
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
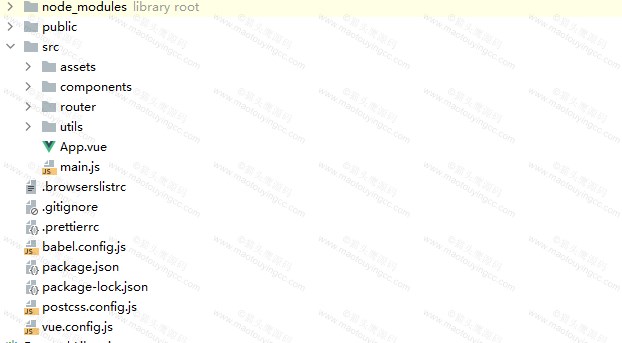
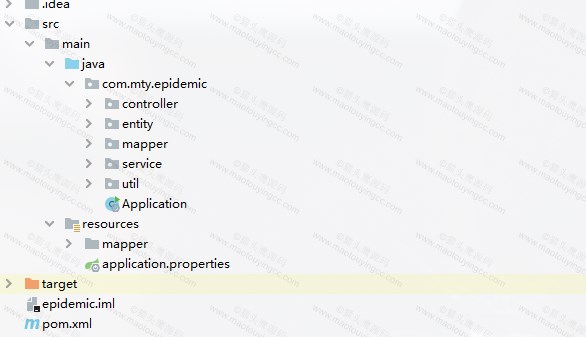
本系统为2023年3月开发完成,最新原创项目,采用前后端分离,项目代码工整,结构清晰,含有文档,非常适用于毕业设计、课程设计或者学习等,适合选题:疫情、疫情物资、物资管理、物资、前后端分离类其他系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
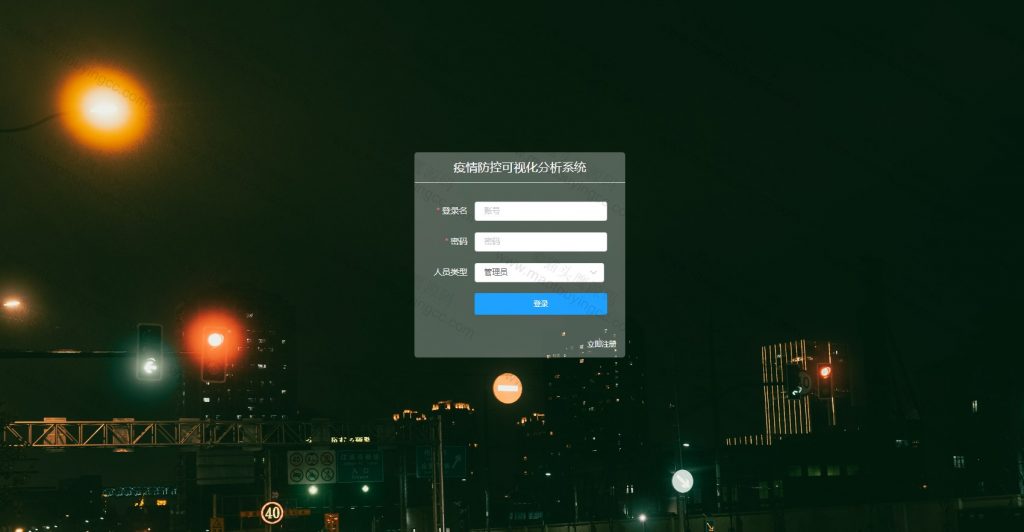
点击进入登录页面管理员账号密码:admin/123
用户账号密码:15869632363/123
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
功能详情:
系统共分为管理员,用户两种角色,管理员可以登记,用户可以实现登录和注册
管理员:
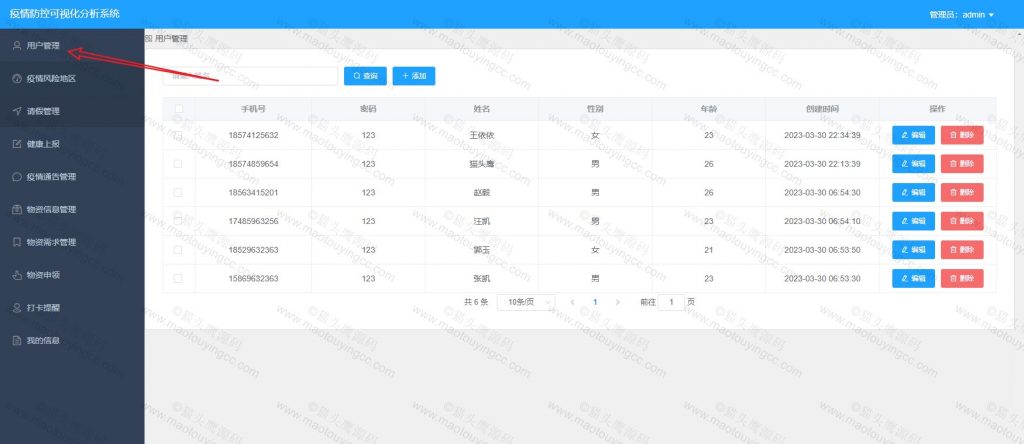
用户管理:新增用户,修改,查看,删除查看用户的信息
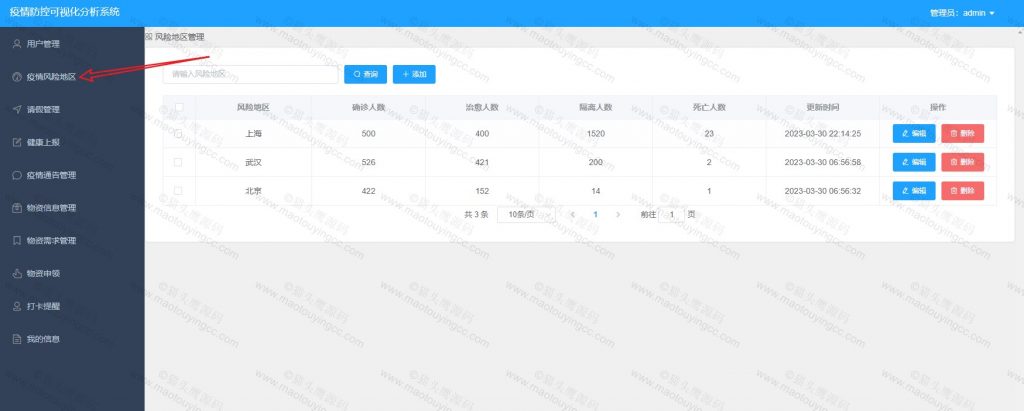
疫情风险地区:新增风险地区以及风险地区疫情人数等基本情况
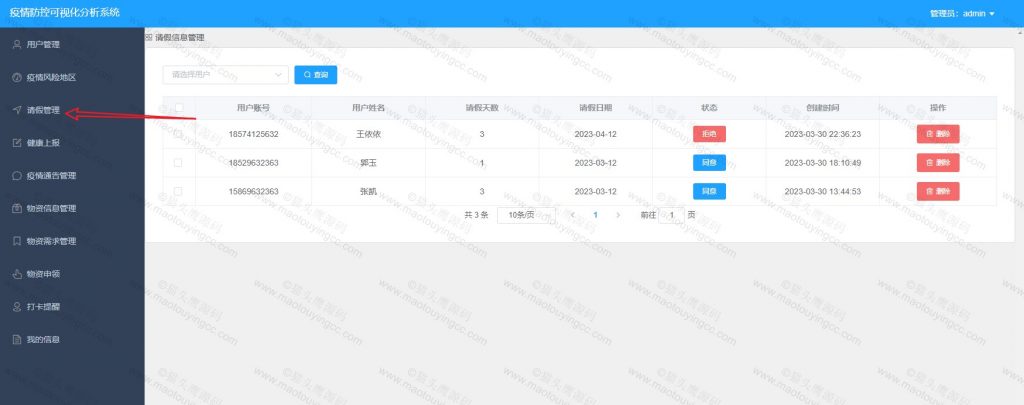
请假管理:查看外出申请进行同意
健康上报:可以查看每天的健康上报,健康上报信息管理界面可以增加或者删除健康上报信息
疫情通告:可以发布一些疫情通告,新增公告,修改,查看,删除
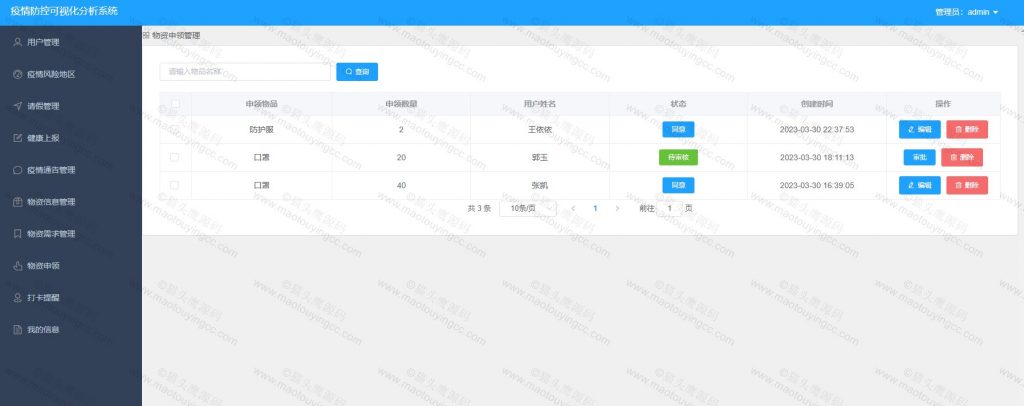
物资申领:可以批准或拒绝物资申领以及查看用户申领物资的历史情况
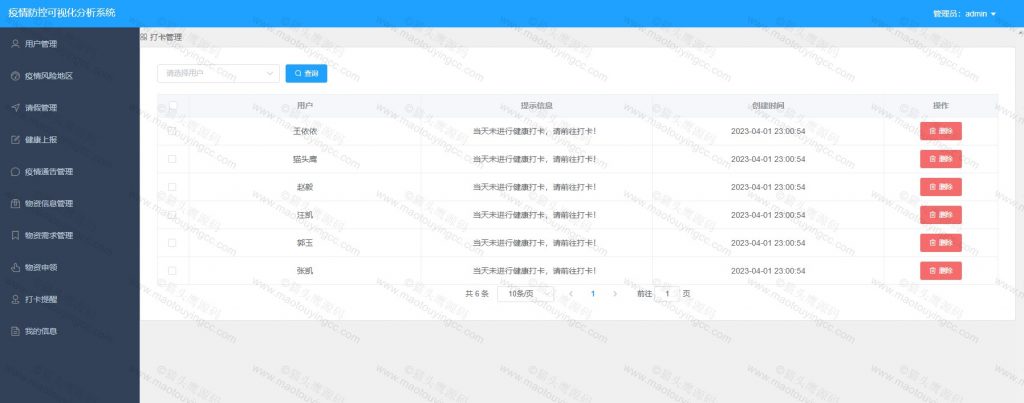
打卡提醒:可以发送打卡提醒,提醒用户打卡
用户:
个人信息维护:可以查看或修改自己的个人信息
疫情风险地区:查看
请假管理:提交外出申请
健康上报:提交每天的健康上报
疫情通告:可以查看疫情通告,
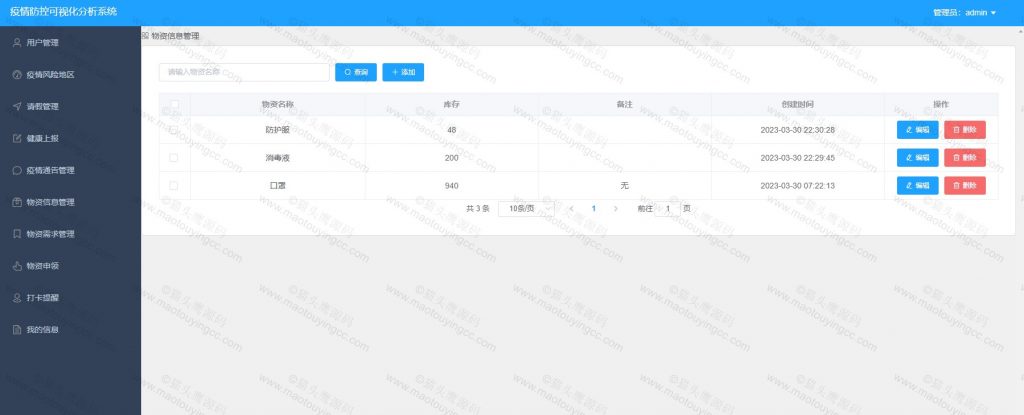
物资申领:可以看到当前物资的剩余数量,可以申请物资申领,可以留言自己需要的物资参考文档:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
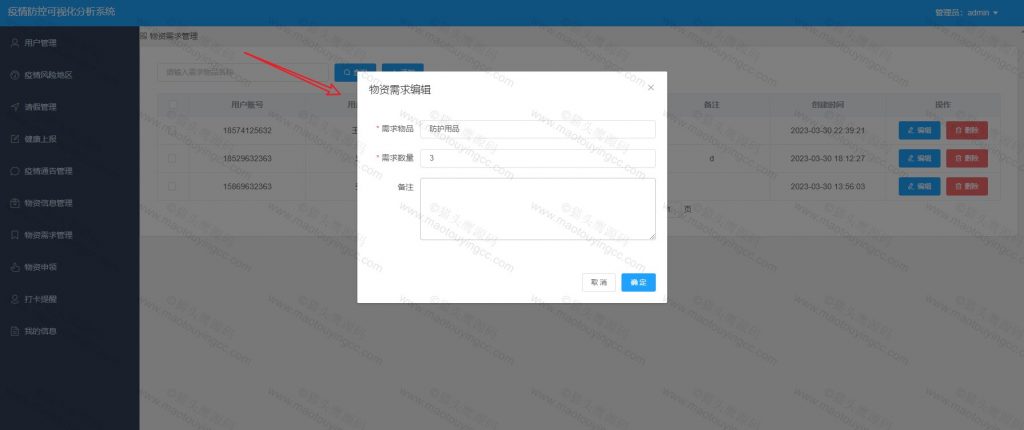
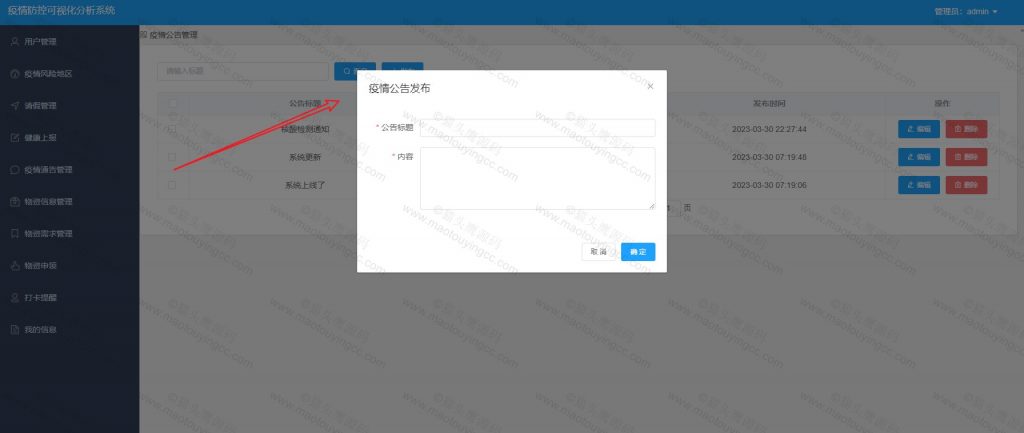
系统部分截图:












以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地