
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
会员免费获取本源码及其他资源,加入会员群链接:学习资源分享群,你值得进入。
概述
本项目使用最新技术,适合学习使用,部分功能存在缺陷,不影响学习,请自行安装了解。
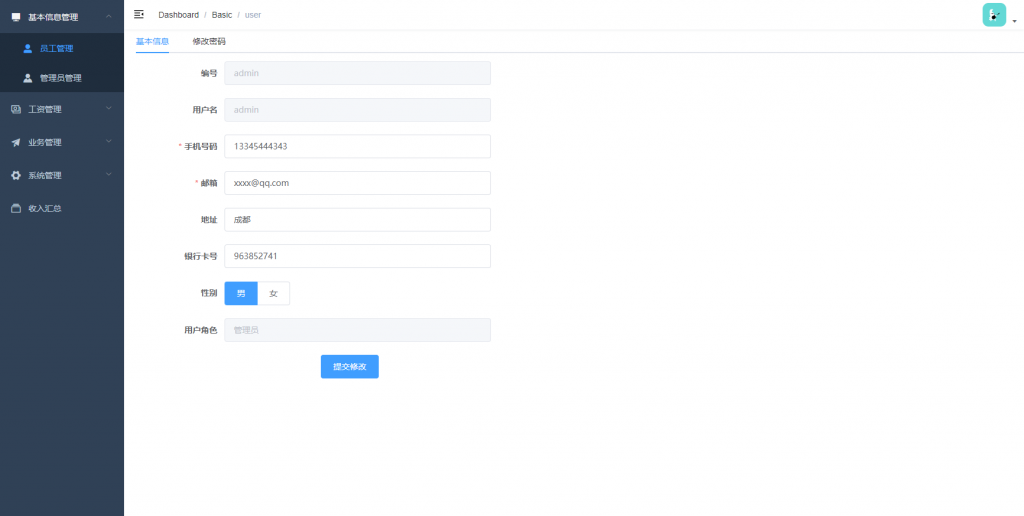
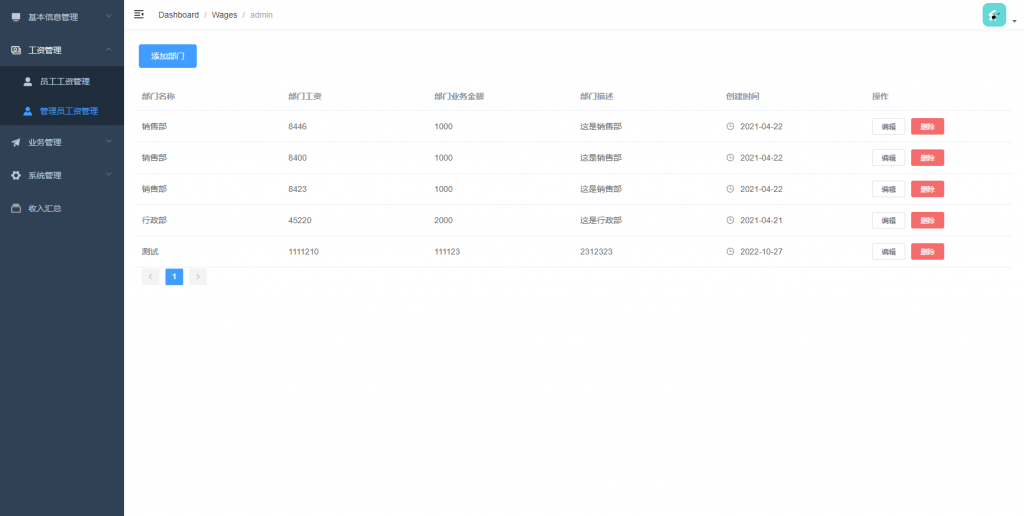
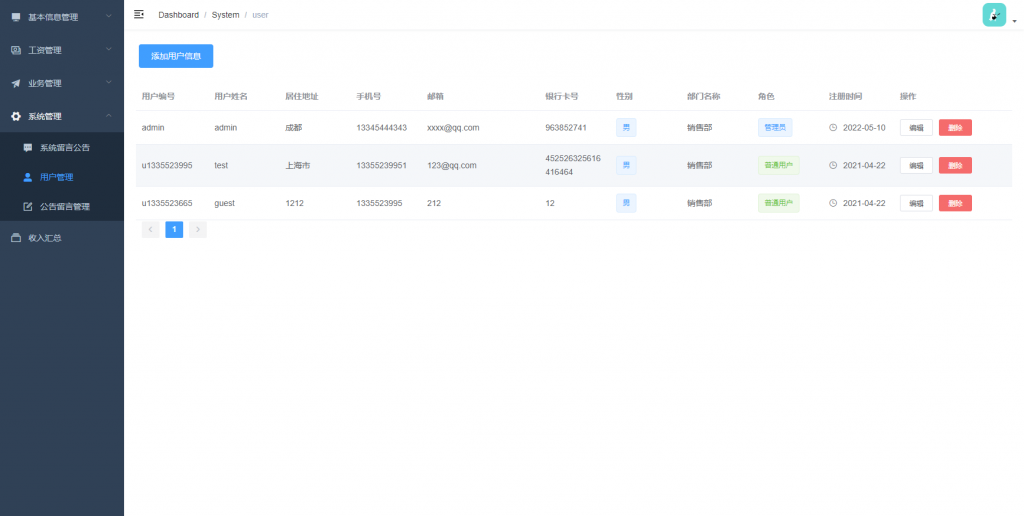
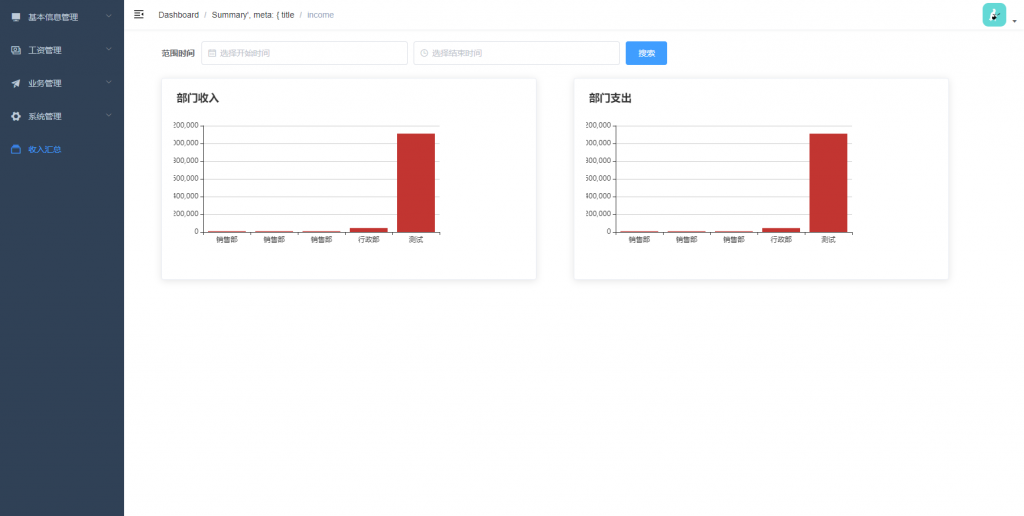
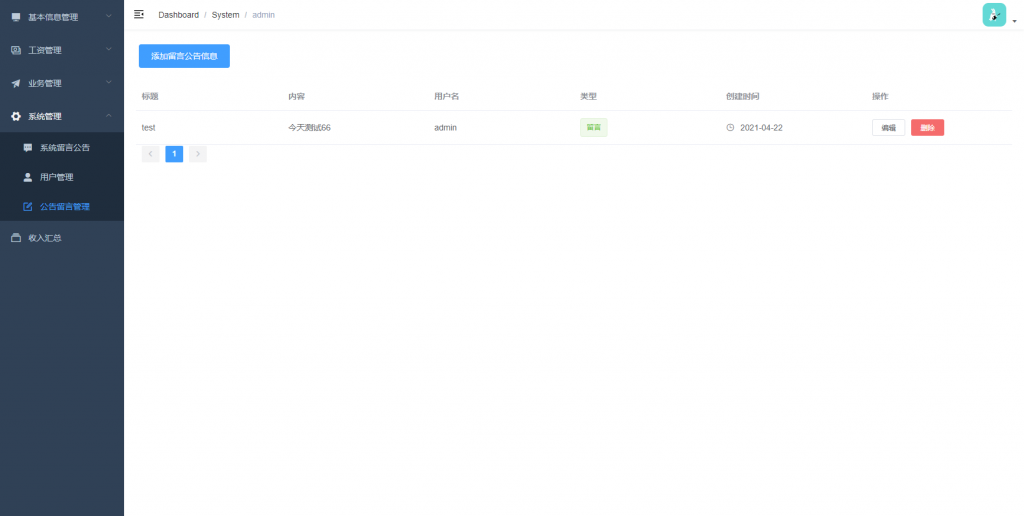
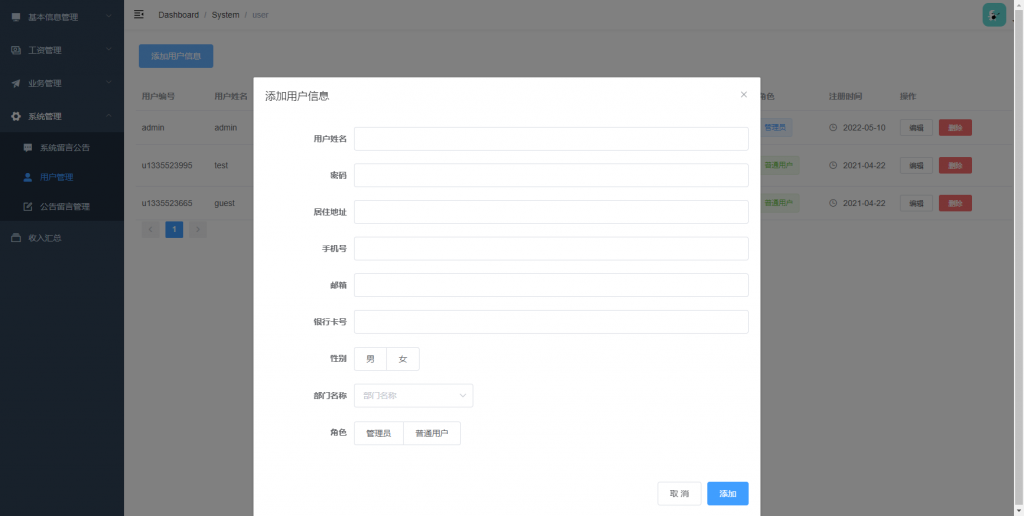
该系统是一个简单的公司财务管理系统,包含用户基本信息管理(员工管理,管理员管理),工资管理(员工工资管理,管理员工资管理),业务管理(员工业务管理,管理员业务管理),系统管理(系统留言公告,用户管理,公告留言管理),收入汇总五个模块。
后台 SpringBoot2.x,JWT 鉴权,Druid连接池,数据库 Mysql
前台 vue-cli 3.0,vue-element-ui
后台整体分为用户管理,部门管理,业务管理,公司管理,支出管理和公告管理几个模块。
WEB后端设计:
用户管理:SysUserController 负责接收前端请求,SysUserService 负责处理具体的业务逻辑,SysUserRepository负责与数据库交互。
部门管理:FmDepartmentController 负责接收前端请求,FmDepartmentService负责处理具体的业务逻辑,FmDepartmentRepository负责与数据库交互。
业务管理:FmBusinessController负责接收前端请求,FmBusinessService负责处理具体的业务逻辑,FmBusinessRepository负责与数据库交互。
公司管理:FmCompanyController负责接收前端请求,FmCompanyService负责处理具体的业务逻辑,FmCompanyRepository负责与数据库交互。
支出管理:FmMoneyInfoController负责接收前端请求,FmMoneyInfoService负责处理具体的业务逻辑,FmMoneyInfoRepository负责与数据库交互。
公告管理:FmNoticeController负责接收前端请求,FmNoticeService负责处理具体的业务逻辑,FmNoticeRepository负责与数据库交互。
AuthenticationInterceptor 负责拦截用户请求,校验用户是否已经登录,做鉴权处理。
WEB前端设计 :
前台总体功能模块跟后端一致,
前端核心代码位于 src 目录下,其下核心的文件夹为 api(负责请求后端),views(具体的功能页面),router(页面路由)。
根目录下的 package.json 文件负责引入前端运行所诉要的依赖,帮助进行模块化开发。 前端总体结构符合 vue 项目的结构,功能模块划分清晰,便于查找修改。
首页登陆
管理者账号:admin/123456
其他账号直接看sys_user账号
系统包含技术:
后端:springboot
前端: vue
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图:







以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地