
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、本项目不提供讲解视频
5、是否包含参考文档或论文,具体查看:点击
6、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
该系统基于springboot+layim,数据层为mybatis-plus,mysql数据库,具有完整的业务逻辑。 适合选题:在线聊天、聊天、layim等。 适合于毕业设计、课程设计、数据库大作业等,详细功能请看演示视频。
提示:
本项目只提供源码+数据库+导入视频+演示视频,不提供讲解视频,售后只保证原功能无问题。
功能详情:
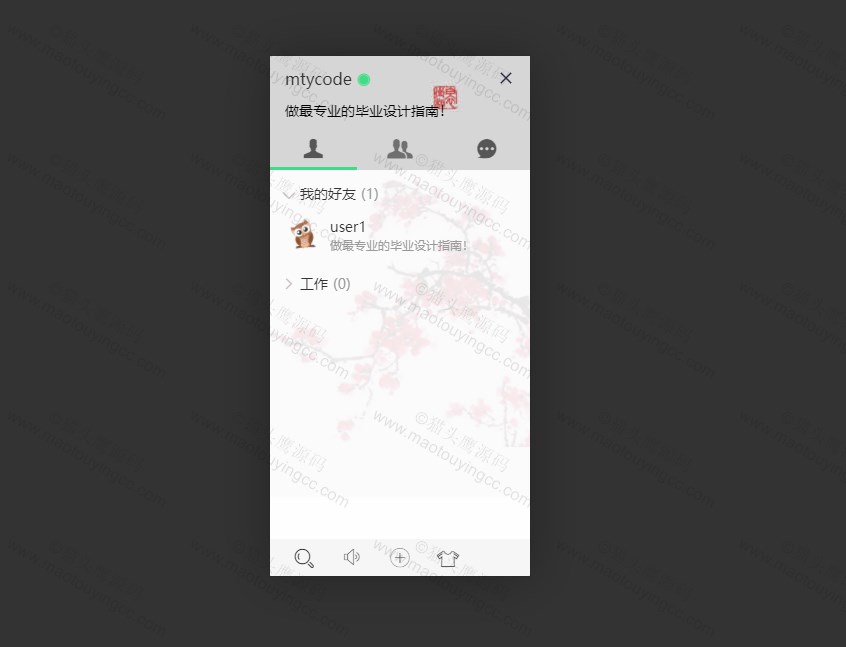
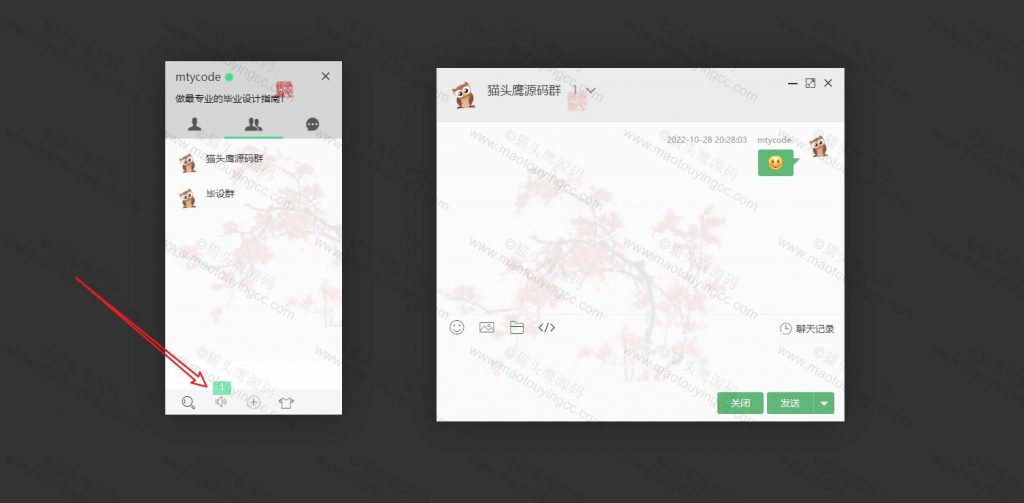
- 此项目为一个聊天的项目,采用springboot+layim开发。
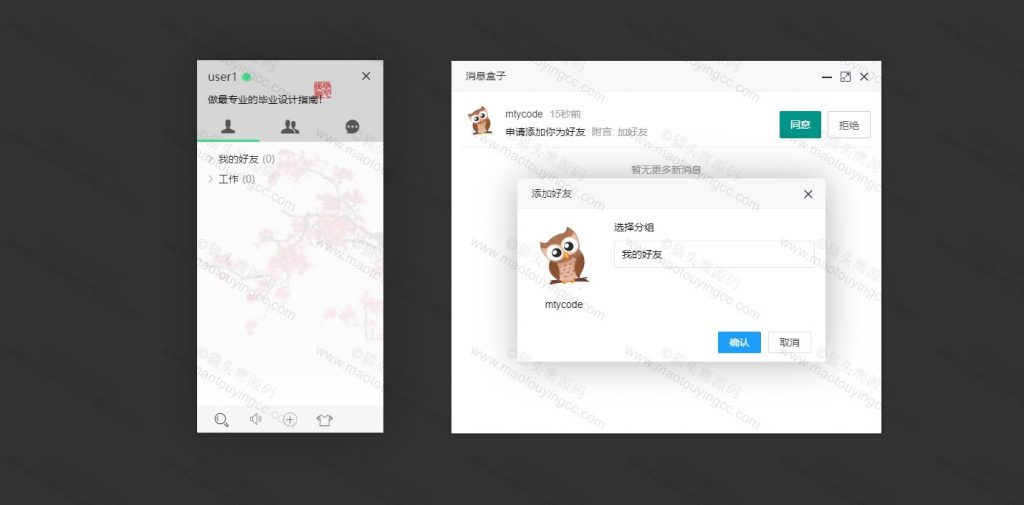
- 其中有一个接口为添加好友接口,添加好友会判断是否已经是好友。
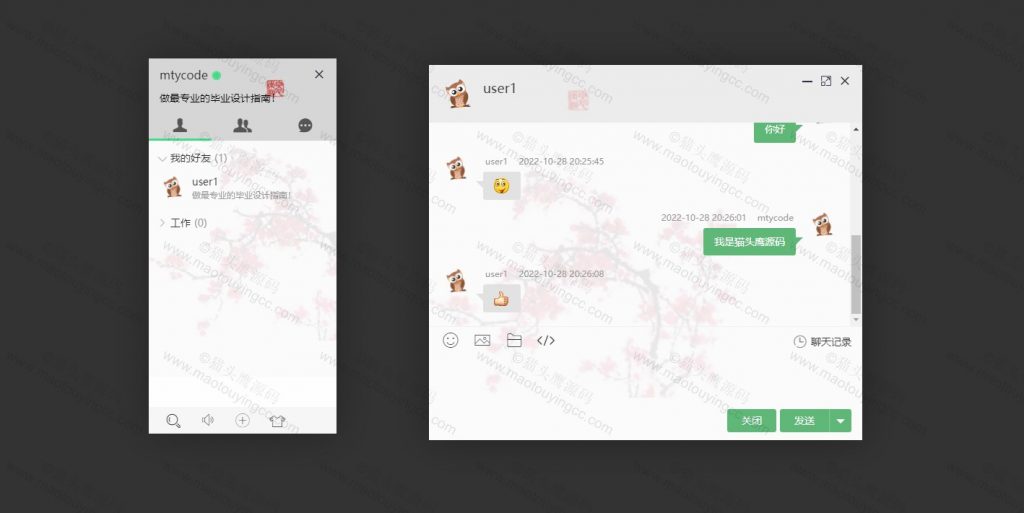
- 聊天的时候:A给B发送消息如果B的聊天窗口不是A,则B处会提醒A发来一条消息。
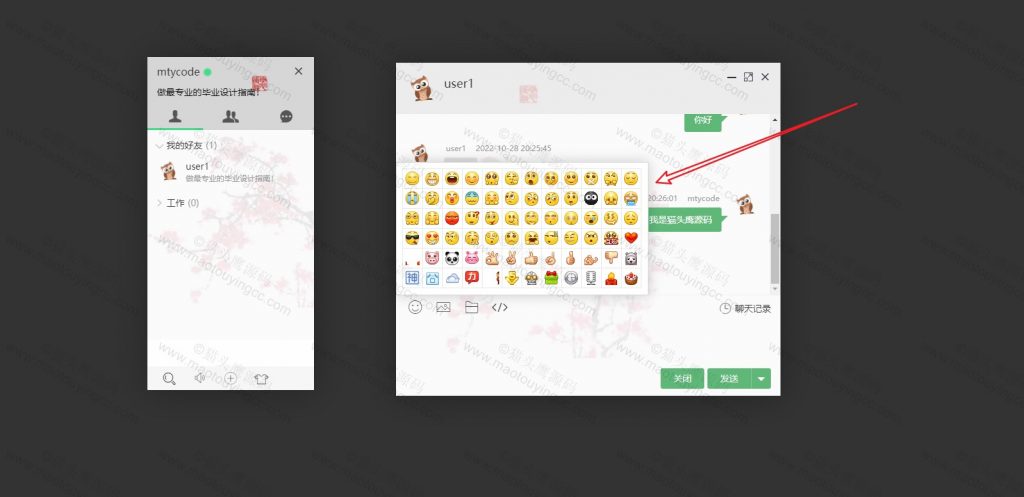
- 聊天内容的输入框包含发送表情,文件和图片的功能,enter直接发送消息
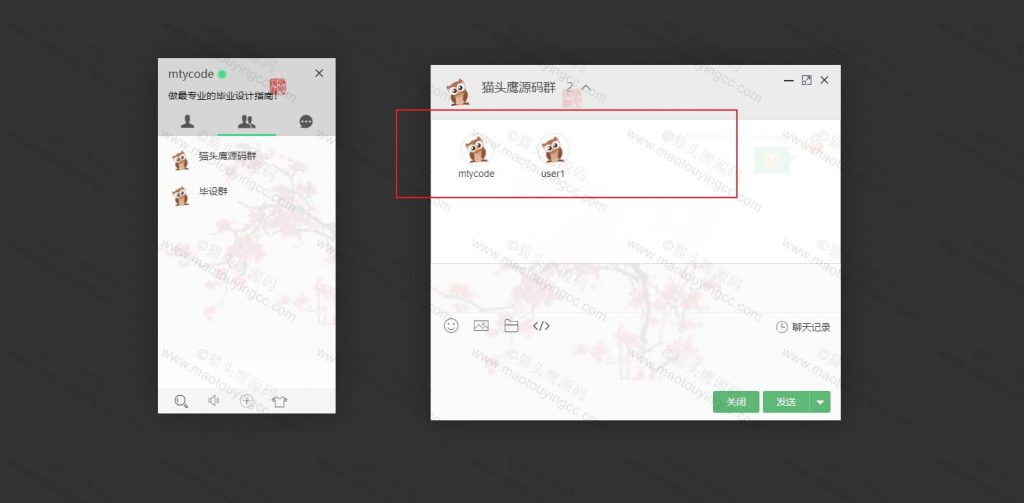
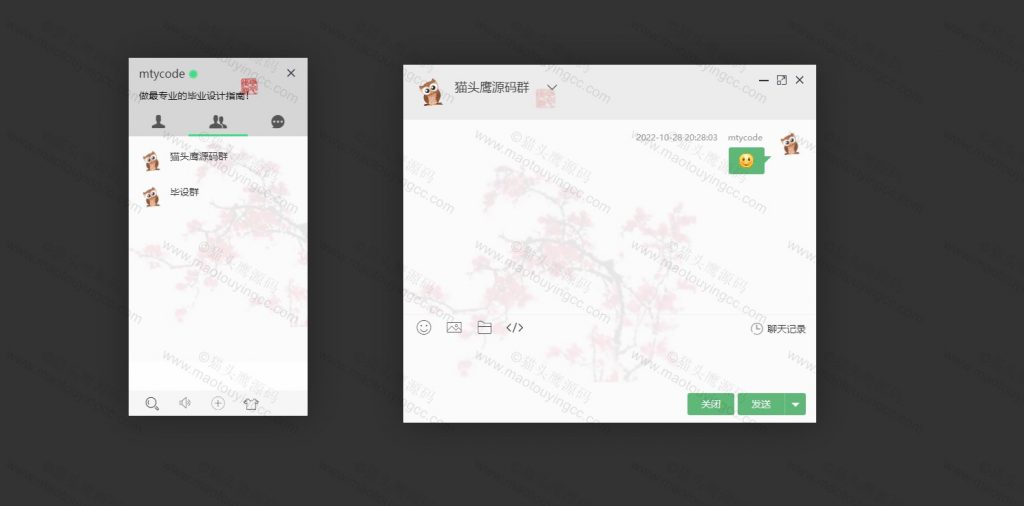
- 包含群组功能,可以创建群组,也可以加入群组,也可以搜索群组和好友,并添加好友
- 点击聊天内容中的图片会弹出预览,这个预览弹出此条消息中的所有图片
- 知道用户的账号可以添加好友,目前是如果账号存在,可以直接添加成功
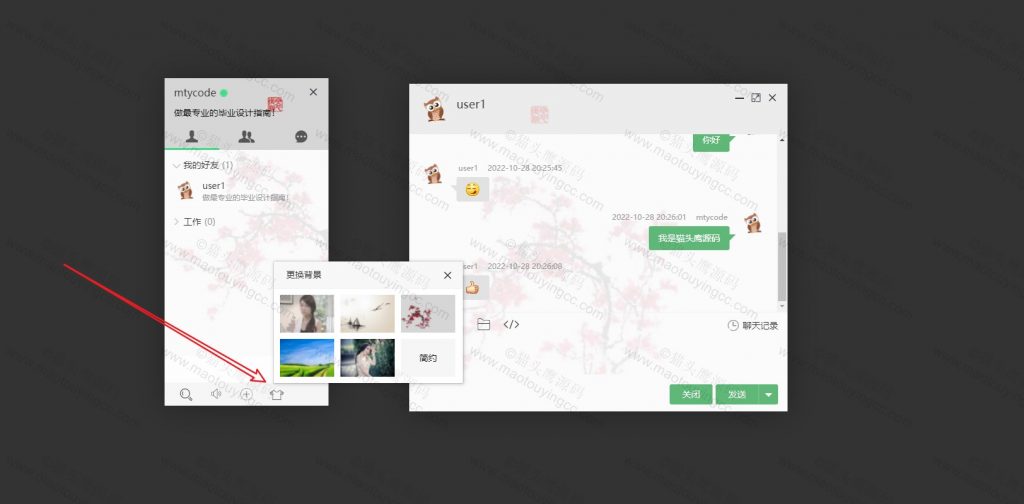
- 可以设置皮肤、建群、群聊等
系统包含技术:
后端:springboot+mybatis-plus
前端:layui,layim、js,css等
开发工具:idea
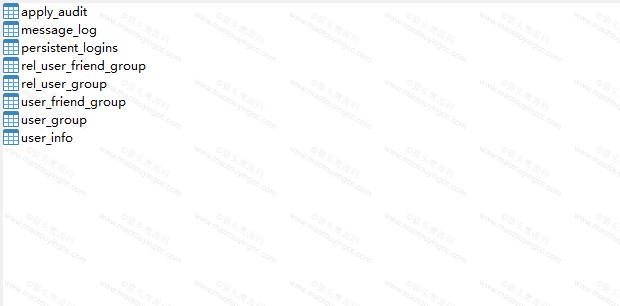
数据库:mysql 5.7
JDK版本:jdk1.8
服务器:tomcat8
语言:Java语言
是否Maven:是
页面类型:html
演示视频(进入B站观看画面更清晰):
系统部分截图:












以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地