
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
该系统为原创项目,创作于2023年4月,包含参考文档。基于springboot技术和ssm两个版本,数据层为MyBatis,mysql数据库,具有完整的业务逻辑,内容可以修改成任何其他地方的新闻站点,适合选题:红色新闻、新闻、Java项目、javaweb等。可以用于毕业设计、课程设计、数据库大作业等,下方是功能详情,具体功能以演示视频为准,请看演示视频。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
点击进入网站管理员账号密码:admin/123
用户账号密码:15896857452/123
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
主要功能:
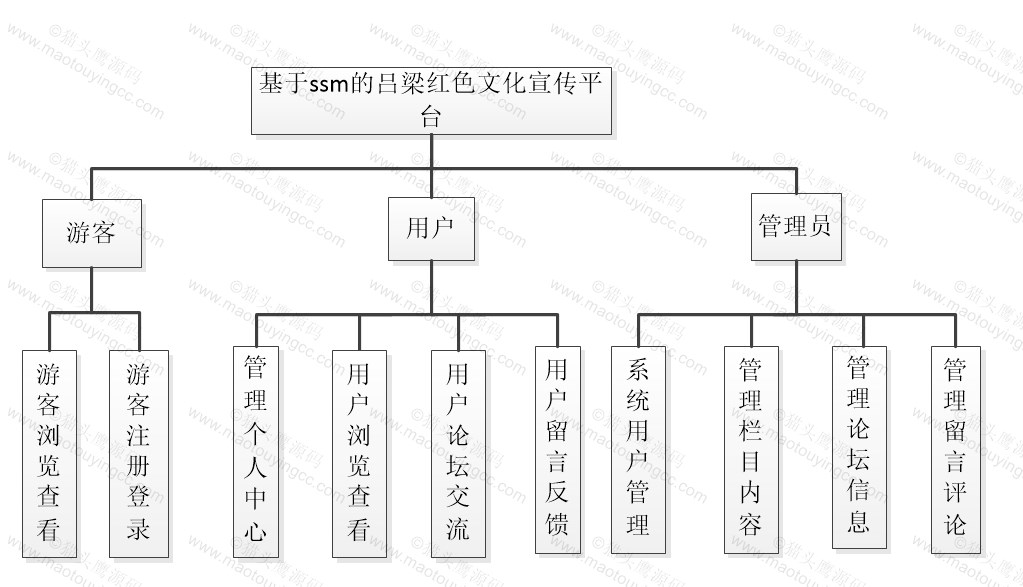
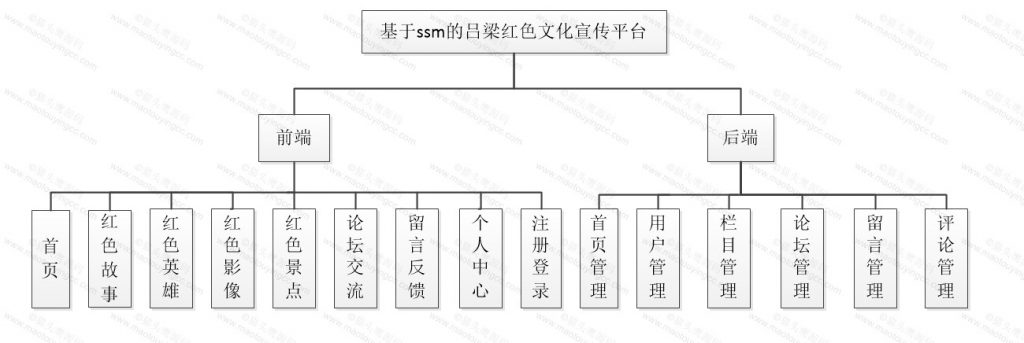
访问网站后,用户就可以通过查看不同的栏目来查看自己想要看的内容。如红色故事,红色景点,红色英雄,红色影像。用户还可以论坛交流。管理员可以进行各种管理。具体功能如下:
游客浏览查看:查看各种栏目里面的信息,不可以评论,点赞等。
游客注册登录:游客可以填写个人信息进行注册,然后登录本系统。
管理个人中心:用户可以设置查看修改自己的个人信息,例如修改密码等。
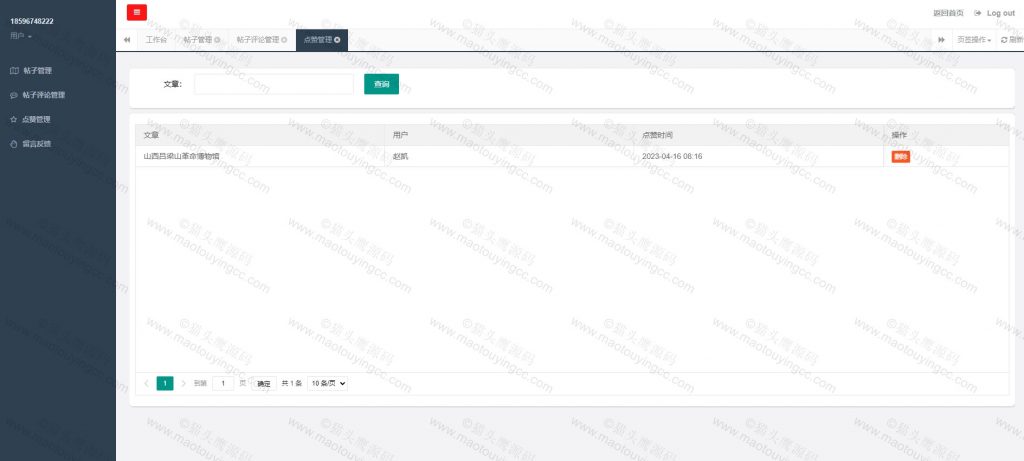
用户浏览查看:用户可以在不同栏目查看内容,发布评论点赞等。一些不好的评论能自动进行替换比如改成“*”。
用户论坛交流:用户可以在论坛里发帖子,交流。
用户留言反馈:用户可以发布自己的意见,改进的建议等。
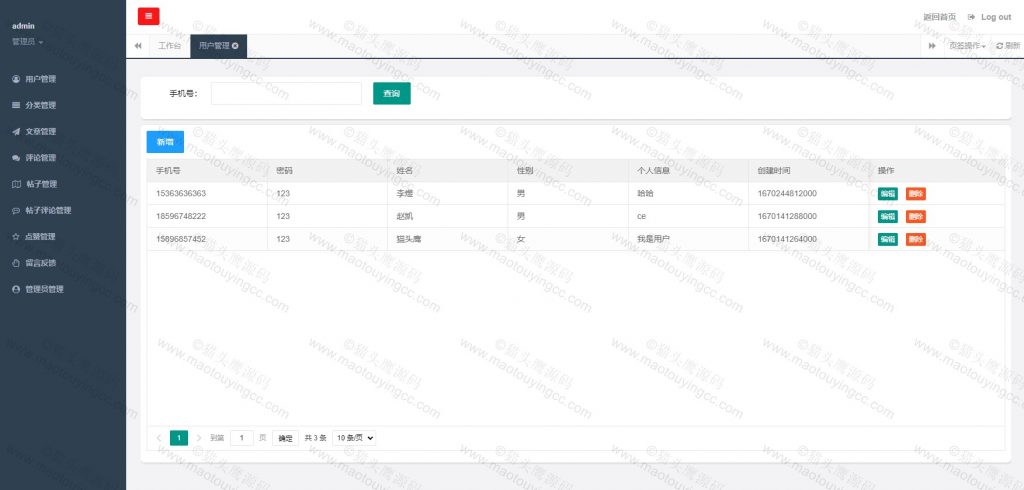
系统用户管理:管理员登录后可以进行管理员信息管理,和普通用户信息管理。
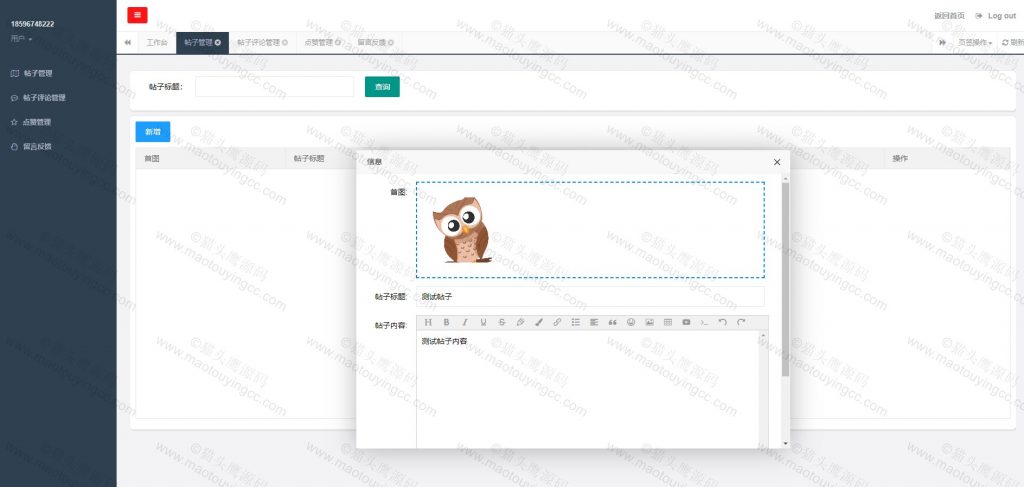
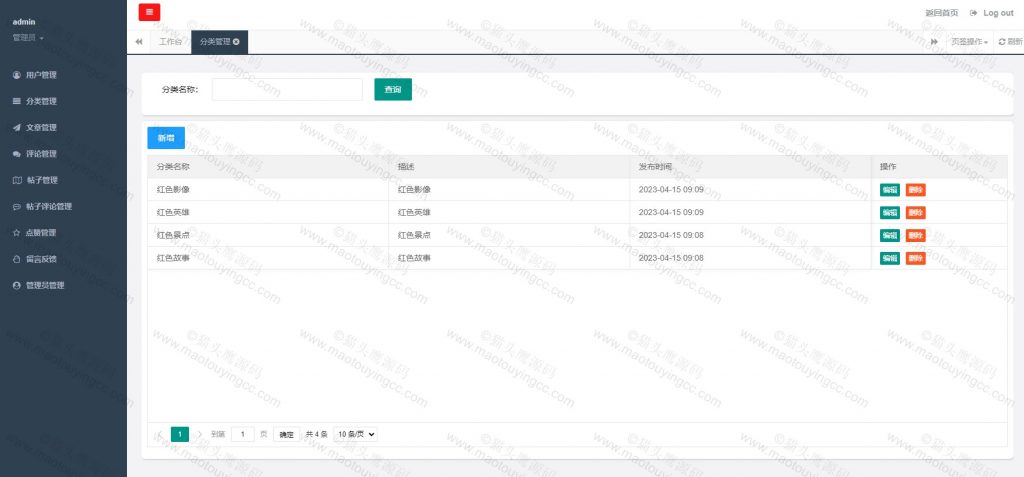
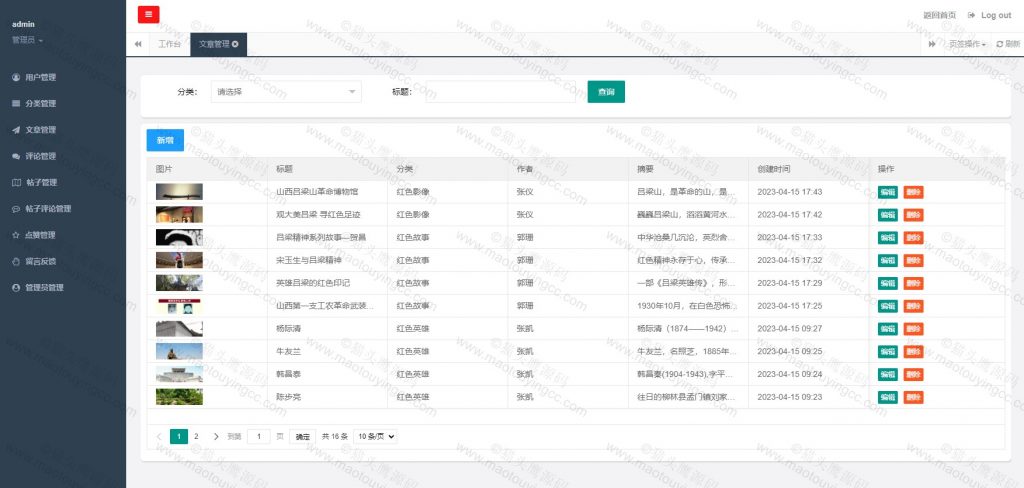
管理栏目内容:管理员可以管理栏目中的内容,发布,修改,删除各种类型的内容等。
管理论坛信息:管理员可以管理论坛里面的内容。
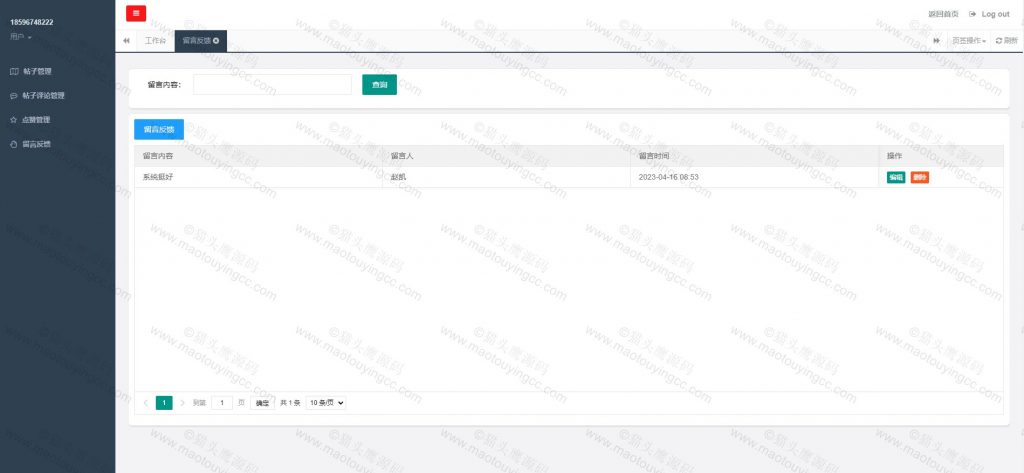
管理留言评论:管理员可以管理各种评论和留言信息。

参考文档:

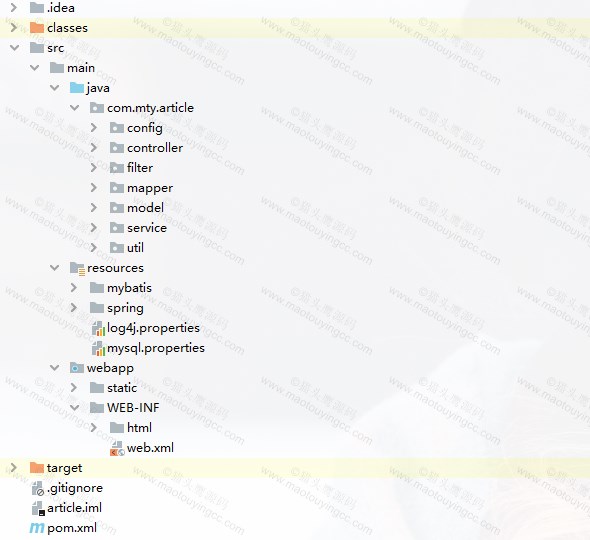
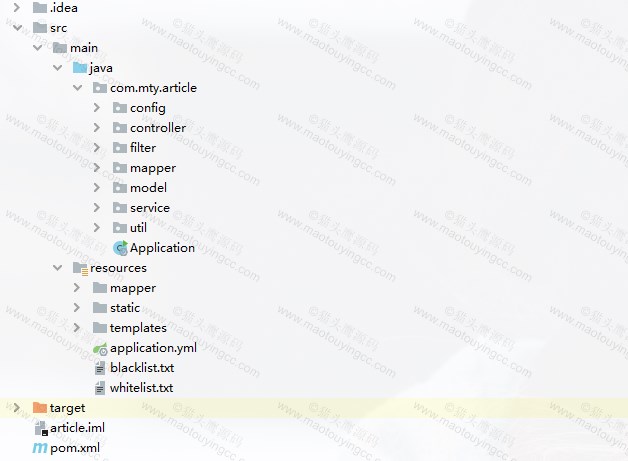
系统包含技术:
后端:springboot或ssm两个版本、mybatis
前端:layui,js,css等
开发工具:idea
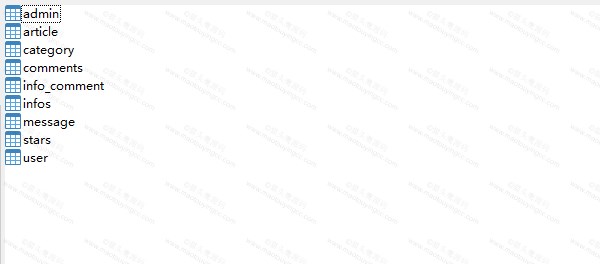
数据库:mysql 5.7
JDK版本:jdk1.8
语言:Java语言
是否Maven:是
页面类型:html
演示视频(进入B站观看画面更清晰):
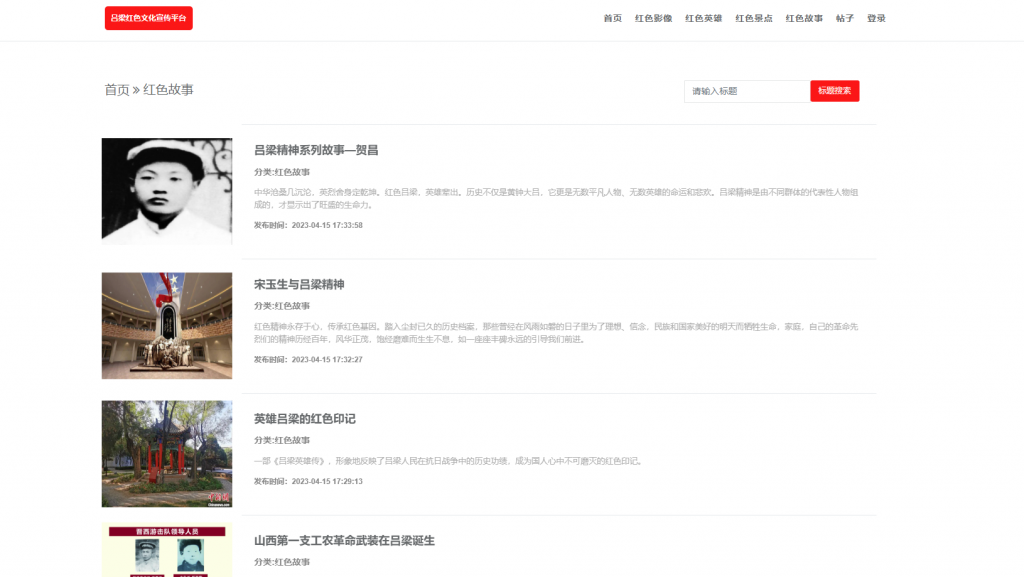
系统部分截图:
















以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地