
系统采用Spring、Struts、Hibernate三大框架整合而成,前端使用常用的js、html等技术,数据库采用Mysql,jdk采用1.8,服务器使用tomcat8,系统界面简洁美观,功能完善,适合毕业设计。 包含源码,数据库,演示视频,功能讲解(典型的两三个功能讲解)。
系统包含技术:
框架:ssh
开发工具:eclipse
数据库:mysql 5.7
JDK版本:jdk1.8
服务器:tomcat8
语言:Java语言
是否Maven:否
页面类型:jsp
该系统主要分为两个角色,分别为管理员和用户。系统启动后跳转到前台主页,用户登录后可以查看酒店房间,或者预定房间。进入后台系统后,管理员可以对酒店的各种流程进行管理,比如公告、留言、用户、客房、分类等等。数据库表一共有9张,实现了所有功能,适用于毕业设计。
演示视频(进入B站观看画面更清晰):
下载文件中包含内容:

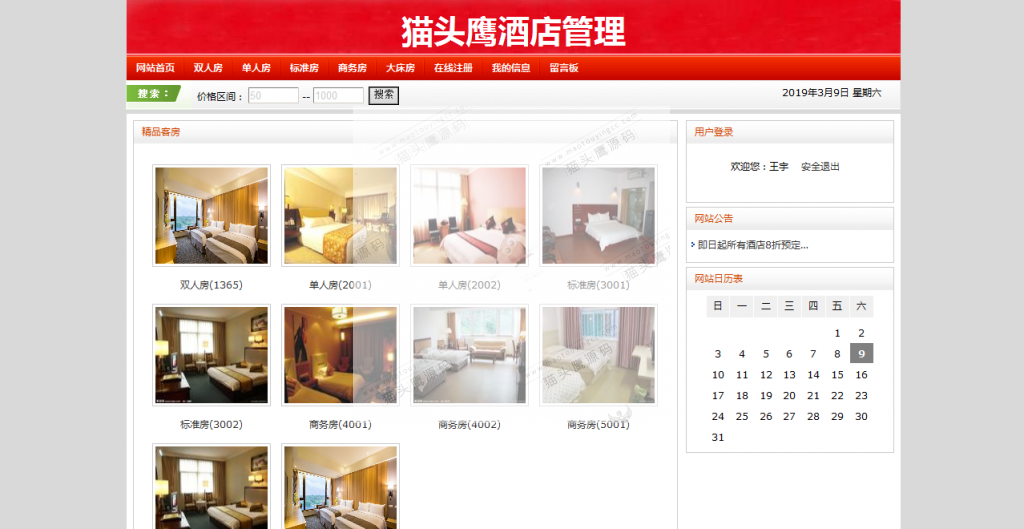
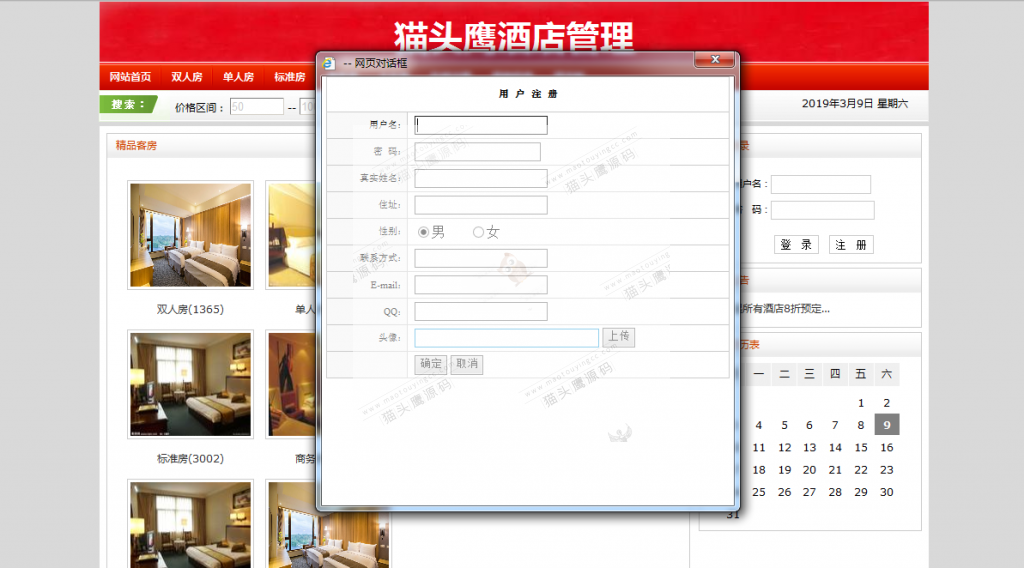
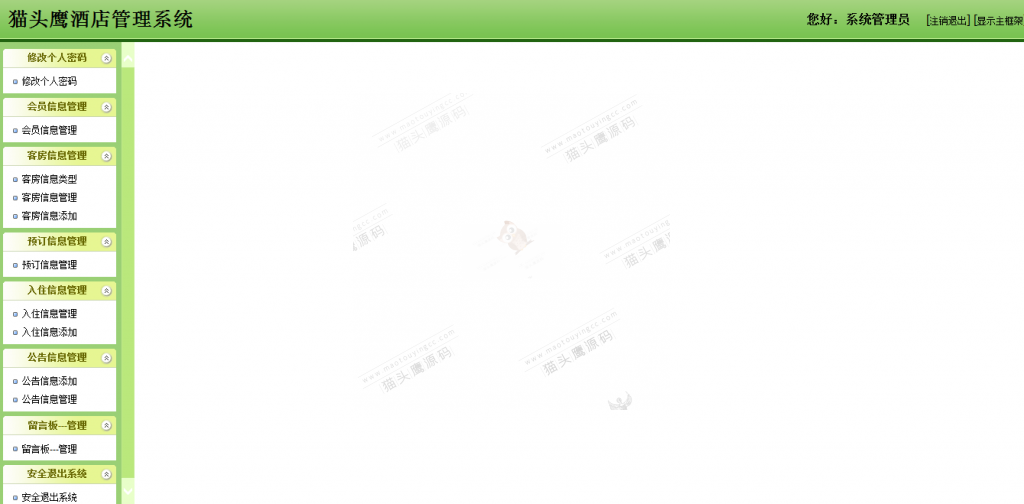
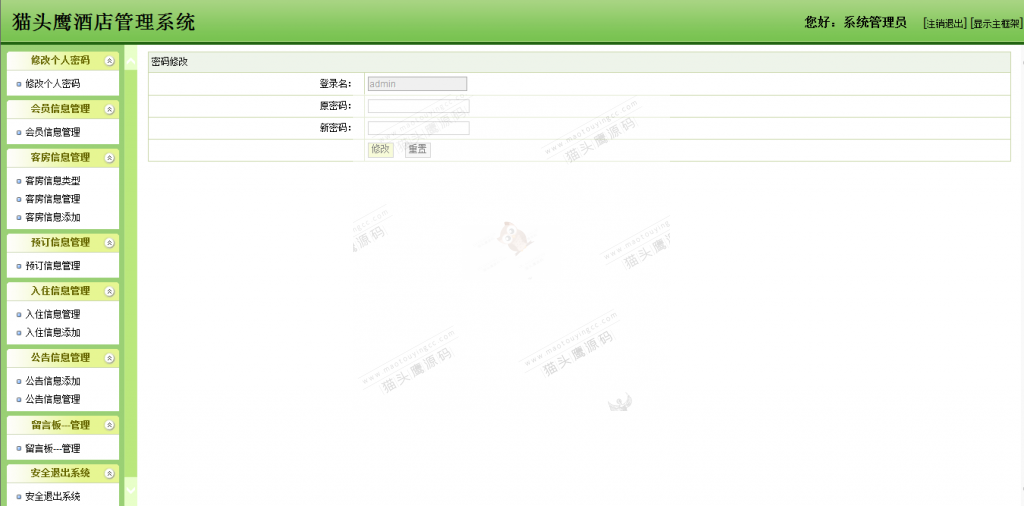
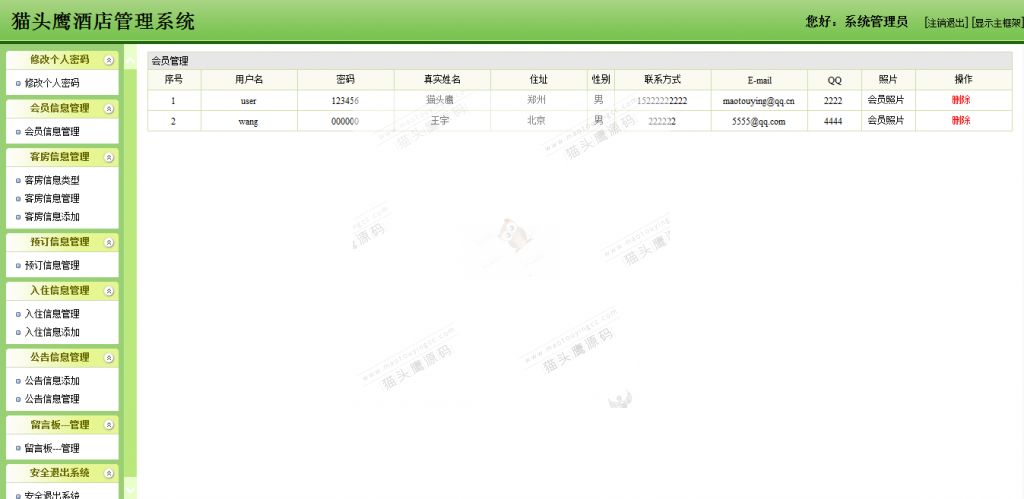
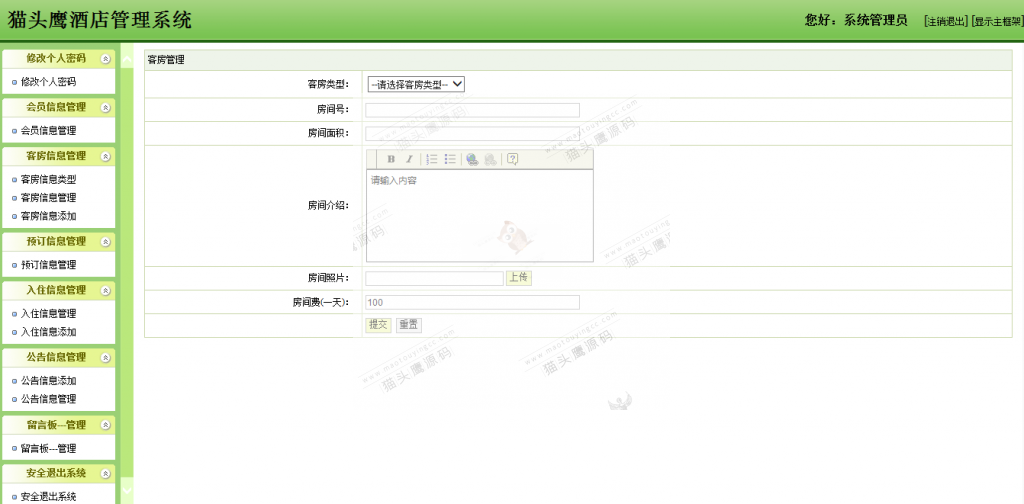
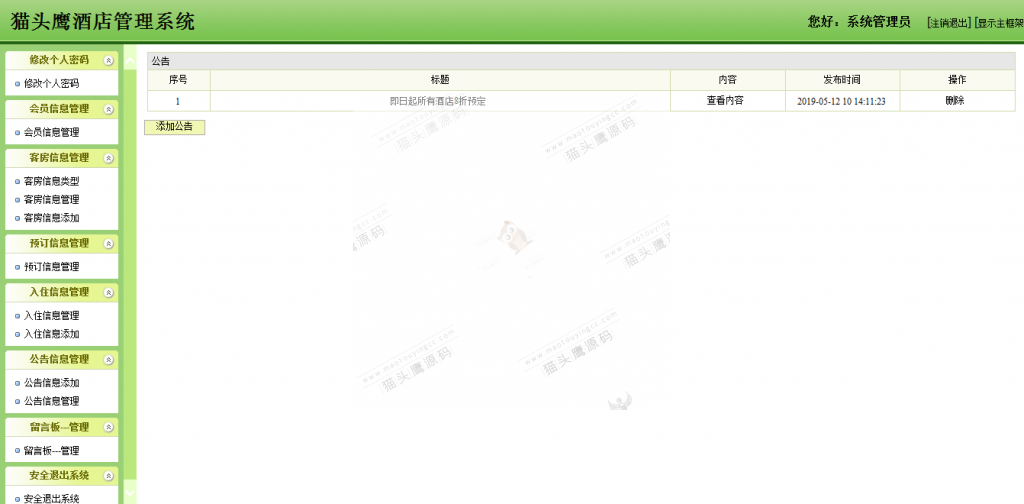
下面我们看看系统截图,只是部分:













以上就是部分截图,需要仔细了解可以查看演示视频。
如果需要以上内容,可以联系微信:mtyeducation。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。如下图所示扫描站长二维码:

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地