
会员免费获取本源码及其他资源,加入会员群链接:学习资源分享群,你值得进入。
今天,给大家介绍验证码的相关配置问题。
众所周知,对传统验证码而言,便捷和安全长期以来一直是鱼与熊掌的关系。
这可从12306与黄牛的博弈中看出端倪。
最先开始,只是简单的数字英文组合,再后来有了加减法,相信一般人也可以应付。
直到出现一闪一闪的动态验证码和变形字母,第一次体会到眼睛都快看瞎了,还有输不对的情况~

但这些与后来的图片验证码相比,还只是小儿科,不信你看:

网友戏称:不懂娱乐圈,没资格买票回家。
验证码相关配置
不过对于我们一般小型系统而言,那么复杂的验证码确实没必要,简单的英文数字组合肯定够了。
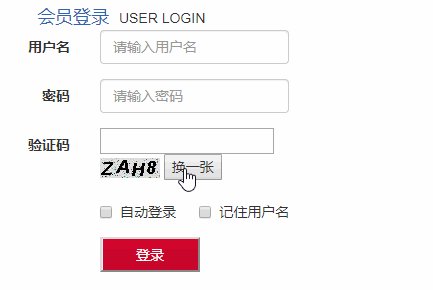
今天就给大家介绍如何配置英文数字组合验证码。首先我们看效果图:

配置比较简单,首先在JSP界面引入验证码:
<div class="form-group">
<label for="yanzheng" class="col-sm-2 control-label">验证码</label>
<div class="col-sm-6">
<input name="inputCode" value=""/>
<img border="0" src="${pageContext.request.contextPath }/checkCode" />
<input type="button" value="换一张" onclick="history.go(0) "/>
</div>
</div>然后引入工具类CheckCode:
public class CheckCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("image/jpeg");
HttpSession session = request.getSession();
int width = 60;
int height = 20;
//设置浏览器不要缓存此图片
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
//创建内存图像并获得其图形上下文
BufferedImage image = new BufferedImage(width, height,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
// 产生随机验证码
//定义验证码的字符表
String chars = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";
char[] rands = new char[4];
for(int i = 0; i < 4; i++) {
int rand = (int) (Math.random() * 36);
rands[i] = chars.charAt(rand);
}
// 产生图像
//画背景
g.setColor(new Color(0xDCDCDC));
g.fillRect(0, 0, width, height);
//随机产生120个干扰点
for(int i = 0; i < 120; i++) {
int x = (int)(Math.random() * width);
int y = (int)(Math.random() * height);
int red = (int)(Math.random() * 255);
int green = (int)(Math.random() * 255);
int blue = (int)(Math.random() * 255);
g.setColor(new Color(red, green, blue));
g.drawOval(x, y, 1, 0);
}
g.setColor(Color.BLACK);
g.setFont(new Font(null, Font.ITALIC|Font.BOLD, 18));
//在不同的高度上输出验证码的不同字符
g.drawString("" + rands[0], 1, 17);
g.drawString("" + rands[1], 16, 15);
g.drawString("" + rands[2], 31, 18);
g.drawString("" + rands[3], 46, 16);
g.dispose();
//将图像输出到客户端
ServletOutputStream sos = response.getOutputStream();
ByteArrayOutputStream baos = new ByteArrayOutputStream();
ImageIO.write(image, "JPEG", baos);
byte[] buffer = baos.toByteArray();
response.setContentLength(buffer.length);
sos.write(buffer);
baos.close();
sos.close();
//将验证码放到 session 中
session.setAttribute("checkCode", new String(rands));
}
}验证码放到session中后,在Controller中获取session,然后与前台输入对比:
String sc=(String)session.getAttribute("checkCode");
if(sc.equals(inputCode)){
//对比验证码即可
}以上就是验证码的全部代码实现。如果你有任何问题,欢迎文末留言留言,我们共同交流讨论。
猫头鹰下载面板
此资源下载价格为5元立即支付注意:(1)本站资源部分为网络收集,如涉及版权问题请及时与站长联系,我们会在第一时间内与您协商解决,客服QQ:707703105;(2)此非实物交易,每个案例我们都经过严谨测试,购买后无质量问题不退款,请考虑好再购买;(3)如需售前咨询和售后服务,请联系QQ:707703105。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地