
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
本系统采用SSM框架,数据层采用mybatis,数据库使用mysql,适合毕业设计、课程设计等,下面是大概的功能,具体功能实现可以建议看下方的演示视频,系统适合于基础一般的同学使用。
功能详情:
系统分为三个角色,分别为管理员、企业、学生三个角色。
学生:
注册后,经过管理员审核后方可登陆
维护个人信息
查看系统通知
制作个人简历,可制作多个
可根据不同分类或者名称搜索工作,并查看工作详情
心仪工作可投递简历
简历管理:可查看或删除简历
面试管理:可查看个人面试通知及录取信息
退出功能
企业:
注册后,经过管理员审核后方可登陆
查看通知信息:查看
公司信息管理:可以维护公司信息
发布招聘信息:招聘信息维护
招聘信息管理:维护已发布工作的信息
通知用户面试:可对已投递简历学生通知面试,可查看简历
面试结果通知:可设置录取情况,可查看简历
退出功能
管理员:
企业管理:可以查看企业,并审核、删除信息
用户管理:可以查看、删除或者审核学生信息
添加动态:可新增系统动态
动态管理:维护动态信息
分类管理:维护工作类型信息
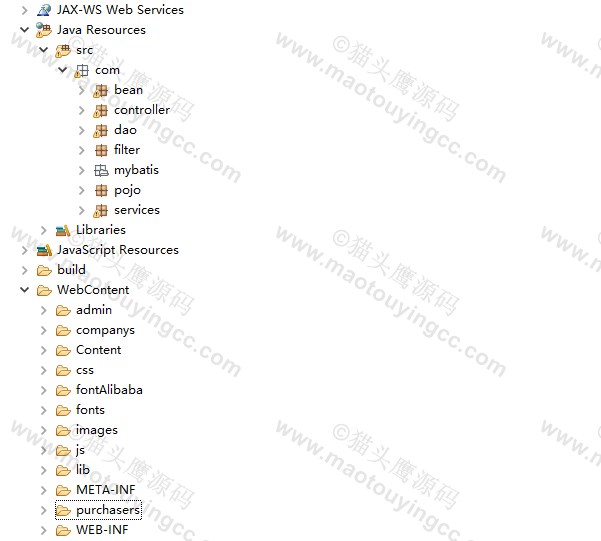
退出功能系统包含技术:
后端:ssm
前端:layui、js、css等
开发工具:eclipse
数据库:mysql 5.7
JDK版本:jdk1.8
服务器:tomcat8
语言:Java语言
是否Maven:否
页面类型:jsp
演示视频(进入B站观看画面更清晰):
系统部分截图:




















以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地