
会员免费获取本源码及其他资源,加入会员群链接:学习资源分享群,你值得进入。
说起Web项目,学过Java的一定都做过很多,今天就介绍一个常用的功能——邮箱注册。
这个功能主要针对面向大众的一些在线系统,比如我们平时注册一些网站,都需要首先提供邮箱,然后系统自动发送邮件到注册邮箱,激活验证通过后才能使用。
项目介绍
我们首先搭建项目,框架和数据库随意,演示系统使用的是Servlet,数据库使用Mysql。
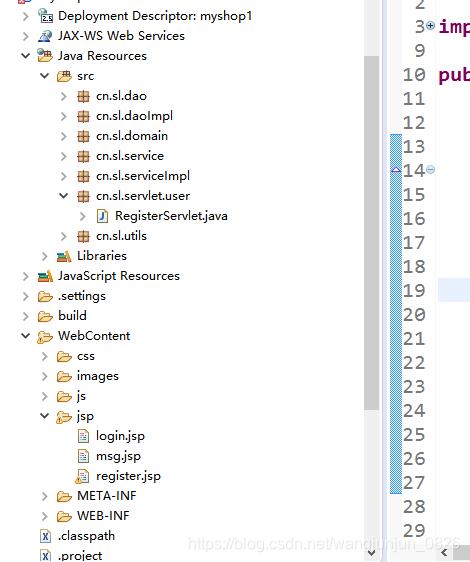
项目结构图如下:

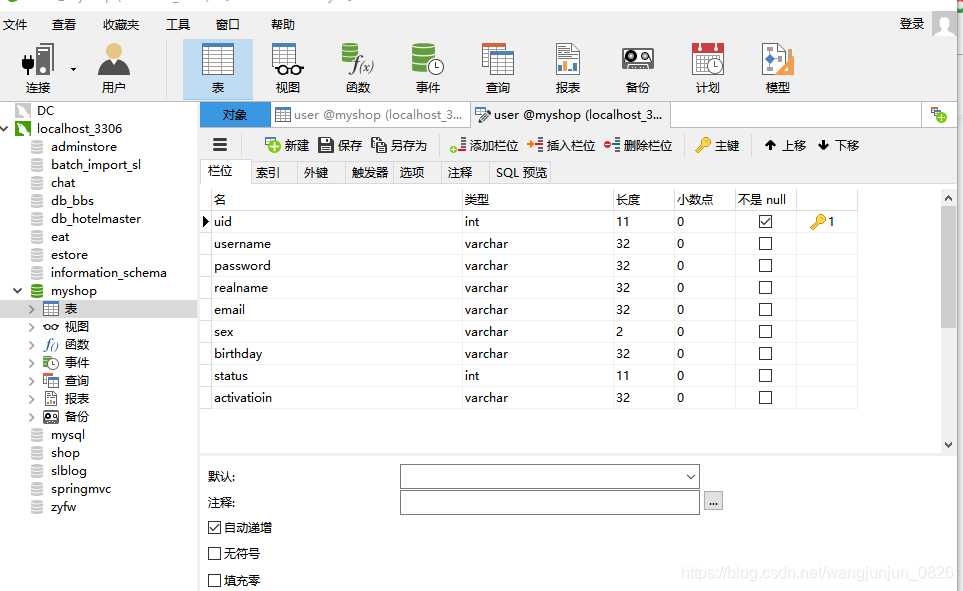
Mysql数据库

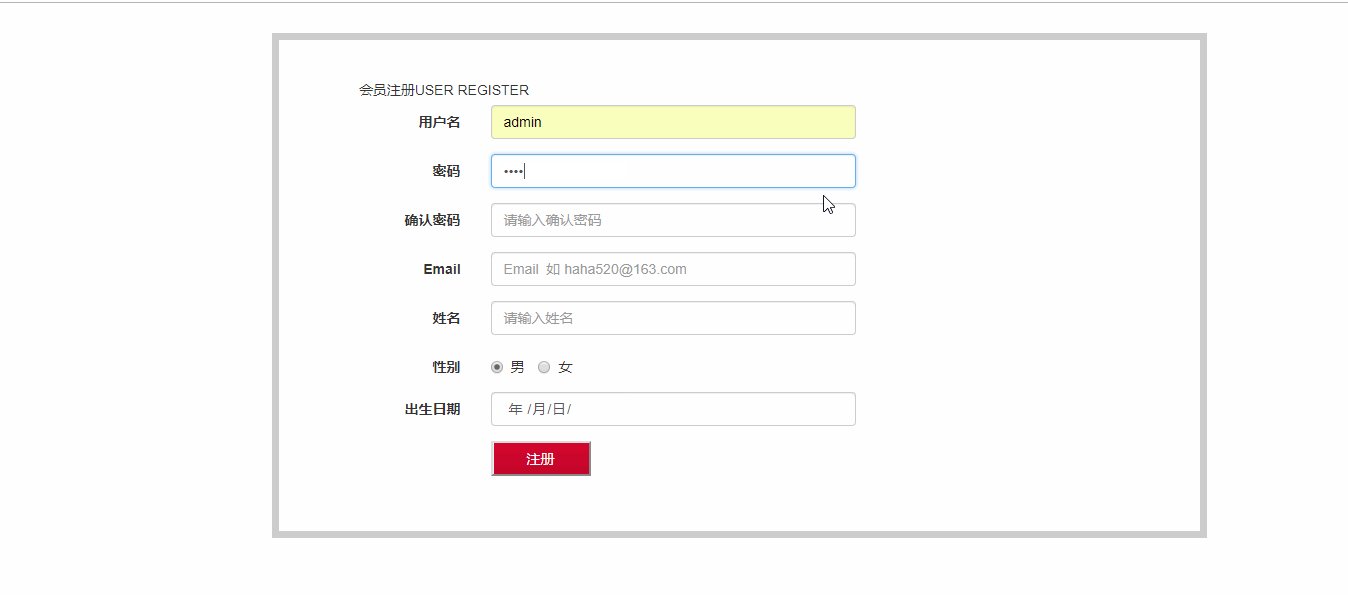
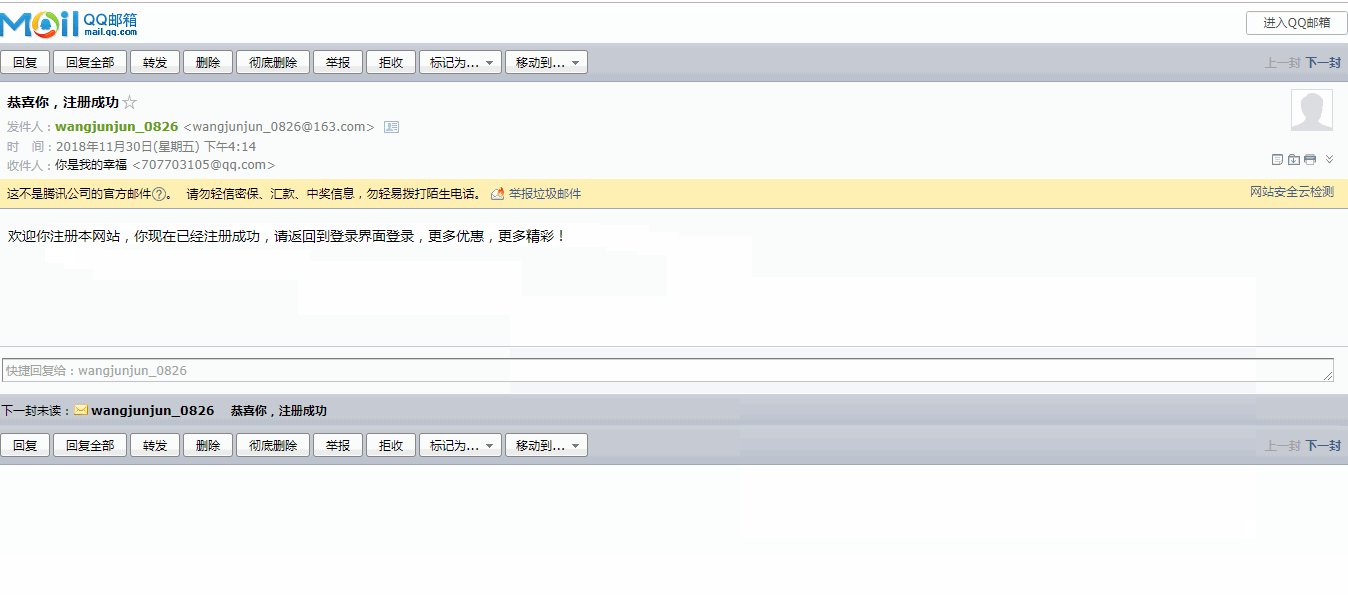
演示操作

具体实现
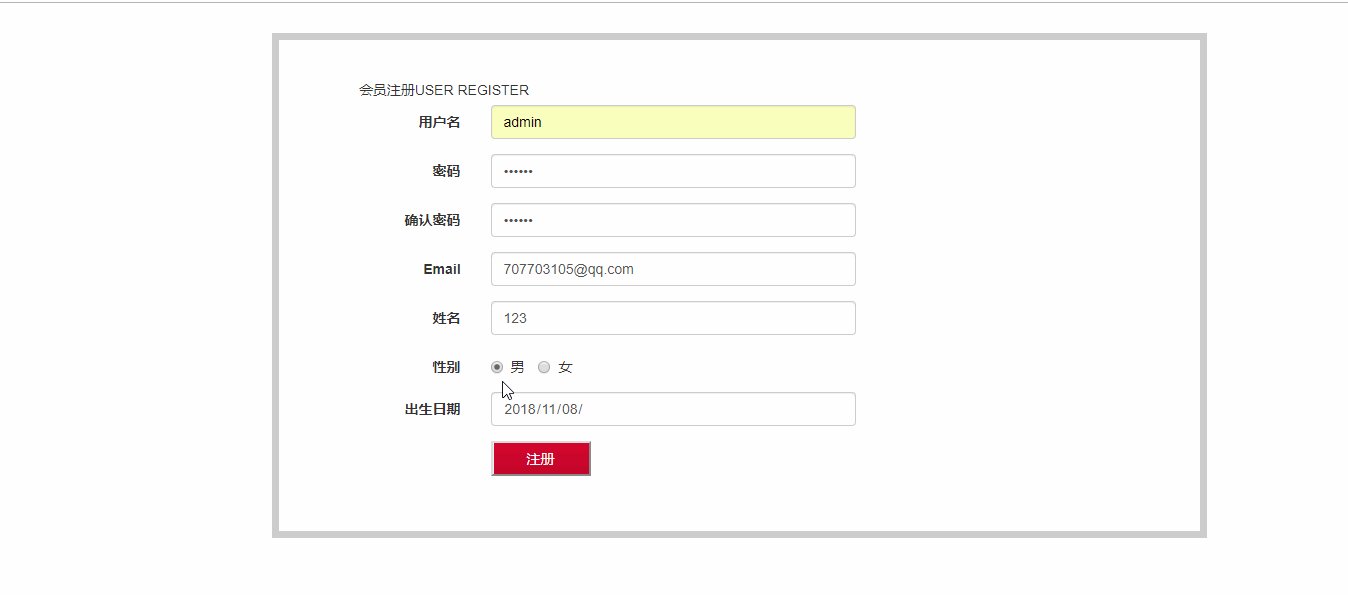
为了简化操作,项目只有注册功能。在register页面右键run as,启动后填写注册信息,注册成功后跳转到login,失败跳转到msg。具体细节操作在Servlet,下面我们详细介绍。
Jsp页面创建一个Form,填写注册信息:
<div class="col-md-12" style="width:100%;background:url('${pageContext.request.contextPath}/images/regist_bg.jpg');">
<div class="col-md-2"></div>
<div class="col-md-8" style="background:#fff;padding:40px 80px;margin:30px 30px 20px 45px ;border:7px solid #ccc;width:70%">
<font>会员注册</font>USER REGISTER
<form class="form-horizontal" name="f_reg" style="margin-top:5px;" method="post" action="${pageContext.request.contextPath}/register" onsubmit="return checkFrom()">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="username" placeholder="请输入用户名 字母开头后跟数字或下划线" name="username">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="inputPassword3" placeholder="请输入密码,至少6位" name="password">
</div>
</div>
<div class="form-group">
<label for="confirmpwd" class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="confirmpwd" placeholder="请输入确认密码" name="password2">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-6">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email 如 haha520@163.com" name="email">
</div>
</div>
<div class="form-group">
<label for="usercaption" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="usercaption" placeholder="请输入姓名" name="realname">
</div>
</div>
<div class="form-group opt">
<label for="inlineRadio1" class="col-sm-2 control-label">性别</label>
<div class="col-sm-6">
<label class="radio-inline">
<input type="radio" name="sex" id="inlineRadio1" value="男" checked> 男
</label>
<label class="radio-inline">
<input type="radio" name="sex" id="inlineRadio2" value="女"> 女
</label>
</div>
</div>
<div class="form-group">
<label for="date" class="col-sm-2 control-label">出生日期</label>
<div class="col-sm-6">
<input type="date" class="form-control" placeholder="请输入日期" onclick="laydate()" name="birthday">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" width="100" value="注册" name="submit" border="0"
style="background: url('${pageContext.request.contextPath}/images/register.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0);
height:35px;width:100px;color:white;">
</div>
</div>
</form>
</div>Servlet中,我们需要使用163邮箱作为发送端,在里面配置上个人邮箱及密码即可,代码:
@SuppressWarnings("serial")
public class RegisterServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String email = request.getParameter("email");
Map<String, String[]> map = request.getParameterMap();
//2、封装成User对象
User u = new User();
MyBeanUtils.populate(u, map);
//3、调用Service层完成功能
UserService us = new UserServiceImpl();
boolean b = us.insertUser(u);
try {
String from = "你的邮箱"; // 获取发件人
String to = email; // 获取收件人
String subject = "恭喜你,注册成功"; // 获取邮件主题
String messageText = "欢迎你注册本网站,你现在已经注册成功,请返回到登录界面登录,更多优惠,更多精彩!"; // 获取邮件内容
String ddd = "邮箱密码"; // 获取发件人邮箱密码
String mailserver = "smtp.163.com"; // 指定SMTP服务器的主机名
// 建立邮件会话
Properties props = new Properties();
props.put("http.proxySet","true");//设置代理主机参数
props.put("http.proxyHost","172.17.18.80");
props.put("http.proxyPort","8080");
props.put("mail.smtp.host", mailserver); // 指定SMTP协议
props.put("mail.smtp.auth", "true"); // 指定需要向服务器端提交身份认证
Session sess = Session.getInstance(props); // 获取session
sess.setDebug(true); // 设置调试标志
MimeMessage message = new MimeMessage(sess); // 新建一个消息对象
// 设置发件人
InternetAddress from_mail = new InternetAddress(from);
message.setFrom(from_mail);
// 设置收件人
InternetAddress to_mail = new InternetAddress(to);
message.setRecipient(Message.RecipientType.TO, to_mail);
// 设置主题
message.setSubject(subject);
// 设置内容
message.setText(messageText);
// 设置发送时间
message.setSentDate(new Date());
// 发送邮件
message.saveChanges(); // 保证报头域同会话内容保持一致
Transport transport = sess.getTransport("smtp");
transport.connect(mailserver, from, ddd); // 建立与邮件服务器之间的连接
transport.sendMessage(message, message.getAllRecipients()); // 发送邮件
transport.close(); // 关闭与邮件服务器之间的连接
//4、响应注册的结果
if(b){
request.setAttribute("msg","请到邮箱验证是否注册成功!");
us.updatestatus(u);
request.getRequestDispatcher("/jsp/msg.jsp").forward(request, response);
}else{
request.setAttribute("msg","对不起,注册失败,请联系管理员!");
request.getRequestDispatcher("/jsp/msg.jsp").forward(request, response);
}
} catch (Exception e) {
request.setAttribute("msg","对不起,注册失败,请检查 邮箱是否正确!");
request.getRequestDispatcher("/jsp/msg.jsp").forward(request, response);
}
}如果注册成功,则写入数据库中:
public class UserDaoImpl implements UserDao {
//DBUtils的核心类,用于执行sql语句的核心对象
private QueryRunner runner = new QueryRunner();
//1、注册用户的方法
public int insertUser(User u) {
//1、编写sql
String sql = "insert into user values(null,?,?,?,?,?,?,?,null)";
//2、准备参数与结果集,参数为数组,结果集为int类型的结果
Object[] parm = {u.getUsername(),u.getPassword(),u.getRealname(),u.getEmail(),u.getSex(),u.getBirthday(),0};
int i=0;
try {
//3、获取连接对象,使用QueryRunner对象执行sql语句
i=runner.update(JDBCUtils.getConnection(), sql, parm);
} catch (SQLException e) {
e.printStackTrace();
}
return i;
}
public int updatestatus(User u) {
//1、编写sql
QueryRunner qr= new QueryRunner();
String sql = "update user set status = ? where username = ?";
try {
qr.update(JDBCUtils.getConnection(), sql, 1,u.getUsername());
} catch (SQLException e) {
e.printStackTrace();
}
return 1;
}
}以上就是具体实现过程,如果你有任何问题,欢迎留言,我们共同交流讨论。
获取源码请进行下载。
猫头鹰下载面板
此资源下载价格为5元立即支付注意:(1)本站资源部分为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内与您协商解决,客服QQ:707703105;(2)此非实物交易,每个案例我们都经过严谨测试,购买后无质量问题不退款,请考虑好再购买;(3)如需售前咨询和售后服务,请联系QQ:707703105。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地