
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
本系统采用SSM框架,数据层采用mybatis,数据库使用mysql,页面为html,适合毕业设计、课程设计等,下面是大概的功能,具体功能实现可以建议看下方的演示视频,系统适合于基础一般的同学使用。
功能详情:
系统分为三个角色,分别为管理员、教师、学生。
管理员:
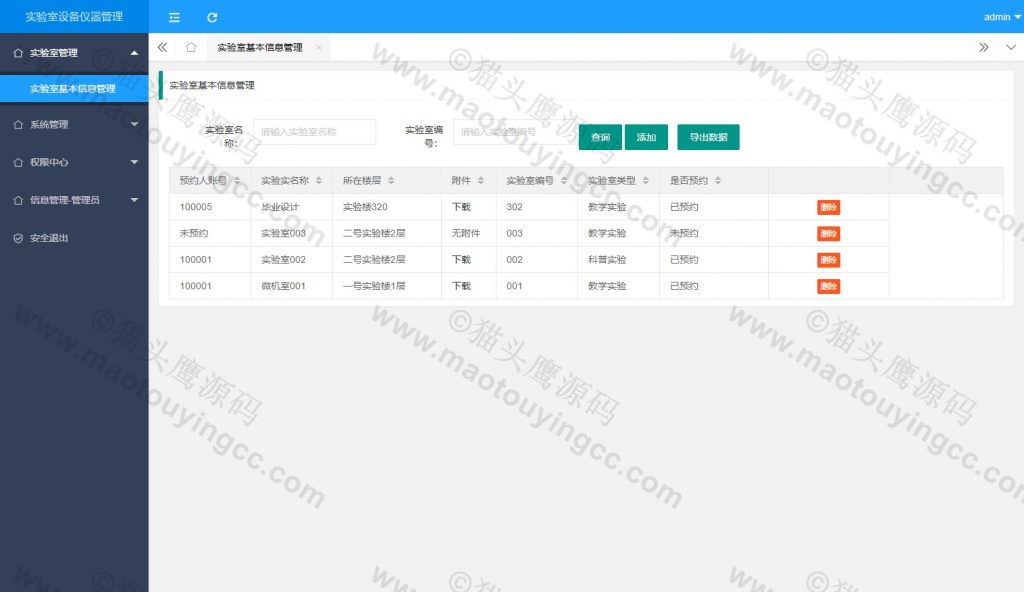
实验室信息管理:维护实验室信息,导出(下方出现都可以实现,不重复写)
用户组信息管理:查看用户权限
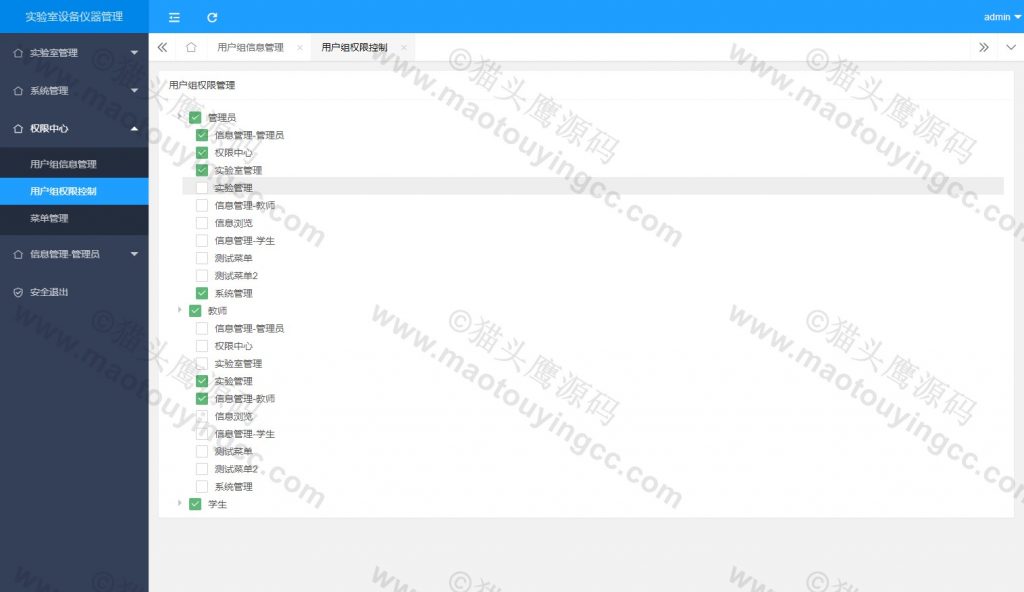
权限维护:可以给用户赋予菜单权限信息
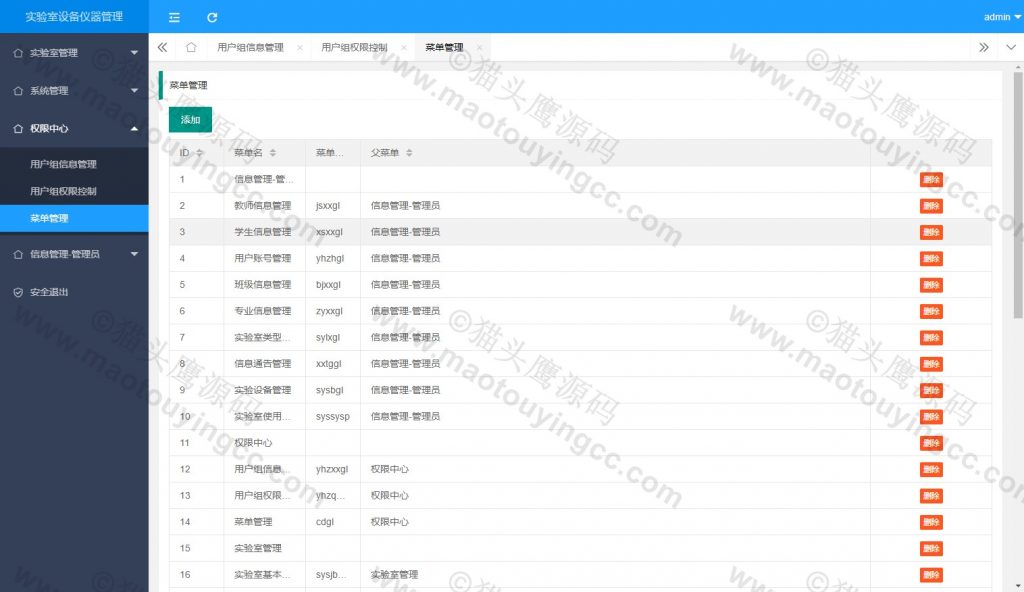
菜单管理:对系统的菜单进行维护
教师信息管理:维护教师信息
学生信息管理:对学生信息管理
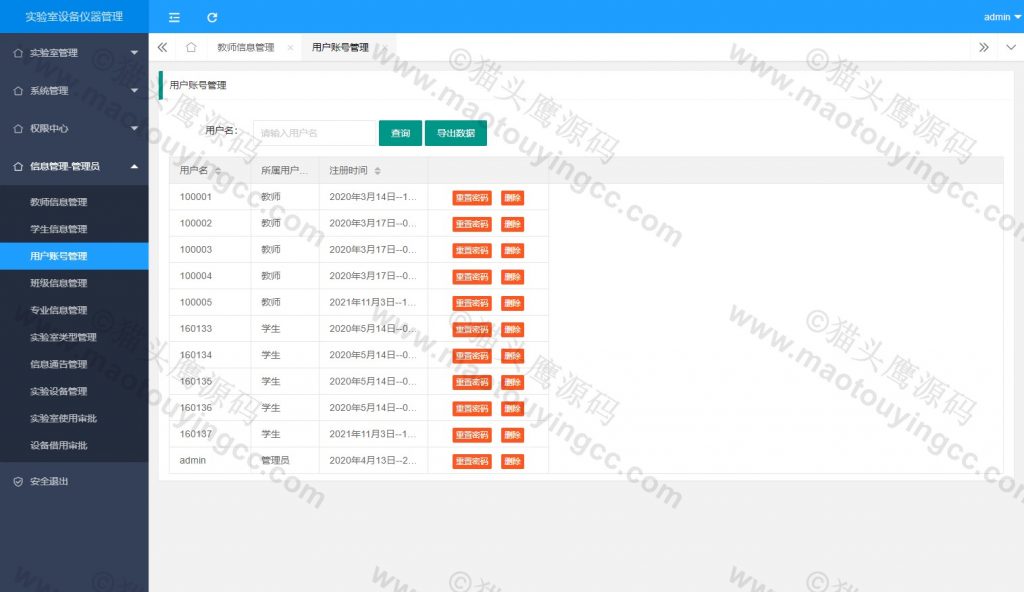
用户账号管理:登陆账号维护
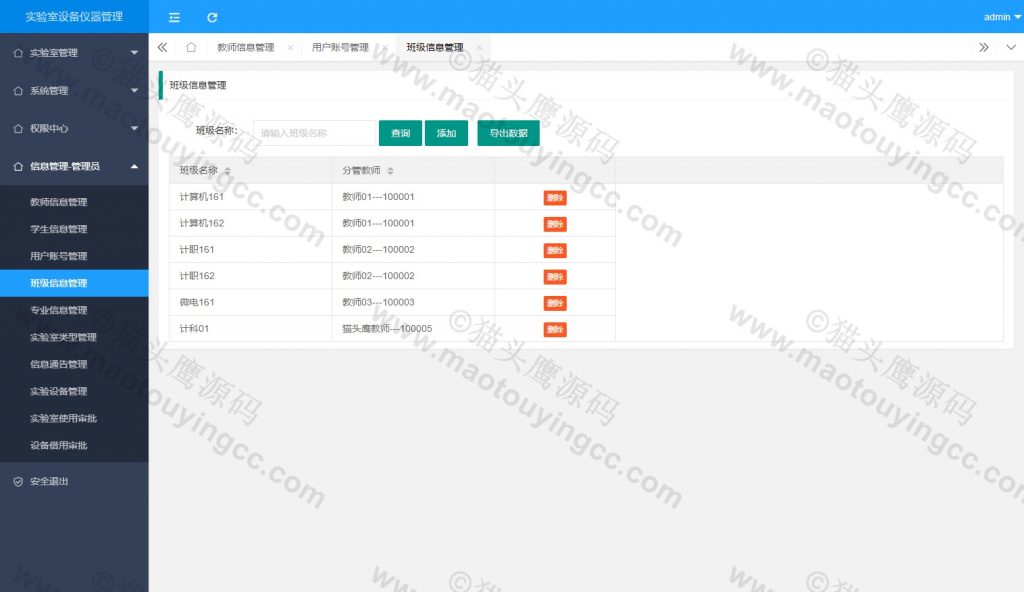
班级管理:对班级信息维护
专业信息维护:维护专业信息
实验室类型管理:维护类型
信息通告管理:查看并维护通告内容
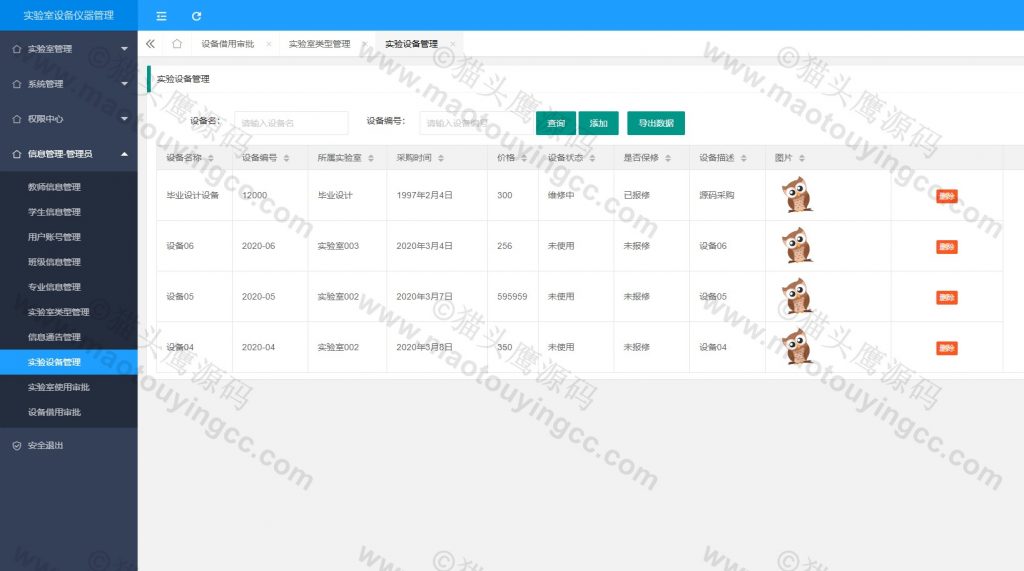
实验设备管理:维护实验设备信息
实验室使用审批:查看并审批
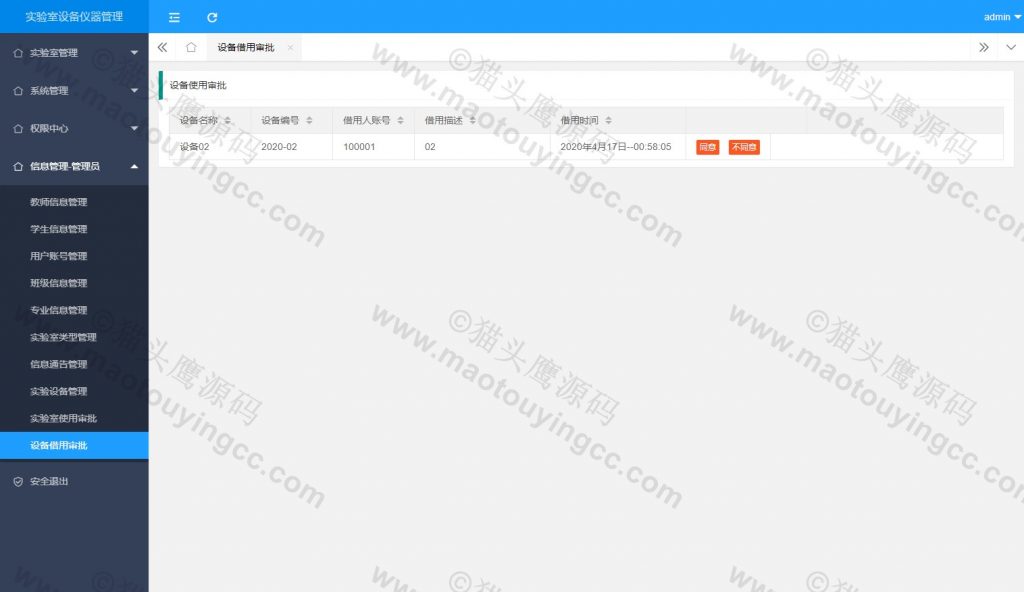
设备借用审批:查看并审批
系统日志:查看系统使用日志
退出功能
教师:
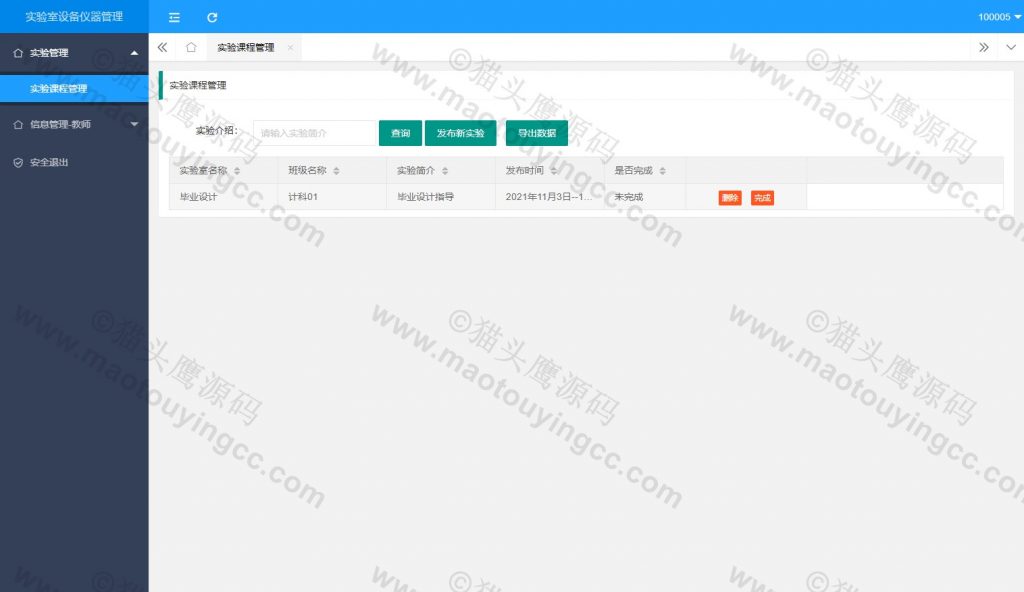
实验课程管理:维护实验课程,需要先申请实验室
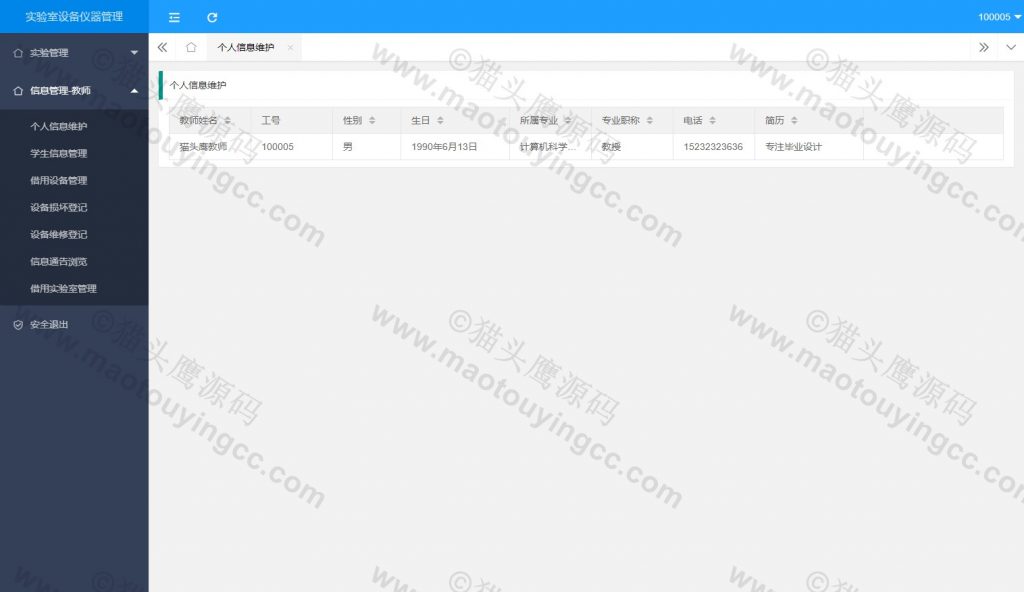
个人信息维护
学生信息管理:维护学生信息
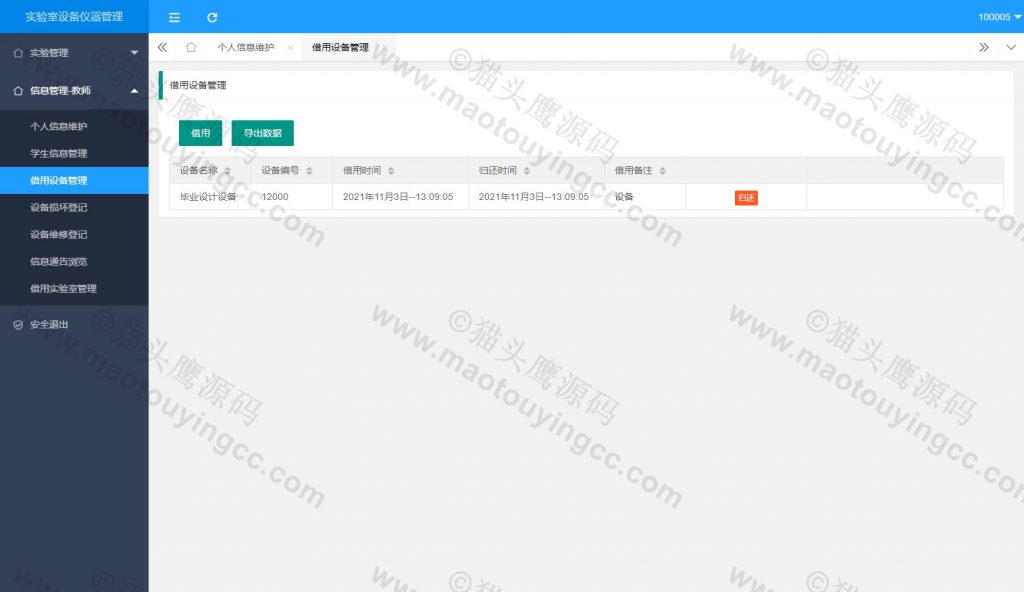
借用设备管理:借用或者归还设备
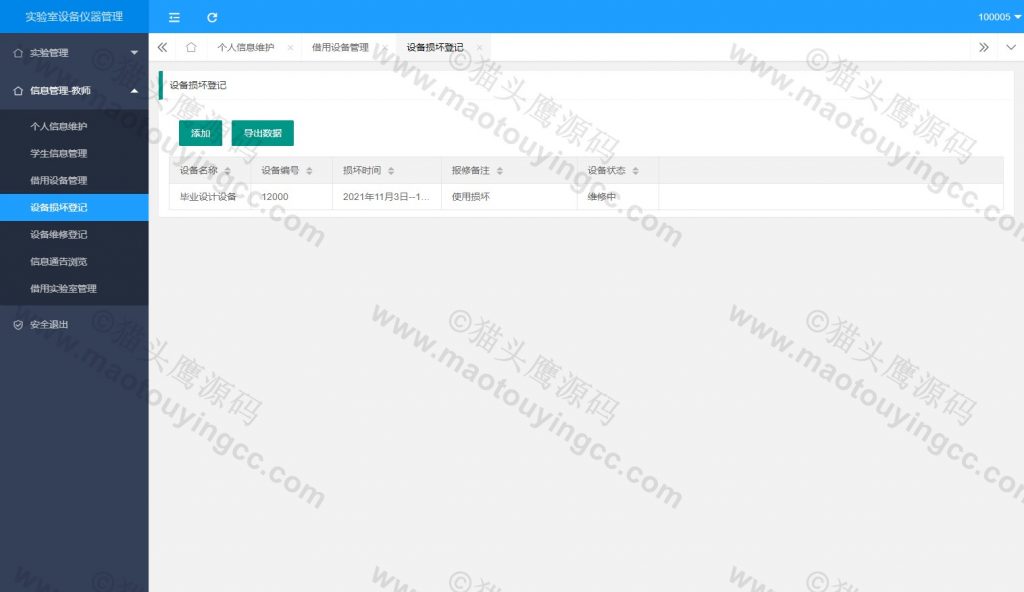
设备损坏登记:归还设备后登记
设备维修登记:归还设备后登记
信息通告的浏览查看
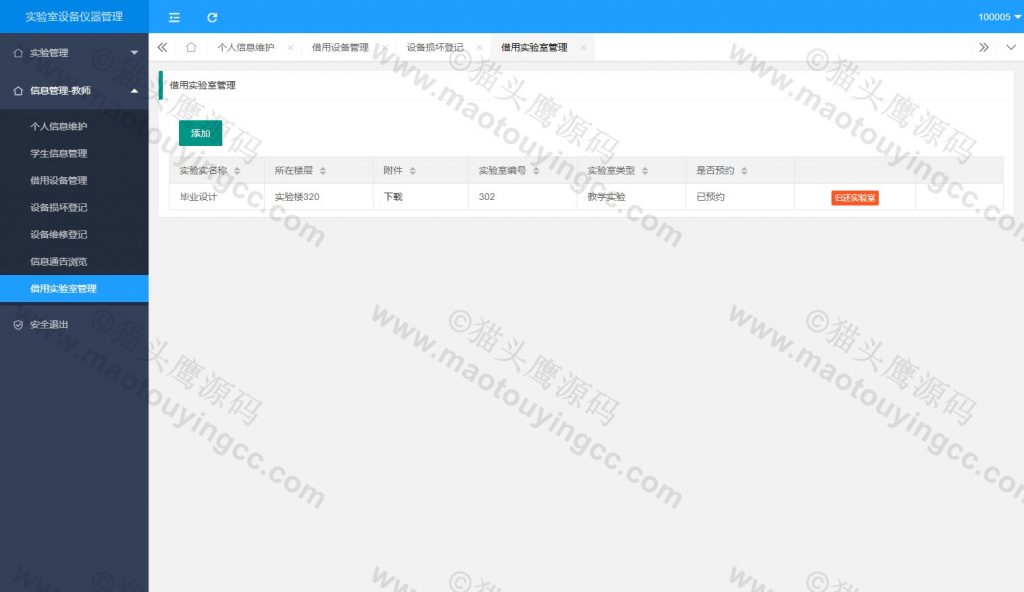
借用实验室:借用并查看实验室,可进行归还操作
退出功能
学生:
维护个人信息
实验课程查看
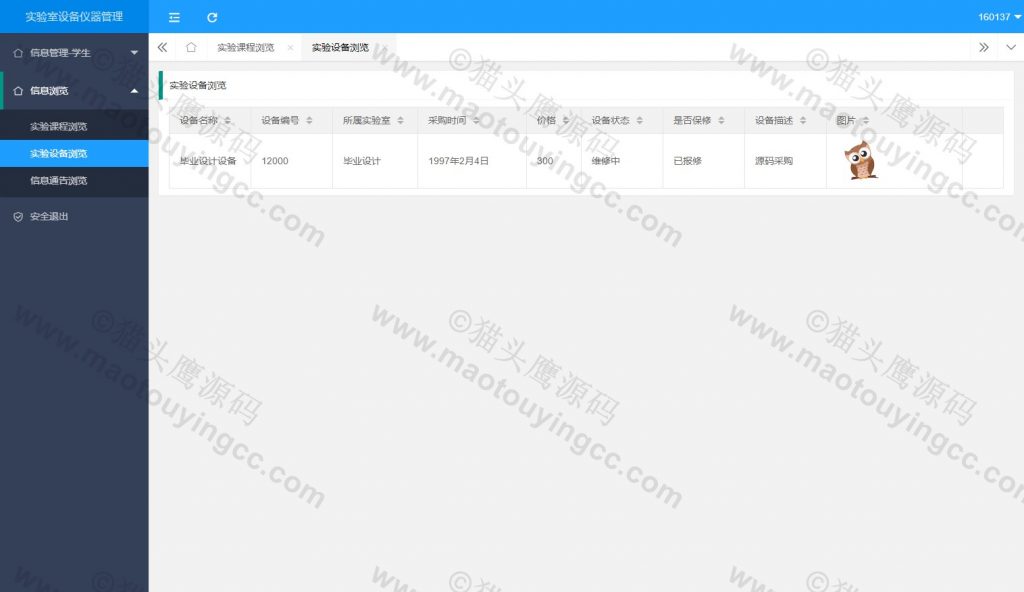
实验设备查看
查看信息通告
退出系统包含技术:
后端:ssm
前端:layui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
服务器:tomcat8
语言:Java语言
是否Maven:是
页面类型:html
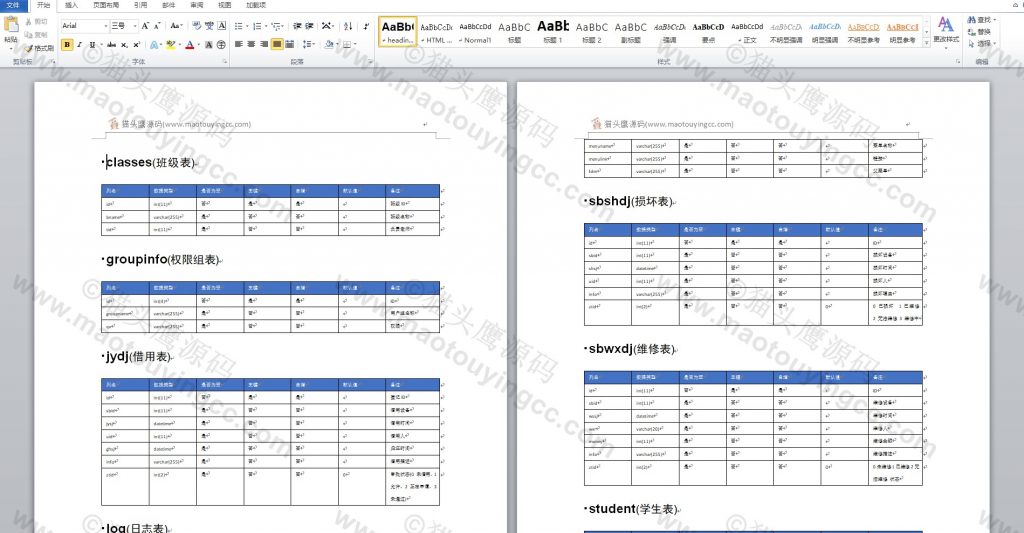
数据库结构文档:

演示视频(进入B站观看画面更清晰):
系统部分截图:
















以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地