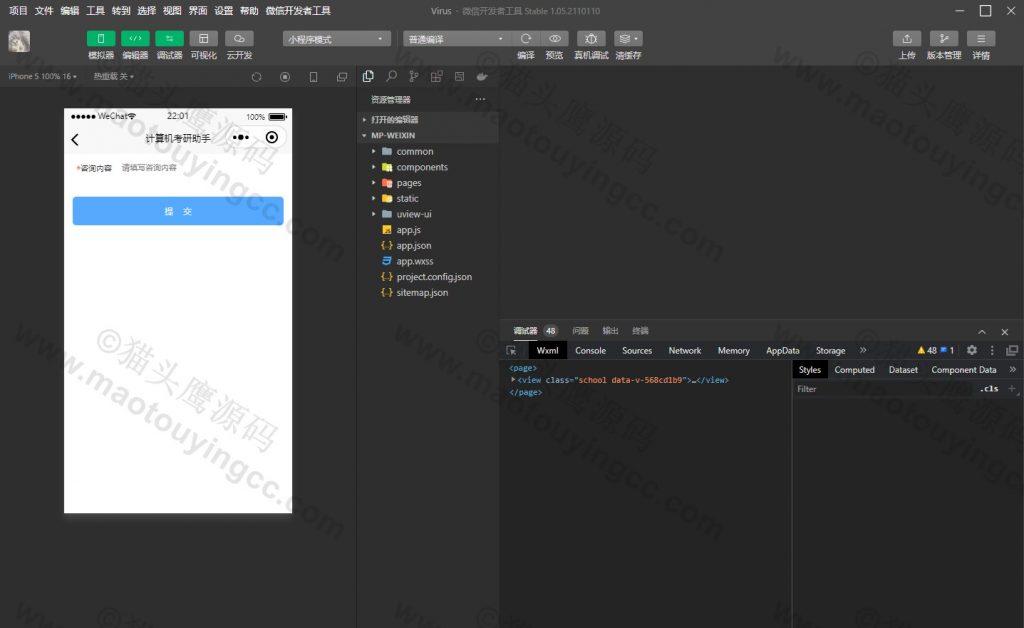
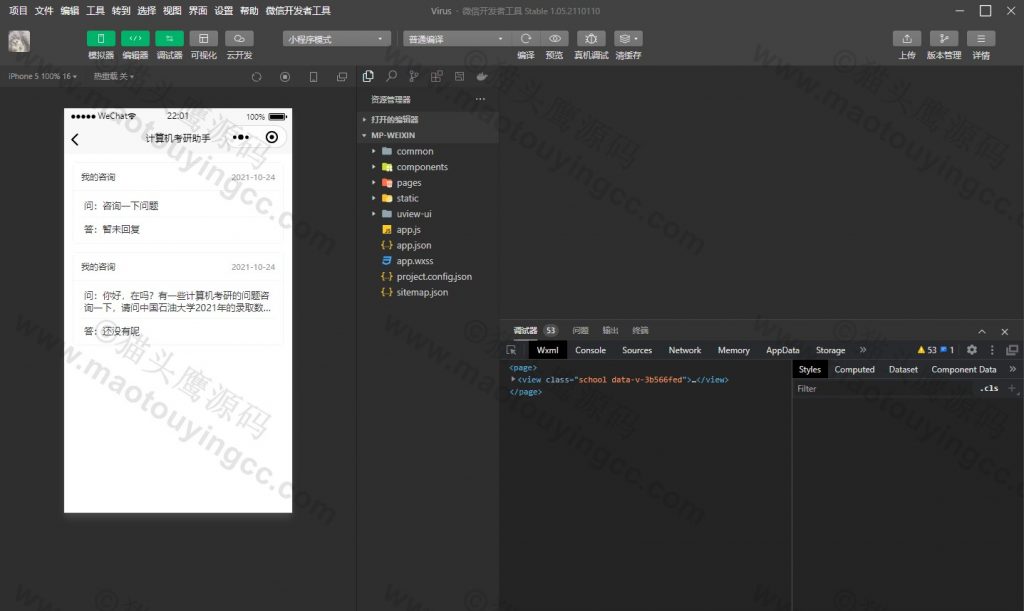
学生可以提交咨询信息,可等待服务人员回复信息
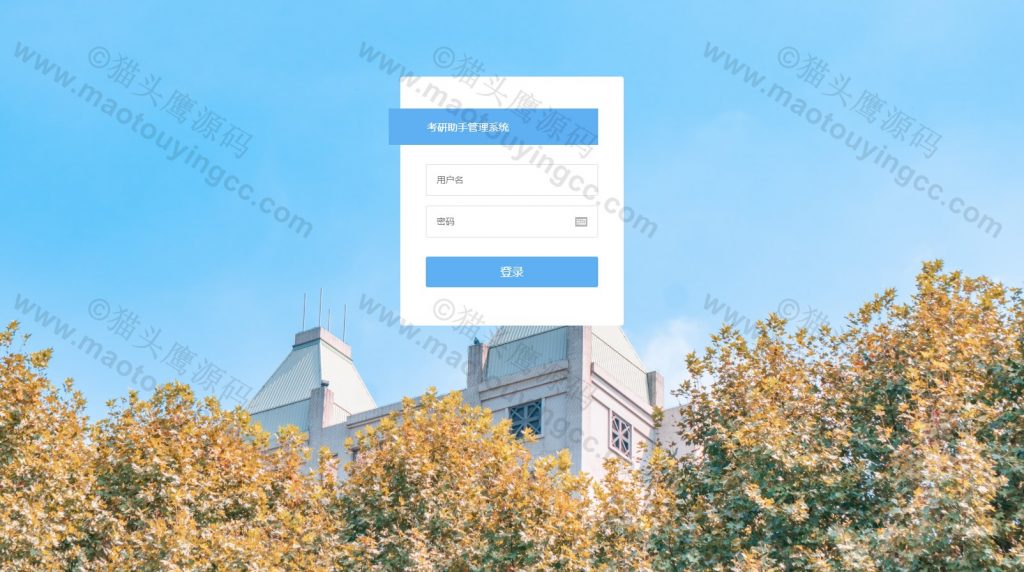
管理端:
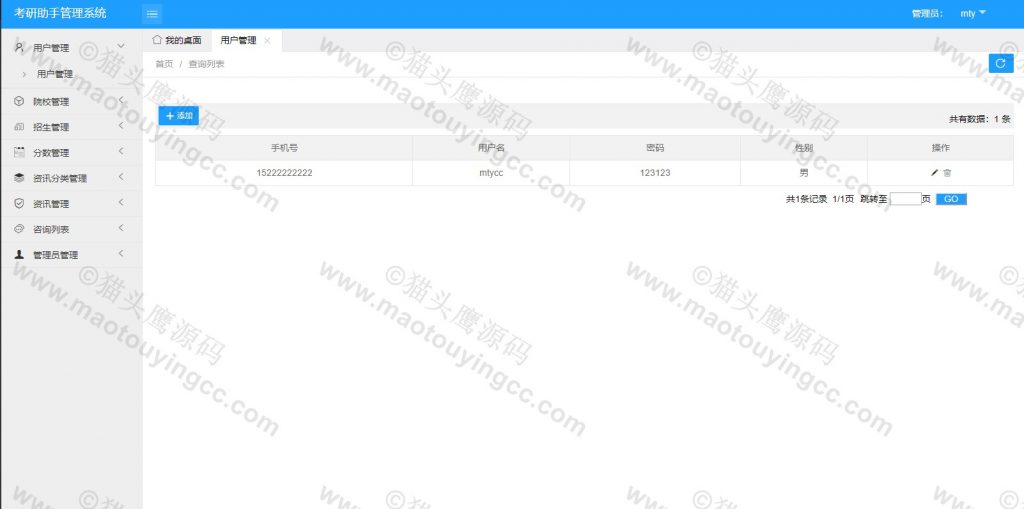
用户管理:用户信息的维护
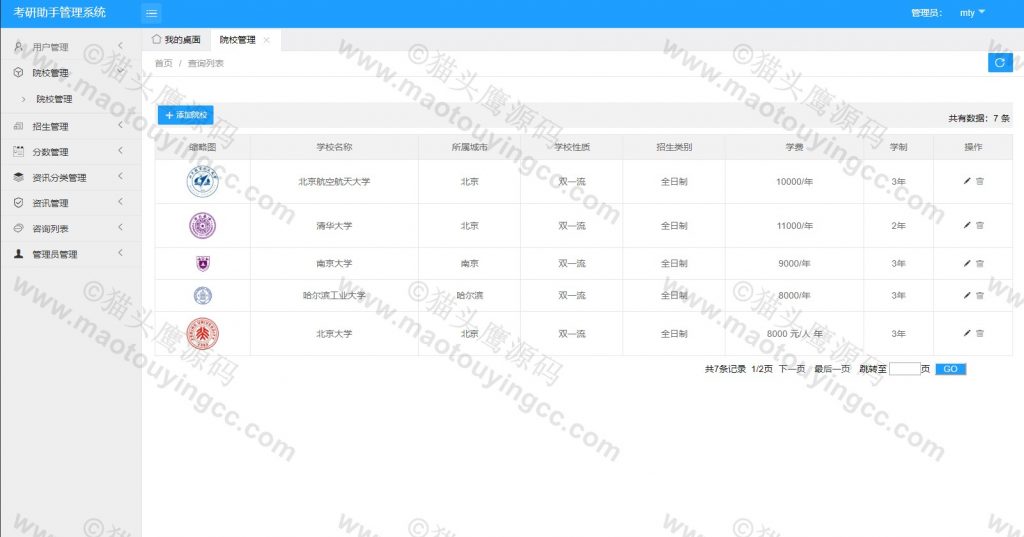
院校管理:维护院校信息,支持院校图片上传
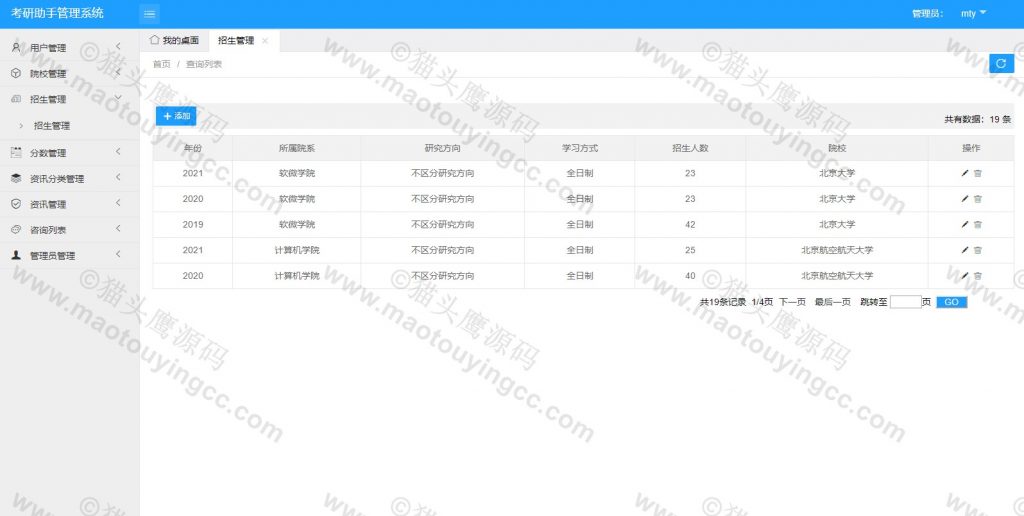
招生管理:关联院校后维护院校的招生人数信息
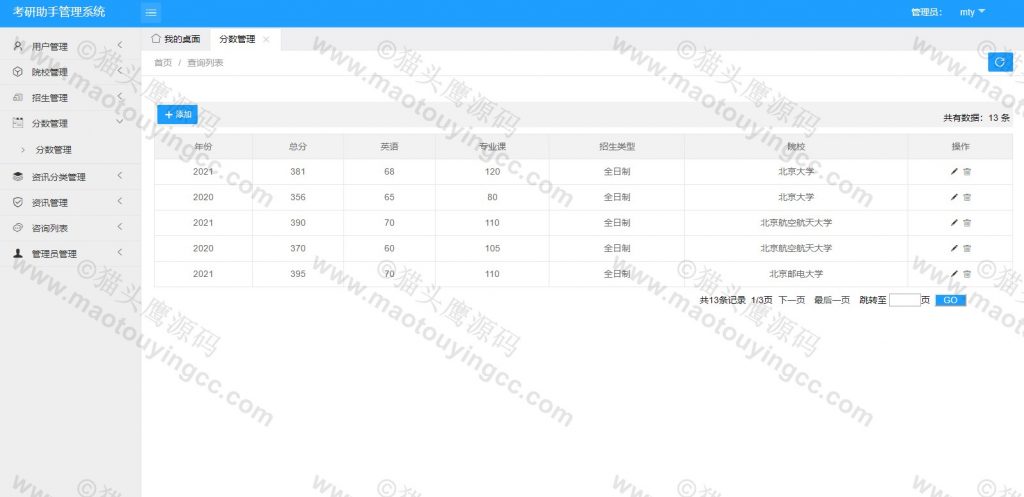
分数管理:关联院校后维护院校的分数信息
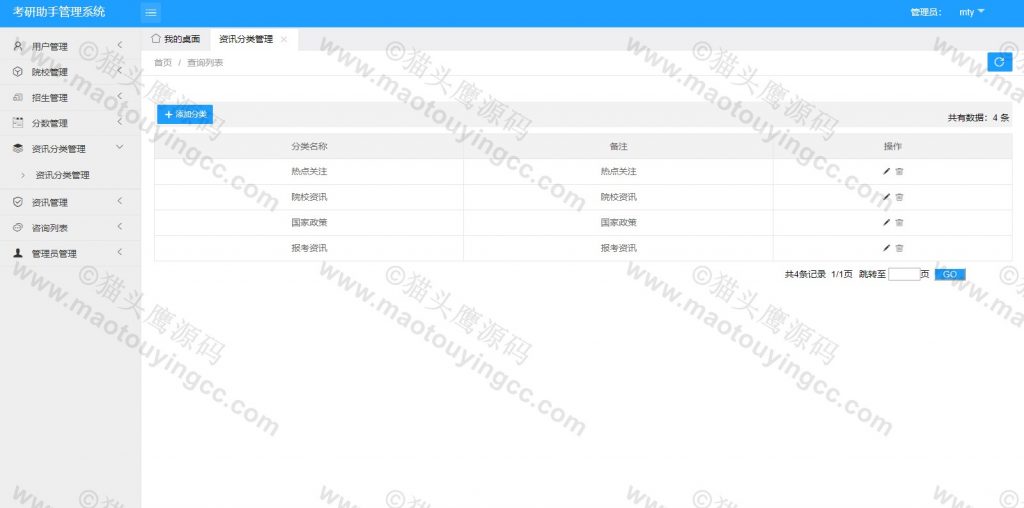
资讯分类:可动态维护资讯的分类信息
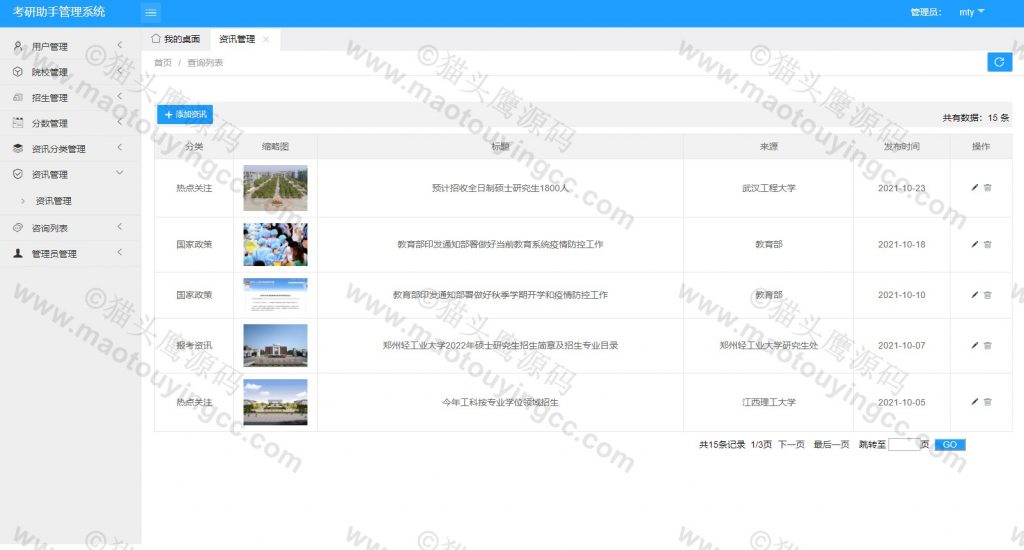
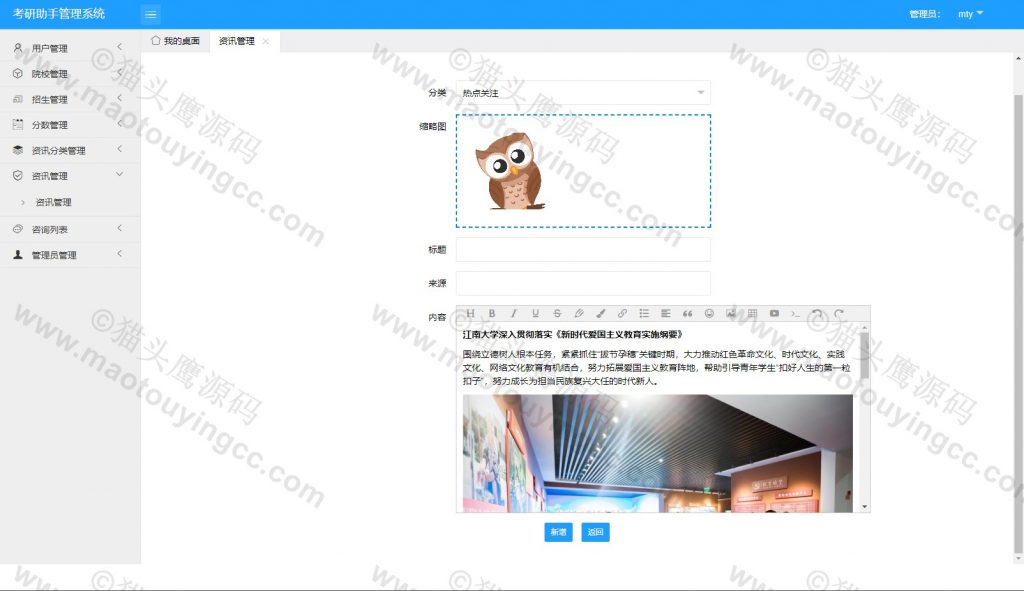
资讯管理:对资讯进行管理,支持图片上传、富文本插件
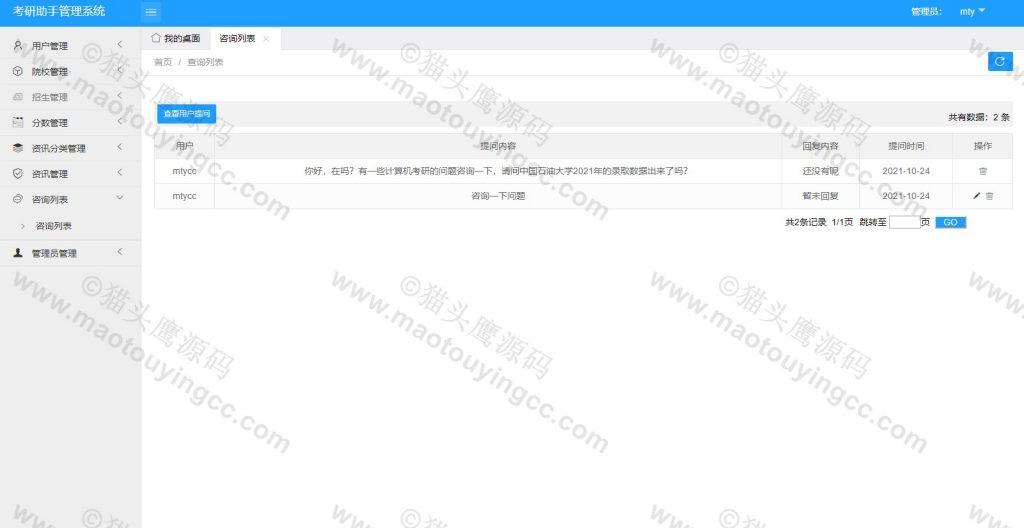
咨询列表:可查看学生的提问,并给出回复
管理员管理:维护管理员信息系统包含技术:
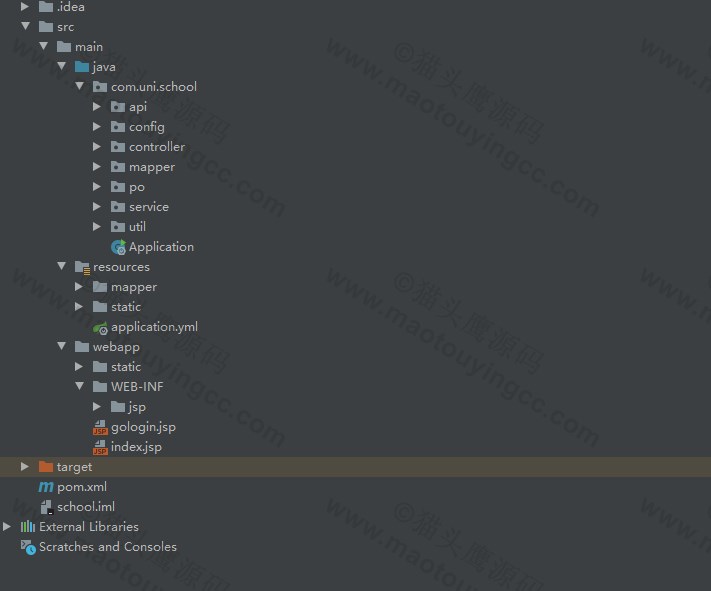
管理端:springboot、mybatis、layui
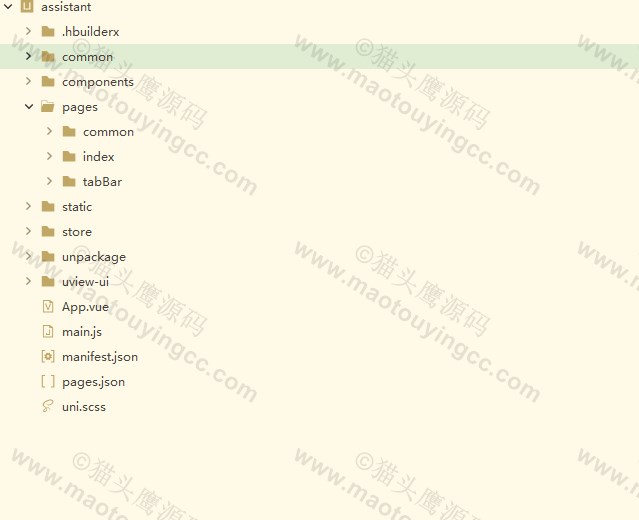
小程序端:uniapp、uview、js、css等
开发工具:idea/hbuilder
数据库:mysql 5.7
JDK版本:jdk1.8
服务器:tomcat8
参考论文:

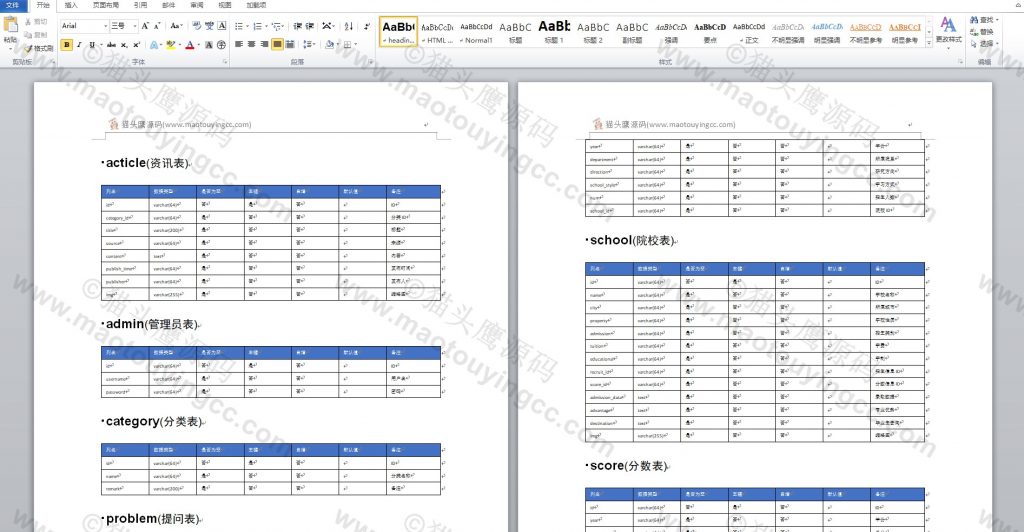
数据库设计文档:

演示视频(进入B站观看画面更清晰):
系统部分截图:


























以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地